设计效果图进阶展现,给效果图赋予思想和生命(2)
2012/10/31 10:45:56来源:百度Mux
最终新版百度手机输入法Logo为上图所示。
效果图展现基本Taps:
1. 效果图要保存成实际大小,或者不影响需求方对效果判断的尺寸
2. 将图片保存成.png或者尽可能质量高的.jpg或者.gif格式,不要让效果图色彩有损失
3. 阐明设计理由:为什么要用这几种颜色搭配?为什么图标要设计成这样的质感?为什么要使用这种字体?…… 如果是重要项目,思考更为复杂和成体系的,可以考虑PPT等形式进行整体阐述
4. 如果是手机端界面设计,尽量提供文件供需求方实际上机测试看效果。
第二步:赋予思想和生命,融入情景化设计
上述所说的第一步是作为一个设计师交付效果图最最基本的需求。在完成第一步后,如果想给你的效果图更为加分,那么就需要给效果图赋予思想和生命,融入情感化的设计。关于这点大家可以尝试从如下几方面入手。

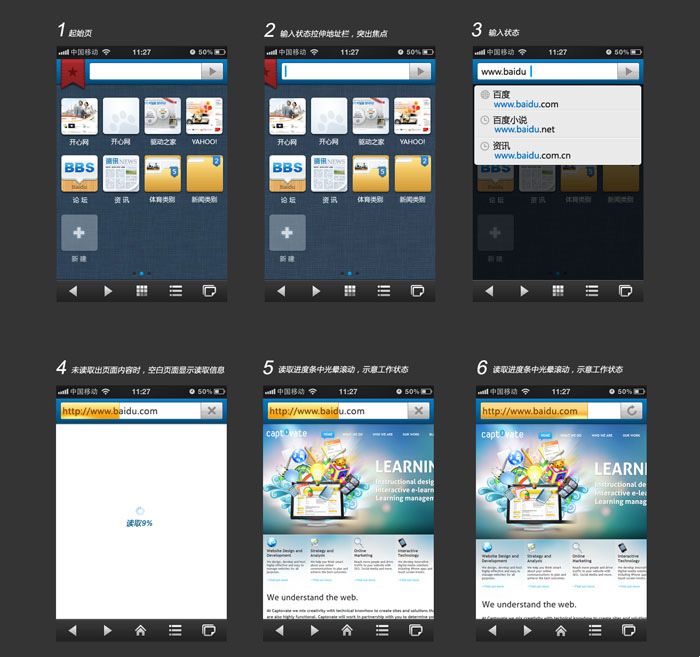
整合:将几个关键界面整合在一张图上,如上图所示,百度手机浏览器Android版的效果图,将起始页、输入状态、进度条读取、未读取等状态进行了整合。这样做方便需求方根据交互流程图对照,能够对软件有比较整体的感觉。 任何设计都不是孤立存在的,放在一起更能够让需求方明白设计师的整体考虑,尽可能减少一个界面、一个细节效果修饰的近乎完美,但是在整套界面中搭配存在不和谐的情况。也能够让需求方明白你有全局考虑的意识。


动态效果:越来越多的软件设计从添加动效这个角度提升用户使用感受,动效可以使界面与界面间切换看起来更为衔接和流畅,但是如何能够让需求方或者开发方明白设计师希望表现得动效是怎样的。这个时候如果能够在效果图初稿阶段稍许添加一些,就可以让需求方在第一时间感受到效果,用尽可能少得成本有所体现。如上图所示,某软件的效果图中,就简单
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/tutorial1209.html
本文地址:http://www.tuquu.com/tutorial/tutorial1209.html
上一篇:清新风格页面设计与实现
下一篇:网页设计的8个趋势
这些是最新的
最热门的教程

