网页视觉设计如何针对用户有效表达信息(2)
2012/2/19 14:17:00来源:小猛的交互设计
3.统一规范
设计没有一个硬性的评价标准,正是因为这样设计才会显得精彩纷呈。但产品用户界面的设计不能等同于海报招贴的设计,在追求差异化和表现力的同时,我们要以传达信息为主要目标,以提高产品的易用性为前提。
我个人觉得一个出色的设计并不是让人眼前一亮的感觉,而是让用户有种进自家房间的熟悉感和归属感,面对信息量大的互联网页面,视觉设计师的职责就是让用户以最快捷的方式找到需要的信息。
互联网发展至今,大多数用户有自己的定向思维的使用习惯,如何才能将用户界面的设计符合用户的喜好,就需要去符合主流的视觉规范或者制定一个视觉规范。下面看几个视觉规范的例子:
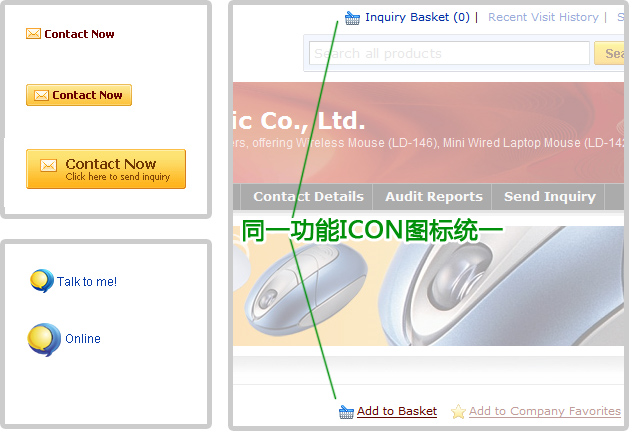
①元素的统一
②布局的统一

上图是www.Made-in-China.com的登录注册口,,这块区域的可点击区域太多,为了保证页面的简洁的视觉效果,Button并没有保持统一,但是登陆口,注册、找回密码,指南都在同一区域内,这是一种行业规范的统一,大都数用户都会意识到注册入口在登陆口的附近,所以注册口没有做成Button而只是做了一个简单链接。
总结:上面的内容都是我到焦点设计部这个新环境的体会与感想,这些可能是大家熟悉到忽略的知识点,我希望这些内容能够帮助以后像我一样的新同事,少点迷茫,树立一个正确的设计价值观。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/ui1059.html
本文地址:http://www.tuquu.com/tutorial/ui1059.html
下一篇:网页设计配色之在中国颜色的含义
这些是最新的
最热门的教程