设计美味菜单的10个大招(译)

当你在餐厅里点菜时,有没有想过菜单上的菜品是以何种形式呈现的?像菜单设计这种平面的直白的形式是否对你决定去哪儿吃饭以及吃什么有影响?为餐馆设计实体店以及网络版的餐单是食品行业非常重要的一部分,因为这些菜单(拍摄的事物是否诱人)影响着销售。

著有《设计苗条》的康奈尔大学教授Brian Wansink,最近让这个话题火热起来了,和最近国际餐饮杂志中的一篇文章主张的一样,他们认为菜单设计的够不够吸引人在顾客点单的时候有着重要影响,而我们可以用简单的设计元素,从字体设计到图片搭配来营造菜单上的层次感。下面是10条也许你在设计一份精美的让人食指大动的菜单时可能会用到的素材和技巧。
所有的布局都很重要
菜单上每一个菜式的排列位置都能直接影响到它们销量排行。就把这个当作是菜单的食物等级体系吧。那么,人们首先会看菜单的哪一部分呢?
第一焦点,中上部。不管你的菜单格式是垂直的,水平的,还是多页的,所有菜单最重要的位置都是菜单上方的三分之一的中间位置。
第一焦点的右边位置。要记住的是人们的阅读习惯通常都是从左到右。如果第一个焦点在菜单的中上部,那逻辑上说紧接着看到的就是它的右边了。
正文的左起第一行和第二行。在看完主要的点之后,菜单阅读者一般会回来重新以一个正常模式阅读,从菜单的正文左上角读到该列的最下方。
菜单背面。有些人拿到印刷物时做的第一件事是看它的背面(这是特价商品的重要位置)。
大标题下方。人们的视线会很快落在菜单下方的大标题上,如“主菜”、“开胃菜”或“饮料项目”。在对于标题的处理上,你可以把它们当作是主菜单里的小菜单来设计。
在布局方面也要自然的发展。最合理的菜单应遵循人们想要吃的东西的顺序。
2 . 小心使用图片
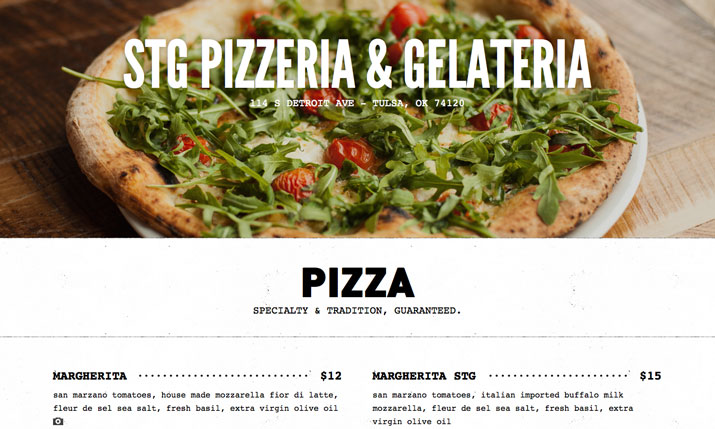
涉及图片使用时,有两大流派。一个是大胆使用醒目的图片,一个则是避免用太多图片。只要你在摄影技艺上投入足够精力,两种方法都能奏效。
你需要聘用一个专业的摄影师帮助你拍出菜单需要的图片。这些图片拍摄起来必须是颜色鲜亮的看着很美味的。灰暗色调的图片会使菜品卖不出去。如果你想在菜单上使用食物图片,选用一两张极具特色的菜肴图片即可,不必全部展示。
如果你选择用图库图片设计菜单也要十分小心。菜单上展示的食物图片需要与你实际提供的菜式一致。
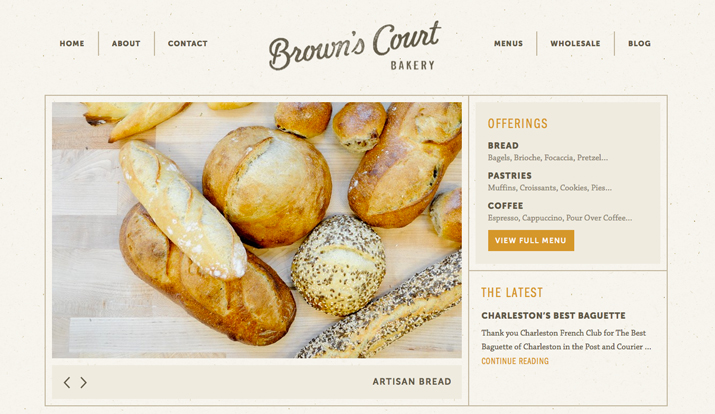
另一些替代食物照片的选择,可以是你企业的照片(或者是历史照片,如果你有的话)或者插图。这些丰富的视觉资料替代食物摄影出现在菜单上可能是一个更好的选择。
3. 粗体字是个好东西

