网页设计首页焦点图的形式
2013/12/12 14:14:59来源:搜狐焦点UED
前一段时间,搜狐家居改版,在设计时牵扯到焦点图的设计,中间看了一些设计样式,现在拿出来和大家一起分享~
1、通栏式(腾讯女性)
这种方式很适合于资讯信息类不强,图片展现较多,强调品质的频道页。
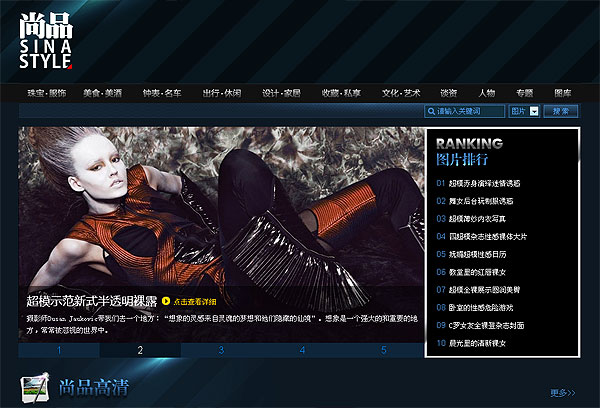
2、通栏异形图文混排式(新浪尚品)
该频道主要展示高端奢华内容,资讯信息内容较少,用通栏方式比较合适,异形比较新颖。
3、简洁图文混排幻灯(新浪尚品子频道)
下面这种方式较上一种更适合品质展示的子频道页面。
这次家居别墅改版用的焦点图(设计师:成枫),很显品质。
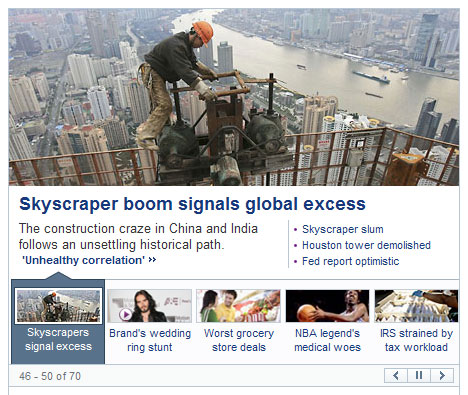
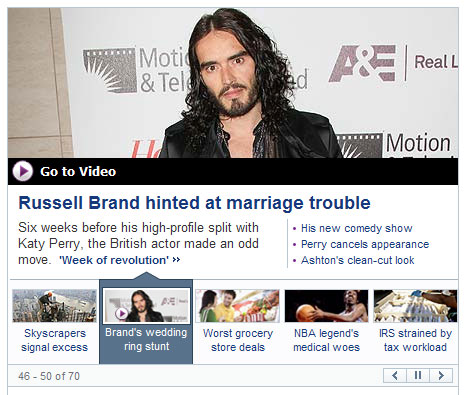
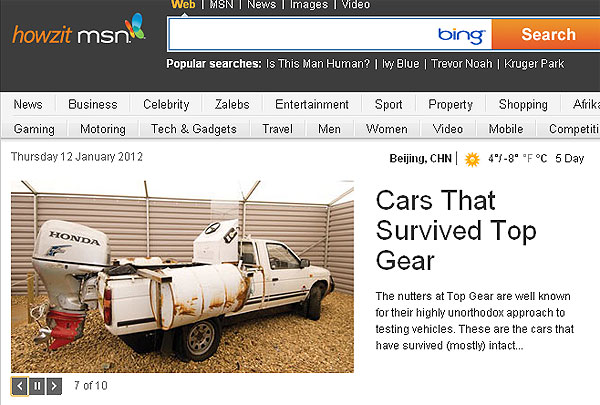
4、图片视频共存的图文混排幻灯(yahoo)
注意下面两张图分别是表现图片和视频不同媒体信息时的状态,非常适合资讯类首页。
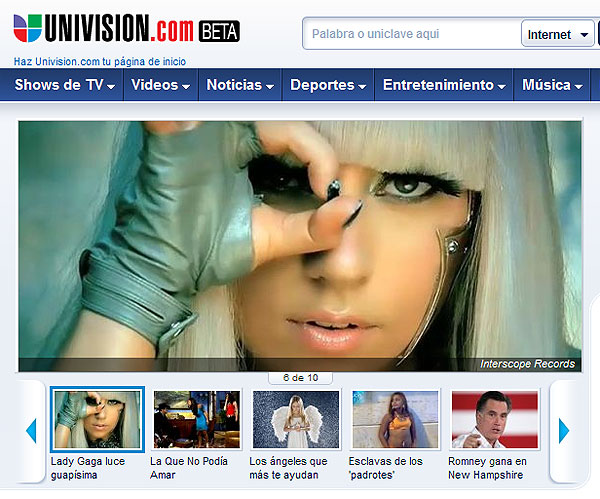
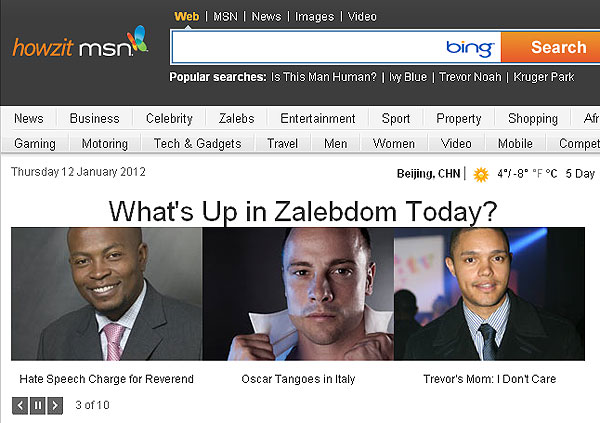
5、简洁图片幻灯
大家注意一下,下面小图和大图不是等比例的,大图对画面做了裁剪,效果也不错。
下面这种上下呼应的排布很适合资讯类首页的表现。
图片和文字的组合可以更自由。
6、多种形式并存的图文混排幻灯
下面两个是幻灯中的不同两帧,分别采用了不同的设计形式,即可以一次一个信息,也可以同时有三个信息,比较灵活。
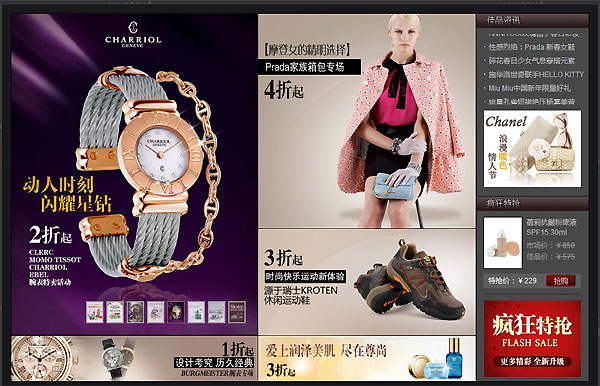
6、商品展示类幻灯
淘宝商城首页的幻灯采用大尺寸展示,每帧采用不用形式组合的设计,添加触发效果,交互效果很好。
商品类的幻灯要以突出商品本身、名称折扣,尺寸可以采用大幅和小幅组合的方式。
以上案例也是冰山一角,焦点图的样式是为产品内容服务的,所以样式的选择还是要根据内容的需求确定。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/ui1795.html
本文地址:http://www.tuquu.com/tutorial/ui1795.html
这些是最新的
最热门的教程