扁平化设计与可访问性
这几年互联网变化好多,我们在网上浏览的方式也一样。在本文中,我们将看一下最近扁平化设计带来的可访问性提升以及使得互联网或多或少更开放和可用性。
什么是扁平化设计?
实际上,扁平化设计意味着在设计中不使用常用的渐变、像素完美的阴影,然后通常是近年来蔓延的用来实现看起来“平面”的用户界面。

Layervault的Allen Grinshtein或许最初定义了“扁平化设计”。在一篇发表于HackerNews的文章中,他说:
“网页中广受欢迎的产品通常都有一些类似的设计美学,比如一些立体、内阴影、外阴影等。对设计师来说,他们会以实现这种“媚俗”的界面而感到自豪。但对我们,对其它的少数设计师来说,这样做很2。。。“
~ Allan Grinshtein (Layervault)
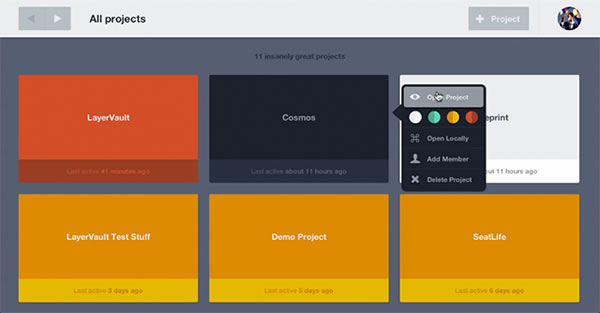
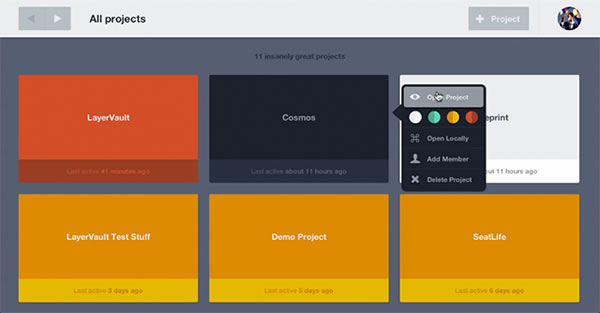
如果你去看Layervault,它的美在于其简洁,甚至没有任何我们作为设计师常常会去挖空心思实现的额外的细节设计。了解和琢磨作为当前趋势来使用的渐变和其它样式是件蛮有趣的事情,这些慢慢在变化~~
扁平化设计实例
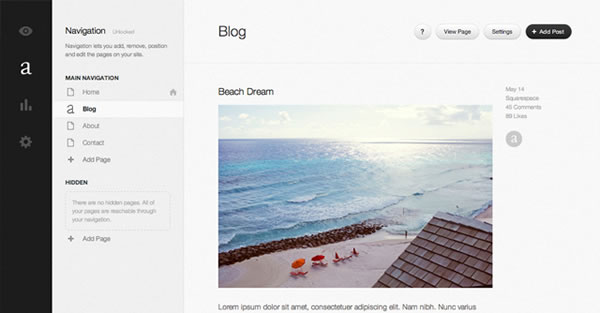
在新版Squarespace网站中,他们选择了一个几乎完全扁平的界面, 你可以估算出它们花在原型和设计UI上的时间,这个界面相当复杂,但是却非常易用。

尽管我只看过而从来没有自己用过LayerVault,新的扁平化UI看起来真的很简洁易用。

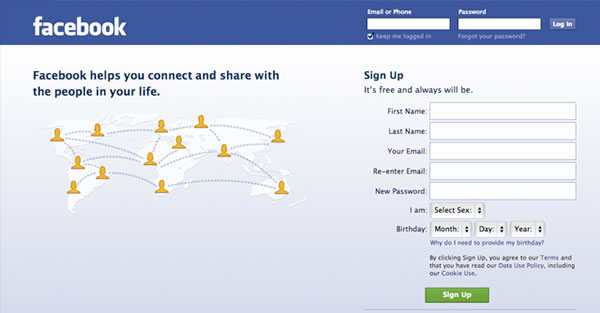
Facebook几乎一直拥抱扁平化设计美学——只是最近才加入一些轻微的立体化。

“Facebook是一个扁平化设计趋势的完美例子。它们的主要操作按钮依然使用轻微的立体化,但大量的次要按钮采用了完全的扁平化设计。而且依据事实判断,它们从未改变过界面风格,它一直是这样的。“
~ Ian Storm Taylor (Segment.io)
尽管它们在过去这些年一直被批判要大改它们的界面,它依然是网上被使用最多的网站之一,嗯,用户是不会错的。。。
最新的Rdio的界面亦是如此扁平和极简,它几乎完全没有阴影、渐变、甚至是颜色。。。

在Nest上
本文地址:http://www.tuquu.com/tutorial/ui1366.html