字体作为菜单设计的一部分,有助于提高销量,大胆地加粗吧,并保持良好的可读性。
粗体字可以作为你艺术创作的主要元素。把标志设计融合到菜单设计中或者选择比较好的字体运用到菜单设计中。请记住,因为用餐者会通过阅读文字来选择菜品,所以排版时要将字体选择考虑在内。
记得在(设计菜单)战略上运用斜体或粗体设计。这些排版技巧可以引导用餐者的注意力,使之首先注意到菜单上的一些特别菜式。所以,设计时,可以将餐厅的特色菜肴或者畅销菜品着重标出。
4. 创造一个特殊的元素
你的菜单很能包含某种形式的信息或一些标准性的信息。这里提供的标志可能包含一些素食主义标志,无谷蛋白标志等等,或者也可以表示菜的辣味或香味。创建一系列的特殊元素,这些元素可以节省菜单上的空间以及变成一个可视化提醒。
再应用于相同小尺寸之下,设计一套感觉相同的图标集。模仿菜单的整体设计风格,包括颜色,大小以及特殊元素的放置。跳出菜单的陈词滥调,你不必使用辣椒的形状来表示一个辛辣的菜系。只要你标注图标的意思,自定义的图标也是会被接受的。
5. 注意价格的排列
设计菜单的其中一个秘诀就是价格 。 很多餐厅的老板不想让顾客去细看菜单,然后点最便宜的菜品。
以下是五种方法来避免这种情况:
· 不要在菜单上使用 $ 符号。
· 不要对你的价格使用垂直对齐或者水平对齐。
· 使用非传统的定价方式,小数点后的美分考虑使用一位数来取代两位数(10.5代替$10.50)
· 为你的价格部分选择微妙的颜色和排版。 例如,如果菜单的字体是黑色,考虑使用灰色作为你价格的字体颜色,这样它就能弱化视觉冲击力。
· 不要用从高到低或者从低到高的价格来排列菜品,打乱他们。
6. 应用色彩

