9个非常有用的CSS网页设计技巧
CSS也叫层叠样式表,它现在是web开发不可或缺的一部分。开发者可以对任何页面中的任意元素使用CSS,使之前认为不可能的效果成为可能。如果你有正确的源代码,你可以轻易改变本空间、下划链接和其他一些之前认为是不可改变的一些东西。随着移动浏览的流行,响应式设计也变得流行起来。这里,我们会讨论一些最常用的CSS技巧,这些都在网页设计的开发和设计中发挥着重要作用。作为开发者都知道维护网站比设计网站更难,所以开发者必须懂得网页布局平衡的艺术并得确保任何元素或链接都是好的。
下面让我们来看看那些在网页设计中扮演重要角色的几个简单易用的CSS吧。
1、消除下划线
我们都知道,CSS的进入使网页开发有了很多改变。所有文本链接的下划线将不复存在。从网页盛行,如果你浏览网页时也应该注意到了其实文本链接标注下划线也就为了突出他们。不过现在由于CSS代码的出现,文本链接的下划线可以通过很简单的代码就去掉。
下面是去除下划线的简单代码:
| 1 | <style type=”text/css”> |
| 2 | a { |
| 3 | text-decoration:none; |
| 4 | } |
| 5 | </style> |
应用这段代码,便可去除文本链接中的下划线。我个人认为,没有下划线的文本链接好看多了。当然,这只是个人喜好并非最新趋势或是网页设计的要求。带下划线的文本链接也是可以的。
2、响应视频
为了嵌入视频并使其自适应长宽,我们为所有开发人员准备了一个非常有用的CSS技巧。在进一步讲解之前,介绍这个CSS技巧并帮助很多开发者嵌入交互视频的网站tjkdesign.com
| 01 | .video { |
| 02 | position: relative; |
| 03 | padding-bottom: 56.25%; |
| 04 | height: 0; |
| 05 | overflow: hidden; |
| 06 | } |
| 07 |
| 08 | .video iframe, |
| 09 | .video object, |
| 10 | .video embed { |
| 11 | position: absolute; |
| 12 | top: 0; |
| 13 | left: 0; |
| 14 | width: 100%; |
| 15 | height: 100%; |
| 16 | } |
3、链接变色
链接变色最近获得很高的人气特别是在移动浏览盛行之后。创建一个滚动的效果也并不难,只需要几行代码。这段代码不仅从整体上修饰了代码,还让当鼠标经过时文字变色。
| 1 | <style type="text/css"> |
| 2 | a:hover{ |
| 3 | color:red; |
| 4 | } |
| 5 | </style> |
只是更进一步说,之前提到的消除下划线的那段代码和上面的代码都需要加入头部信息。还有,如果你想用你选择的颜色,你用你想要的颜色替换掉‘red’就可以了。
4、最小宽度和最大宽度
最大宽度属性帮助开发者限制文本或其他元素的宽度。最大宽度的目的是把你的元素限制在边界线以内。使用下面的代码就可以限制最大宽度,你还可以根据你的需要改变数值。
| 1 | .container { |
| 2 |
| 3 | width: 800px; |
| 4 | max-width: 90%; |
| 5 | } |
- 自适应图片大小
下面的代码可以帮你根据限制的宽度自动调节图片大小。你需要做的就是设最大宽度为100%高度自适应。
| 1 | img { |
| 2 | max-width: 100%; |
| 3 | height: auto; |
| 4 | } |
不过对IE8上面的代码需要做些许调整,因为上面的代码只对IE7和IE9起效。对IE8如下:
| 1 | <a href="http://my.oschina.net/media" target="_blank" rel="nofollow">@media</a> \0screen { |
| 2 | img { |
| 3 | width: auto; /* for ie 8 */ |
| 4 | } |
| 5 | } |
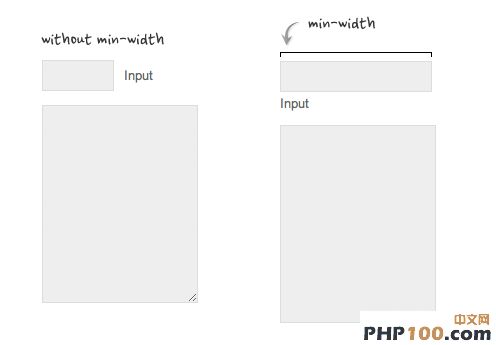
- 最小宽度
要时刻记得最大宽度和最小宽度的区别。最大宽度把所有元素限制在框内,而最小宽度为文本或其他元素设置最小宽度。不过应用这个样式,到达最小宽度后你的网页不会更进一步按比例缩小。

