淘宝最炫首页焦图视觉营销之撞色设计
首焦图、视觉陈列……与我们店铺的跳失率、转化率息息相关。在读图时代,没有好的视觉,很难做到一“页”成名。 6月份儿童节前夕,·家淘宝店火了 二卖家模仿儿童的笔划,在店铺首页写“我是个卖包的,我精神不太正常,包全都89元啦!”剑走偏锋,这家箱包店顿时成名。创意虽好,但不适合常用淘宝卖家 对视觉效果的重视倒是值得借鉴。

最炫首焦图
作为视觉重区的首焦图,相当于线下店铺的门面或者招牌,做得比较亮眼的话,往往能给买家留下深刻的印象。要打造一张最炫首焦图,只需要掌握三大设计技巧。
许多大卖家的店铺视觉层级相对明显。事实上,不管是大卖家还是小卖家.不管是用店铺扶植版还是店铺旗舰版,大家都能打造属干自己店铺的首焦图.
什么时候非首焦图出马不可呢?店铺做活动的时候。“打折”"SALE"“包邮”这些买家关注的敏感词,配上炫目的视觉,可以让买家知道你想卖什么,以及帮助买家快速找到想要的东西。那么,首焦图的设计有何技巧?
180度大撞色
想要更好地展现产品,色彩诱导必不可少。潮流服装搭配流行撞色.简简单单的纯色搭配在一起,就能产生大量的色差,令人过目不忘的效果,首焦图也一样。
广义上就是指颜色看上去冲突比较大的颜色,不是一个色系的颜色搭配在一起;
狭义上的撞色是指色环上成180度角的两个颜色。如下页图所示:


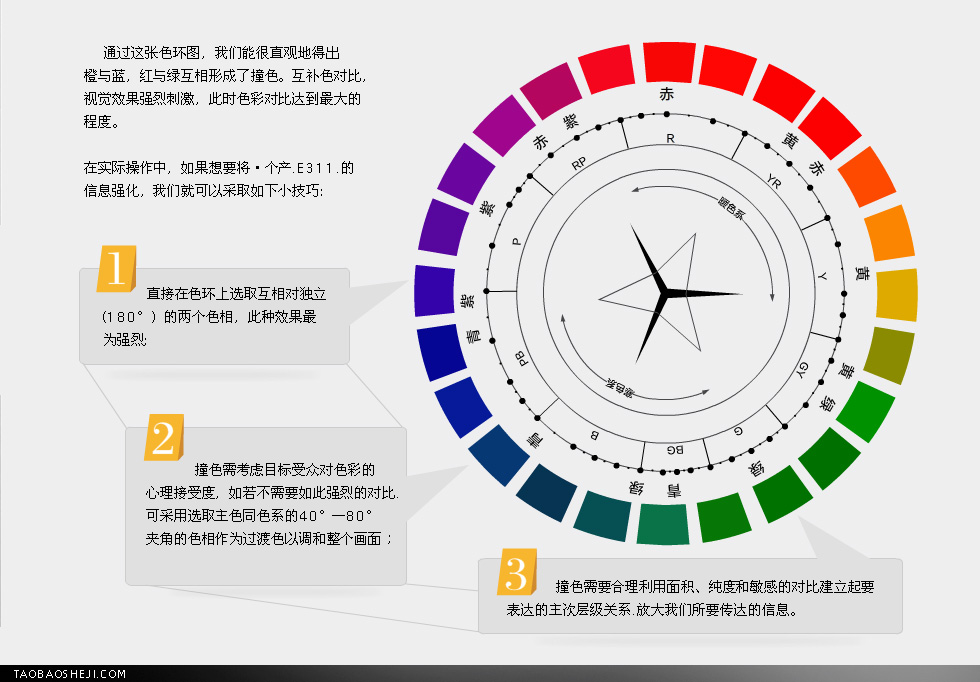
通过这张色环图,我们能很直观地得出橙与蓝,红与绿互相形成了撞色。互补色对比,视觉效果强烈刺激,此时色彩对比达到最大的程度。在实际操作中,如果想要将·个产.E311.的信息强化,我们就可以采取如下小技巧:
1、直接在色环上选取互相对独立(180°)的两个色相,此种效果最为强烈;
2、撞色需考虑目标受众对色彩的心理接受度,如若不需要如此强烈的对比.可采用选取主色同色系的40°一80°夹角的色相作为过渡色以调和整个画面;
3、撞色需要合理利用面积、纯度和敏感的对比建立起要表达的主次层级关系.放大我们所要传达的信息。
以下图为例,ciaodafanfan是个主打欧美风的店铺,这一张推新品的首焦图,其洋红和绿色形成了绝佳的视觉冲突,而黄色作为暖色系的代表色和洋红 色构成了一个补充,同时又巧妙地协调了洋红与绿的巨大色系差,最后设计师通过构图的平衡和人眼从左向右看的视觉习惯,将受众的眼神牢牢的锁定在了洋红色的 高腰裤上,将画而所要强调的双排扣和高腰的特点放到最大。

淘宝首焦图是最体现店铺特色的一个窗口,做好了首焦图视觉营销,就成功了一半。接下来就是对其他宝贝的陈列了。
本文地址:http://www.tuquu.com/tutorial/ui1357.html

