心理学在设计上的应用(1)
最近在读关于心理认知与设计方面的书籍,作为一个设计师懂得一些基本的设计准则很有必要。多看几本这类书籍,就会发现其实书中阐述的观点基本大同小异,均是从人的感知、注意、记忆、思维、动机等方面出发,直接剖析认知心理,全面了解用户,但是抽象的观点好读但不好用。于是,我想着结合现有的理论观点,配上一些实际的设计案例来辅助自己学习和理解,算是巩固知识吧,后期会持续更新系列文章,以此激励,共勉之。
1、眼见非脑见——格式塔原理
当我们观察周围的一切时,人的大脑会自动解析眼睛看到的所有信息,让我们感受真实的世界,而非眼睛单纯看到的点、线、面,这在图形设计和用户界面设计中尤其重要。
相邻性——简单的说,就是距离越近的物体看起来属于一组

(如上图所示,左侧的图是成行的正方形,右侧的图是成列的正方形。)
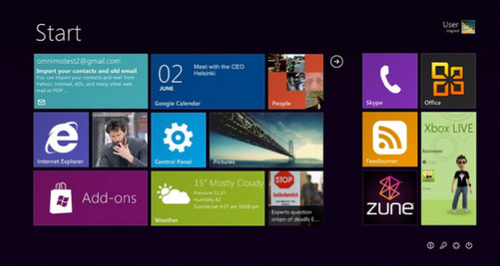
相邻性用户界面案例

此图为win8界面截图,不论图形的大小、颜色以及所占页面的比例如何,我们仍然一眼看出,左边是一组、右边是一组,由于中间间隔较大,甚至不需要标题、分割线之类,用户的视觉流会从左到右然后停顿,再从左到右... 设计师在设计界面时,其实可以尽量减少分割线,线框之类的视觉干扰,仅通过拉开距离就能区分的同时,又能保持界面清爽。
相似性——如果其他因素相同,那么相似的看起来归属一组

如图所示,每方块的距离相同,但我们习惯将橙色方块看做一组,因为他们看起来更相似
相似性用户界面案例

如上图,每个单元的形状一致,距离相同,但是中间的“立即抽奖”颜色和样式与其他有明显的差别,故在视觉上单独为一组,用户一眼看上去就能区分其功能不同,目标清晰明确。

此图为360导航的一部分,虽然设计师在处理手法上相同,但很明显这是两组不同的标题导航,每组中我们会习惯将蓝色字体归为一组,黑色字体归为一组,蓝色字体为主导航,黑色字体为子导航,用户浏览顺序先从上到下看大分类,再从左到右选子分类。
连续性——相邻性与相似性原理更强调我们给对象的分组,而连续性倾向于我们感知对象的连形式而不是零散的碎片

如图示,左图我们自动看到一红一绿两条交叉的线,而不是两段红色线和两段绿色线;右图我们看到的是一只海豚,而不是一只海豚的多段身体,这说明人类的视觉倾向于看到连续的形式,必要时甚至会填补遗漏。
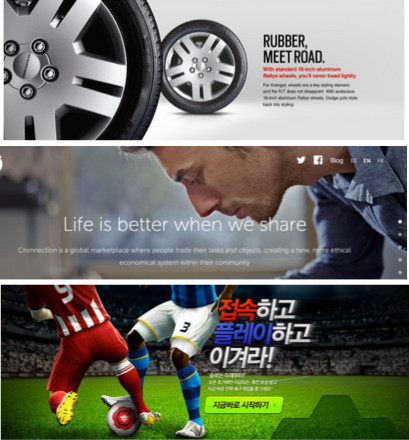
连续性用户界面案例

如
图所示,三张图有没有什么共同特点呢?那就是只显示事物的一部分,是不是设计师摆错了?其实这是设计师有意为之,这样的构图不但不影响视觉效果,反而使画面更有张力,我们似乎能看到画面以外的部分,人类的视觉能有意识的组织离散的画面,形成连续的效果,想要界面设计想要大气、美观冲击力强,还需要傻傻的同比缩小百分百显示么,不妨尝试一下这种效果。
封闭性——视觉系统会自动尝试将敞开的图形关闭起来,从而感知完整的物体而不是分散的碎片

如图所示,我们会由左图分散的线段感知为一个正方形,右图我们看到的是两个三角形和三个圆叠加在一起,即使画面上只有3个V型和3个吃豆人,人类的视觉倾向于看到整个物体,即使他们不是完整的。
封闭性界面设计案例

如图示,表现的事放在盒子里的一叠信封,仅仅显示一个完整的对象和其“背后”对象的一角,部分可见的对象被感知一个整体。
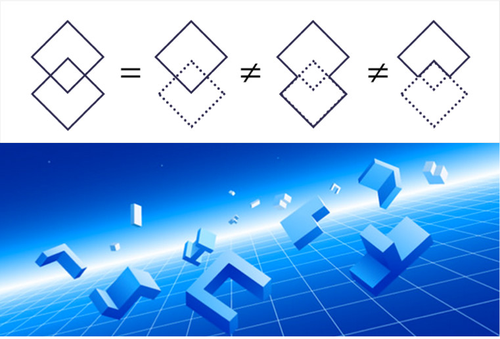
对称性——人类视觉系统试图讲复杂的场景解析为简单和对称形状的组合

如图所示,第一张图我们习惯将它看成两个叠加的菱形,而不是其他较为复杂的图形,因为这样解释更简单,第二张图,我们习惯将较为复杂的二维图像解析成三维场景.
对称性用户界面案例

如图所示,上图咋看上去是一个较为复杂的图形,但经过视觉系统的解析就成了简单的三维场景:在大厅中央划分出了六个舞台,舞台上方是活动主题 .

如图所示,对称性的另一个较为广泛的应用就是在页面结构上,就如上图的左右对称,在保持页面平衡饱满的同时,让用户更快的解读界面。
主体/背景——主体包括一个场景中占据我们主要注意力的所有元素,其余的则是背景
 如图所示,当物体重叠时,占用面积小的是背景上的主体
如图所示,当物体重叠时,占用面积小的是背景上的主体
主体/背景界面设计案例

在用户界面设计和网页设计中,主体/背景原理经常用来在主要显示内容“之后”放置印象诱导背景,背景可以用来传递信息,或者暗示一个主题、品牌或者内容所表达的情绪。如图示第一张,主题是空炸来袭,背景就配上昏暗的天空加枪林弹雨,从而烘托战事来临前的紧张、压抑。图示第二张,主题为学校教育,背景就配上一群在校园欢声笑语的学生,且此处背景做了变暗处理,以此突出主题。
共同命运——一起运动的物体被感知为属于一组或彼此相关

如图所示,如果其中的4个方块同步的前后摇摆,人们将把他们看成相关的一组
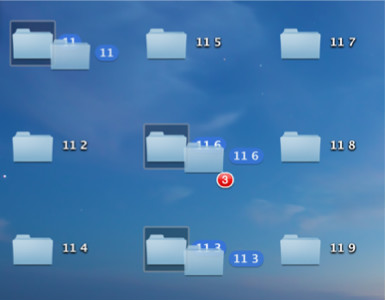
共同命运用户界面案例

在mac桌面,当用户拖拽选中的文件夹时,共同的运动和高亮使得所有选中的文件夹看起来是一组。
最后
在真实的视觉场景中,各种原理不是孤立的,而是共同作用的,所以在设计完成后,使用每个格式塔原理来考量各个设计元素之间的关系是否符合设计的初衷,是考量设计的优良方法。
本文地址:http://www.tuquu.com/tutorial/ui2704.html

