设计效果图进阶展现,给效果图赋予思想和生命(3)
2012/10/31 10:45:56来源:百度Mux
展示了拨盘滚动、更多相关信息滚动等效果。当然效果初稿确认后,如果需要更为真实的动效,还需要制作动态Demo,更为高阶的效果展示暂时不予讨论。






情景化:正如上面所说,每个设计元素都不是孤立存在的一样,效果图也是可以有思想和生命的。如上图所示,百度手机浏览器Logo设计的效果图,完成这样已经完成第一步了,100%的效果展现+设计思路。

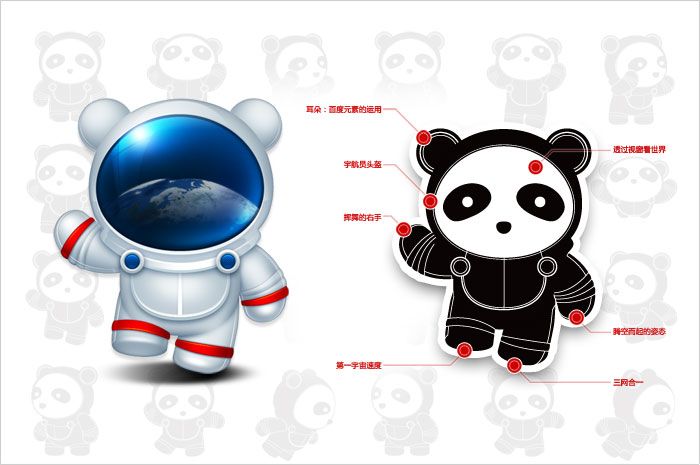
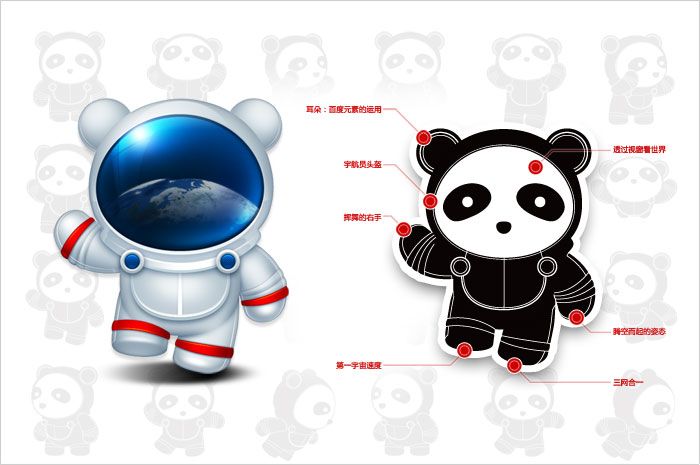
设计是很感性的,除了专业的理论用以支撑和说服外,如何才能让设计师在设计过程中想要传达和表述的意境,想要带给用户的使用感受最直观的传达……那只完成第一步就远远不够了,这时可以在第一步的基础上,辅助一些情景化的效果图,将设计师心中的想法直观的表现出来。如上图所示,百度手机浏览器的小熊Logo,他是活的,他可以悲伤、可以快乐、可以蹦跳、甚至可以飞翔……这样做为了能够说明,这个Logo在未来有很好的延展性。

他不是孤零零的哦!在这个世界上他又自己的朋友!这样做是为了说明,除了日常以标准样式出现外,在特定的节日或者根据特定的人群,他是可以个性化定制的,为后期运营打下了很好的基础。

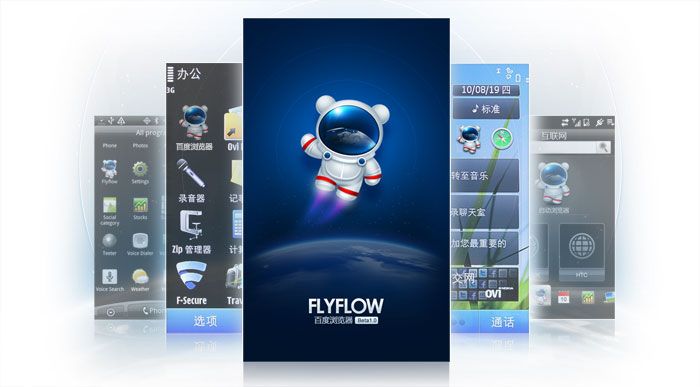
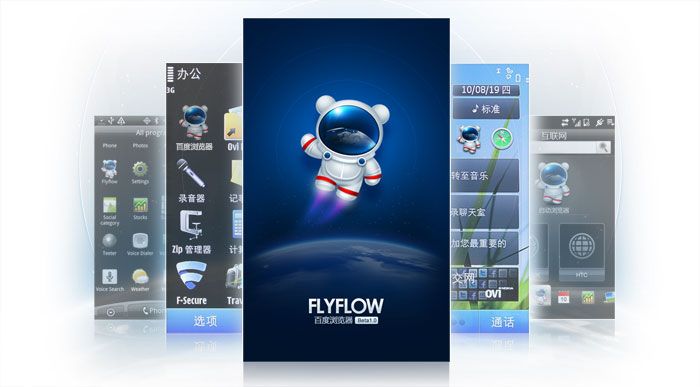
作为一款产品的Logo,最终在产品应用上的展现是他的使命。如上图所示,效果图充分展现了Logo在未来使用的各个场景的效果:启动界面、桌面图标、桌面Widget等。一方面能够让设计师在考虑之初,仔细审核设计是否可以应用于各个场景,是否需要根据场景做相应的变形;另一方面,也可以让需求方直观的感受到,设计在未来应用中的实际效果。

他不仅不是孤零零的,有自己的朋友,他甚至有自己生活的事业,他是一只冲破了第一宇宙速度的熊,他高高在宇宙看着地球上的一切一切……
通过上述第一步、第二步
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/tutorial1209.html
本文地址:http://www.tuquu.com/tutorial/tutorial1209.html
上一篇:清新风格页面设计与实现
下一篇:网页设计的8个趋势
这些是最新的
最热门的教程