5、CSS设置背景图片
一些开发者喜欢通过表格来设置背景图片或块级元素。如果你也是这样你应该很乐意知道用CSS代码使块级元素包括任一方形区域加上背景图片。它是可以是段落或者标题。同样的,加入你想要的背景图片你只需要加入以下代码:
| 1 | <div style="background-image: url(../images/test-background.gif); height: 200px; width: 400px; border: 1px solid black;">Example of a DIV element with a background image:</div> |
| 2 | <div style="background-image: url(../images/test-background.gif); height: 200px; width: 400px; border: 1px solid black;"> </div> |
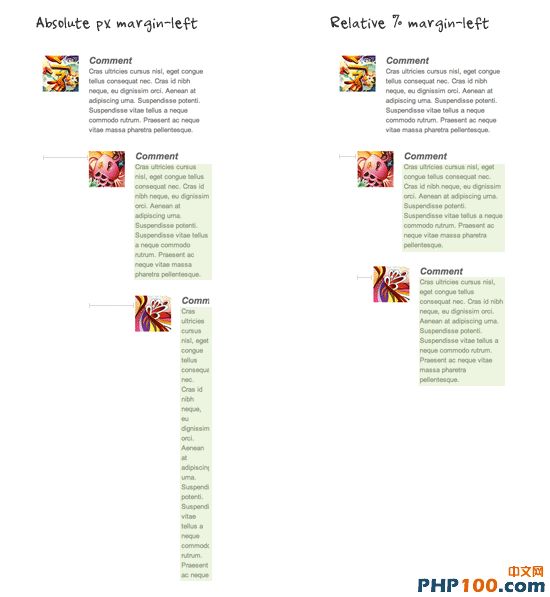
6、相对值
相对值在响应式的网页设计(所谓响应式网页设计之前图趣教程讲解过。)中相当有用。如果你想得到最好的效果,你应该知道什么时候使用这些值让它发挥最大益处。这样它将帮你得到最好的布局效果。

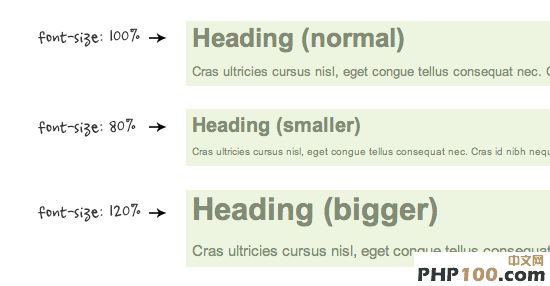
- 相对字体大小
对字体大小,你要做的就是使用相对单位像em或百分值(%)。这样很容易控制字体大小、行距和行高的多少。这样你想做任何调整只需要改变父级元素便可。

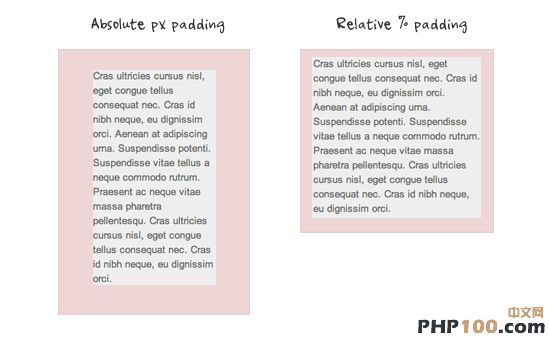
- 相对百分比内边距
通过下面的截图,你会理解使用百分值的内边距要比固定内边距要好得多。它可以根据你的每一次调整做出相应改变,这就是为什么百分值的内边距会更有效。

7、有趣的边框
下面另一个好用的CSS技巧是帮你无时的变化边框。如果你想高亮你的边框,用用下面的代码吧。
| 1 | border-bottom: 2px solid #427AA8; |
你可以根据你的需求改变值。
8、断字
CSS技巧也包括包住一个文本让它不出现在一行,因为这样实在不好看。下面的代码帮你行内断字。
| 1 | .break-word { |
| 2 | word-wrap:break-word; |
| 3 | } |

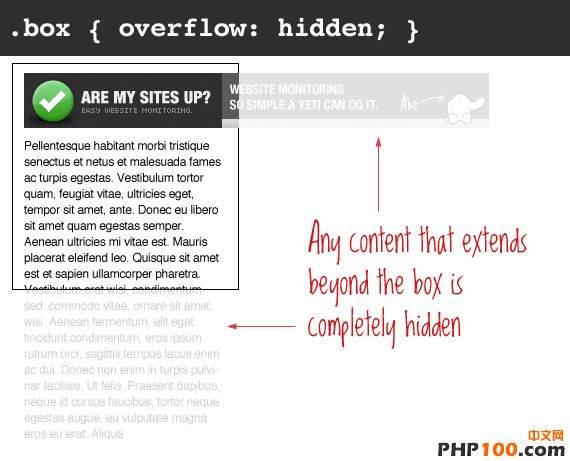
9、overflow hidden属性技巧
默认显示相反的就是隐藏。它会隐藏超出盒子的任何东西。

总结
这里有对响应式网页设计最有用的CSS技巧。这些技巧应用到你的网页中确实会有帮助。有了CSS,你不必坚持你之前开发的东西,你可以通过简单的代码做出改变。
本文地址:http://www.tuquu.com/tutorial/tutorial1194.html

