网页设计教程之游戏质感导航制作
关于网页设计中的导航设计,之前阿图跟大家讲解过两课,分别是网页设计中导航的质感运用技巧、网页设计中导航hover状态高光效果示例
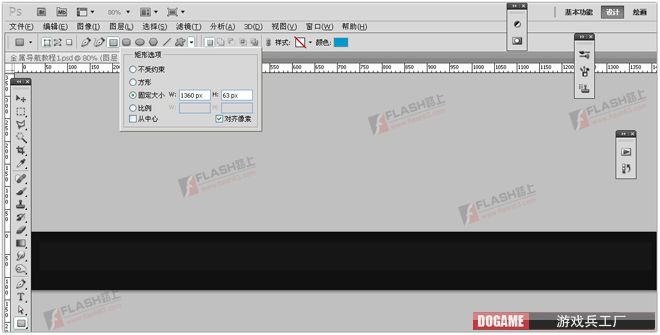
1.启动Photoshop软件,创建新的psd文档,宽度1440px,高度129px,填充背景色为 #001019。
2.选用矩形工具,新建图层,在画布中间画出宽1360px,高63px,填充为#001724。
在给此层添加蒙版,用橡皮擦檫去两边出现渐变的效果,最终效果如下:

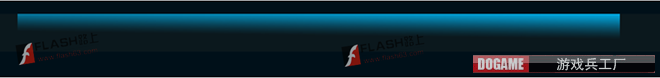
3. 选取 矩形选框 工具,新建图层,画出宽度1003px,高度63px,选择 渐变工具 ,设置 前景色到透明渐变 前景色颜色值:#0398cc,背景色透明。
 接着给这层添加蒙版,用橡皮檫工具,檫出下面的效果。
接着给这层添加蒙版,用橡皮檫工具,檫出下面的效果。

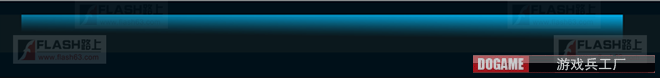
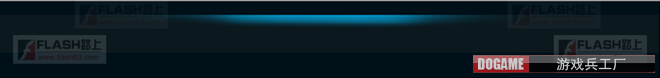
4. 选择画笔工具,大小9px,新建图层,画出一条模糊的直线,图层模式叠加。然后增加蒙版,用橡皮擦檫去两边,最终效果如下:

5.新建2像素文档,制作网格,画出2个1像素格子,然后选菜单 编辑 - 定义图案 确定。或者用之前给大家介绍的抽丝滤镜实现。

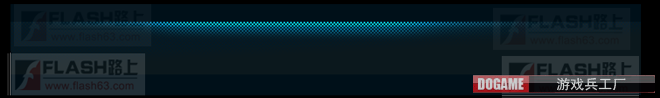
6.新建图层,编辑 – 填充 – 选择图案,确定。然后添加蒙版—橡皮擦,檫去左右两边,最终效果如下。

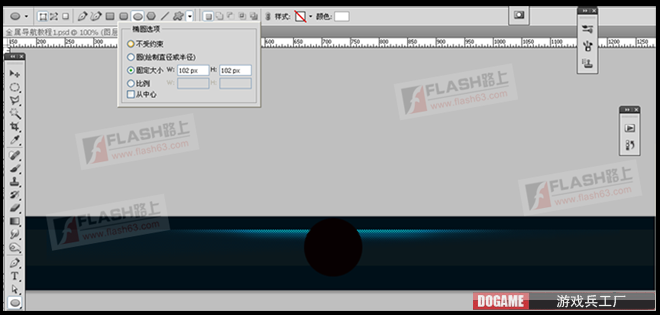
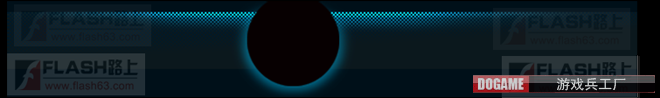
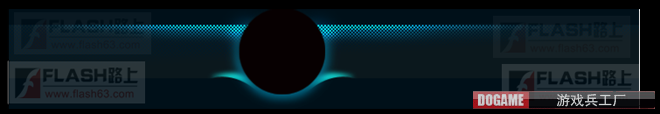
7. 新建图层,选择椭圆工具 — 固定大小设置 W 102px H 102px,在画布中间画出黑色背景圆。最终效果如下:

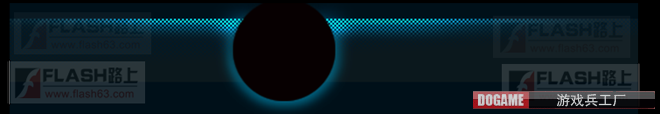
8. 在复制黑色圆,选择底层圆 ,填充颜色#0092bc,然后高斯模糊,半径设置6-7像素。在复制此层一层,图层不透明度55%,两层都增加蒙版,把圆 上部分用橡皮擦,擦去。最终效果如下:

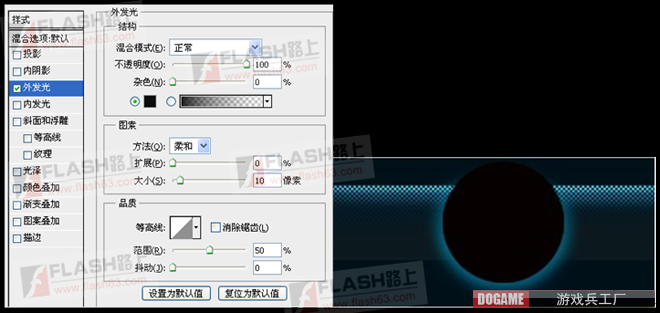
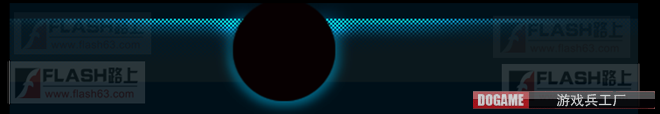
9. 在复制一个黑色圆,设置图层样式,最终效果如下:

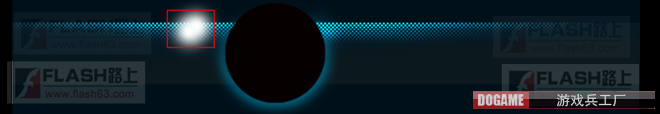
10. 选择画笔工具,新建图层,画出一个小圆 ,把小圆放在黑色圆的下层,选择图层 叠加 模式。

最终效果:

11. 选择钢笔工具,新建图层,画出如下图形。复制一层备用。

接着高斯模糊图形,设置半径2像素。复制此图层隐藏

把复制的图层用钢笔工具勾画出下图效果,

把刚隐藏的图层显示出现,如下图效果:

12. 新建图层,画出下图红方框内的一个 线条弧形状,

如下效果:

新建图层,接着画一条白色弧形线:

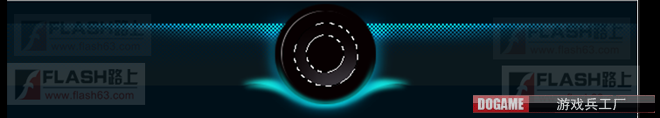
新建图层,在画一个圆形中间空心的圆,填充#49464e。

增加蒙版,用橡皮擦檫出下图效果:

新建图层,在继续增加些细节效果,

新建图层,增加一条白色边线,增加蒙版,把上部分檫掉。

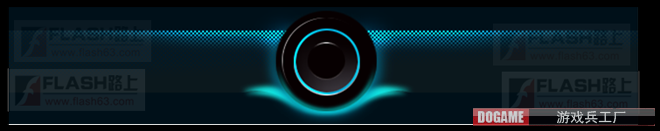
新建图层,画一个线条圆,填充#00a1d6。然后按住Ctrl,鼠标左键点击这条 线条圆。

新建图层,选画笔工具 ,颜色白色,在左边上面 跟右下边擦拭,在选择图层叠加模式。

最终效果:

在把游戏LOGO图标增加上去

13. 最后增加导航文字,最终效果图:

本文地址:http://www.tuquu.com/tutorial/ps961.html