使用颜色可能听起来很简单。你需要选择符合您的整体品牌和风格的色彩。然后考虑色彩的意义。例如,红色被认为刺激食欲,绿色通常与健康相关。蓝色被认为抑制食欲。作为一般规则,大胆明亮的颜色是首选,但颜色选择还是得取决于餐厅的类型。
7 . 线框的组合
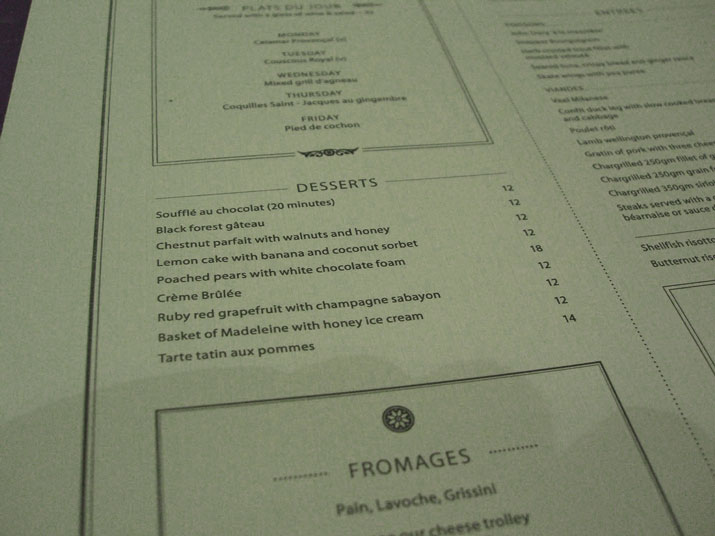
菜单上有很多的内容,所以当务之急是将他们组织起来。使用规则的线框可以让类似的内容在一个菜单里,这样就有了很多的选择。
这些线框的设计应按照消费者的逻辑来表示,而常见的想法可能是开胃菜,主菜,甜品和饮料。其他餐馆可能由荤菜与素菜或特定的食品来分组。只要分组是有关联的,线框的设计是非常有用的。
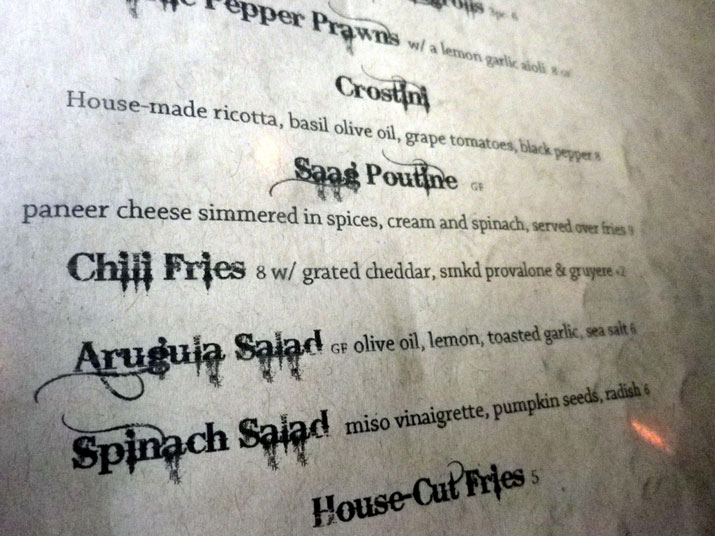
8 . 字体决定基调
字体是每一个菜单的核心(这就是为什么我们有2个建议都与字体有关)。你选择的字体和样式将会决定你的餐馆的基调。排版应该是你首先决定的元素。
考虑一下你设定的感觉和适合它的字体样式。
·Old English or blackletter: 传统的,复古的,奢华的
·Old style serif: 传统的,经典的,正式的
·Modern serif: 权威的,有影响力的
·Transitional serif:现代的,朴实的,标准的
·Square or slab serif:英勇的,强壮的,有影响力的
·Sans serif: 现代的,笔画粗细变化的粗体
·s cript: 经典的,绚丽的,有地位的
·Novelty: 根据字体的不同会有不同的气氛,定制的感觉
9. 写生动的文案
描述性或趣味性的文案能使餐客更好地了解他们所点的菜品,替服务员节省时间,甚至能增添点单过程中的乐趣。窍门就是为每一份菜品撰写精炼动人的文案,但同时要简短扼要。所有文案的基调要符合餐厅定位。如果是个轻松的小餐厅,(文案)用词不如俏皮一些,但若是较上档次的餐厅则应使用更加正式的行文风格。
落笔撰写文案时应同时考虑到主顾会问哪些问题。要将常见的潜在过敏风险写进去,例如坚果等,或者标明某项菜品极其辛辣。让菜单诱惑食客:你会点芝士汉堡还是¼磅的安格斯炭烧芝士堡?
10 . 创建多个菜单

一个菜单设计可能不够。你需要为到餐厅用餐到顾客提供一个菜单,包括纸质菜单,角落的广告牌或者用来点餐的数字屏。很多餐厅同样会在他们的网站上提供菜单;另一些则还提供app菜单。
跨平台的菜单设计最需要考虑的是图片。你不仅需要十分谨慎地挑选印刷使用的图片,图片同样对于网站和移动端同样重要。因为人们通过网站或者app去访问你的餐厅,图片越诱人也就意味着越多地人会被吸引。
另一个数字化的提示:不要包含价格。对于在线菜单来说,给出价格范围就足够了。这将帮助你避免价格发生变化时带来的尴尬,也大致给了人们一个价格预期。
每一个菜单都要分别设计。不只是设计跨平台菜单,你应该考虑为每个平台设计不同的菜单。大多数餐馆都不在主菜单设计里包含甜点,而是有另外一份饭后的菜单选择。招牌菜或主题活动,有可能有另一个菜单。这些菜单可能会具有相同的外观,整体感觉和主菜单的设计一致,但可能更紧凑的或印刷在不同类型的纸张上。
总结
饿了吗?设计一份菜单既是不错的挑战而且充满乐趣。菜单设计需要考虑的最重要的因素是便于阅读,视觉上促进食欲。
结合这些特点,用数字化选择来吸引食客,在店里用印刷地菜单鼓励点餐。保持设计地一致,会带来源源不断地回头客。
本文地址:http://www.tuquu.com/tutorial/ui2684.html