抽象字符画,一键速成攻略
ASCII Art 这个名字或许大家很陌生,如果说是字符画,就相当直白。
之前,自己以为这东西是一笔笔像素画出来,整理资料的时候发现,原来是可以通过工具实现大致的效果。
如果你对此感兴趣,可以继续往下看。
在这里推荐两个网站,网上还能搜到很多其他的。有的是转换图片的,有些是专门转换文字的。这里推荐两个转换图片的。
两个字符画(ASCII Art )转换工具
ASCII O Matic
http://www.typorganism.com/asciiomatic/

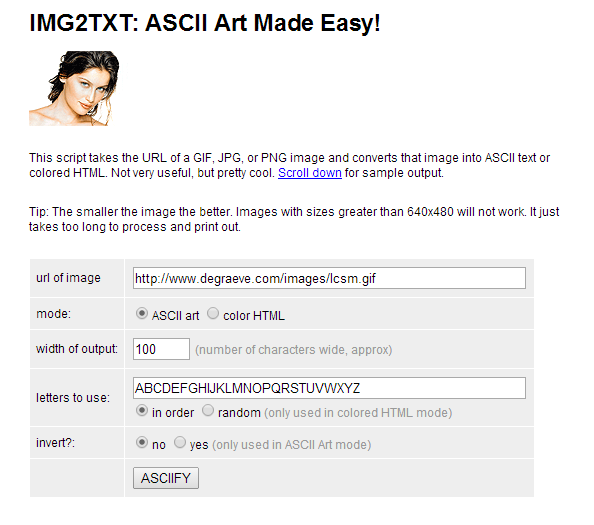
img2txt
http://www.degraeve.com/img2txt.php

实际案例
这是躺着我表情库的一张图片。我需要拿它做实验。
开始实验时,我们需要准备些材料。
-
明暗分明的图片一张
-
转码的工具网站

原图是这样,由于是表情库的东西。尺寸和质量都比较差,自己对输出的结果只是抱着试试看的心理。
(由于是征用同事的表情与某摄影图合成,形成戏谑搞笑的效果。所以头部尤其额头的比例不对,对各位看官造成恶心的感觉,深表同情和道歉)
最后,上传图片,或直接黏贴对应的图片网络地址,稍等片刻……(这段时间可以上个厕所什么的….很快,估计约莫1分钟的时间)
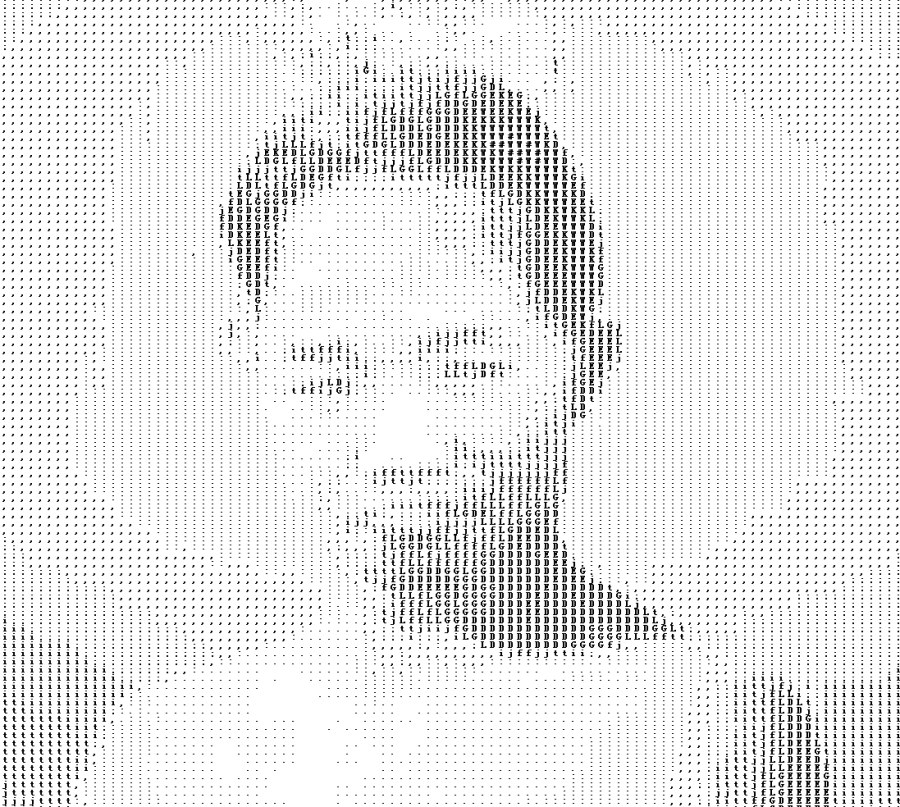
噔噔~
激动人心的 时刻到了

举一反三,素材进一步加工
估计这一步很多人会说,切,不就是那么简单的东西。至于写一篇文字去说这个问题么?
米田不是这么随便的人,单纯这样发工具肯定还不够干货。
不知道大家有没有想过,其实这是相当美味的素材大餐。能在一定程度上规避版权问题,让原素材变得更有艺术的味道。
只需三个步骤,一个还不错的海报就诞生了
-
1、打开图片并转换字符画
-
2、添加点线面元素丰富画面
-
3、调整细节10分钟搞定

延伸思考
其实其可以想出任何更为有趣的形式,千万不要小看每一样最简单的工具。
工具虽然简单,重要你创意的大脑能演化出更多的可能性。
这是某些程序猿同学的杰作,设计尸们也要努力哈~

最后求点赞,神兽坐镇,佑我等设计尸们~
/*
*———-Dragon be here!———-/
-
┏┓ ┏┓
-
┏┛┻━━━┛┻┓
-
┃ ┃
-
┃ ━ ┃
-
┃ ┳┛ ┗┳ ┃
-
┃ ┃
-
┃ ┻ ┃
-
┃ ┃
-
┗━┓ ┏━┛
-
┃ ┃神兽保佑
-
┃ ┃此文没有错别字╮(╯Д╰)╭ !
-
┃ ┗━━━┓
-
┃ ┣┓
-
┃ ┏┛
-
┗┓┓┏━┳┓┏┛
-
┃┫┫ ┃┫┫
-
┗┻┛ ┗┻┛
-
━━━━神兽出没,点赞的明年升职涨薪━━━━
*/
本文地址:http://www.tuquu.com/tutorial/ui2504.html

