如何利用6个摄影构图法搞定设计布局?
摄影设计双学习!今天腾讯的同学一边聊摄影,一边聊设计,总结了6个实用的摄影技巧,同样适合拿来搞定网页设计中的布局,设计是主,摄影是客,客从主意,帮你快速理解网页上的构图,来学习咯。
网页设计师的重要任务不是根据内容做出网页,而是根据用户需求设计出让用户喜欢并积极使用的网页,能够让用户知道并去使用网站的新产品or关键点or有价值的信息。
那么如何突出这些点?如何让用户看到网页的点,有让用户点击或者传播的欲望?突出设计的重点就如同突出摄影的被摄主体一样,把控视觉的重点,你的设计一定会非常精彩。
下面我将通过几种突出被摄重点的摄影方法来诠释设计与摄影的微妙关系。
一、通过布局突出重点:
实景和实景照片的区别就是:照片受四条边框的限制,而实景是连续不断的,观者可以把注意力移向周边任何部分。因此,摄影师如何将静物安排在这四条线之内,决定了其作品的成败。至关重要的,就是决定把作为趣味中心的被摄主体安排在什么地方。
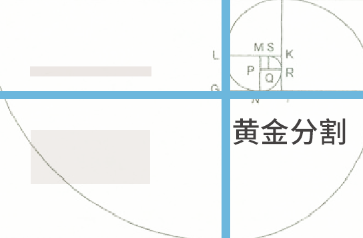
一般来说,放在靠近画面中心的物体最为突出,黄金分割,九宫格,画面中心统统可以由你安排,但是务必牢记一点,用心布局!这关系到你作品的成败!
想一秒生成黄金分割线?来看这个神器!《PS神器!简单实用的黄金分割工具免费下载》



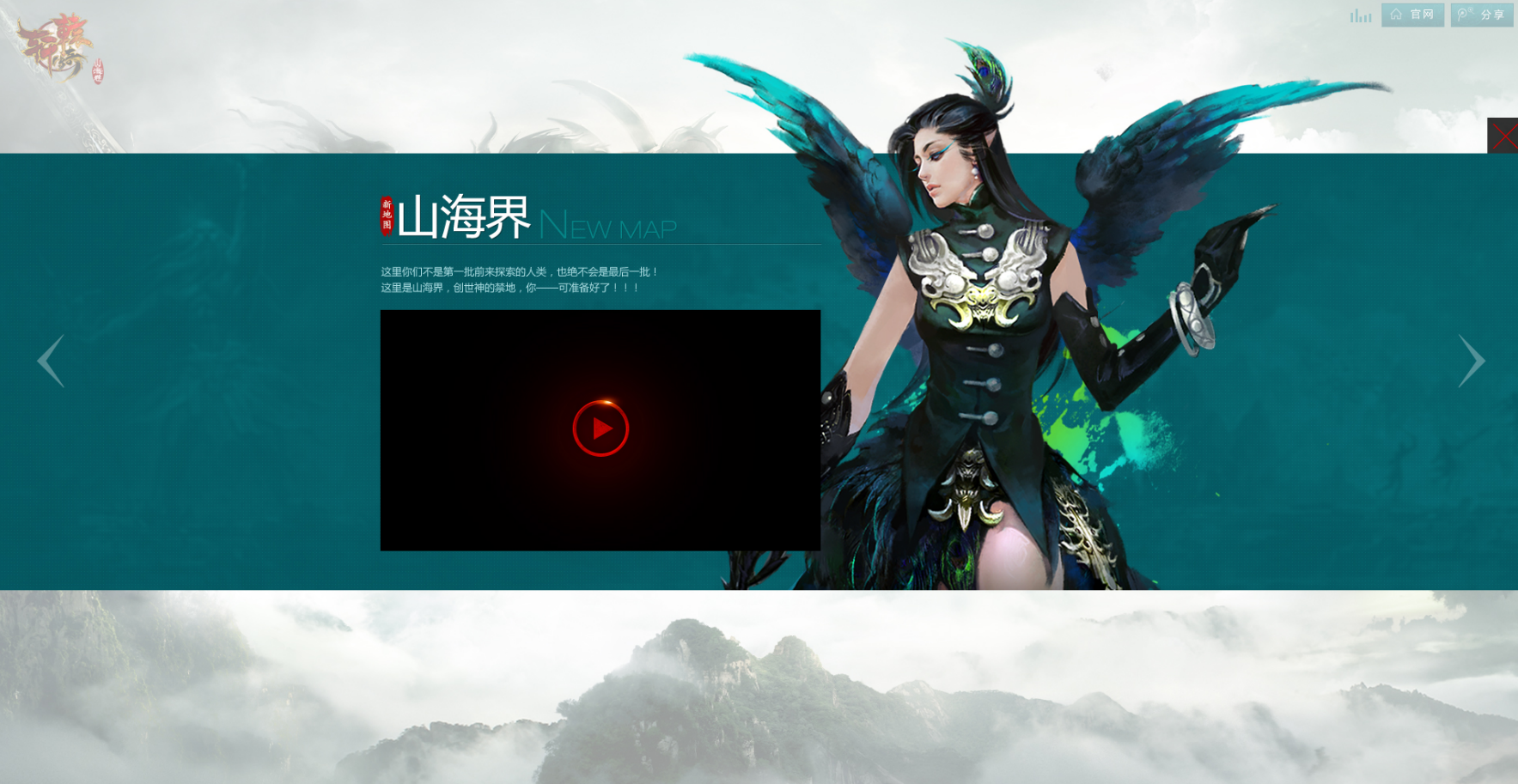
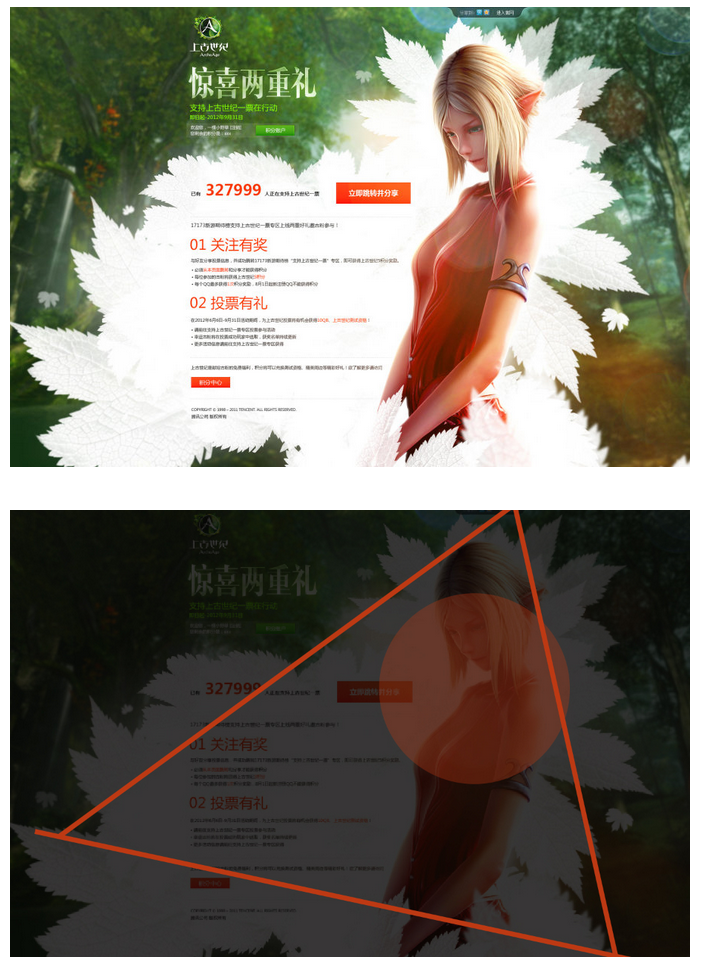
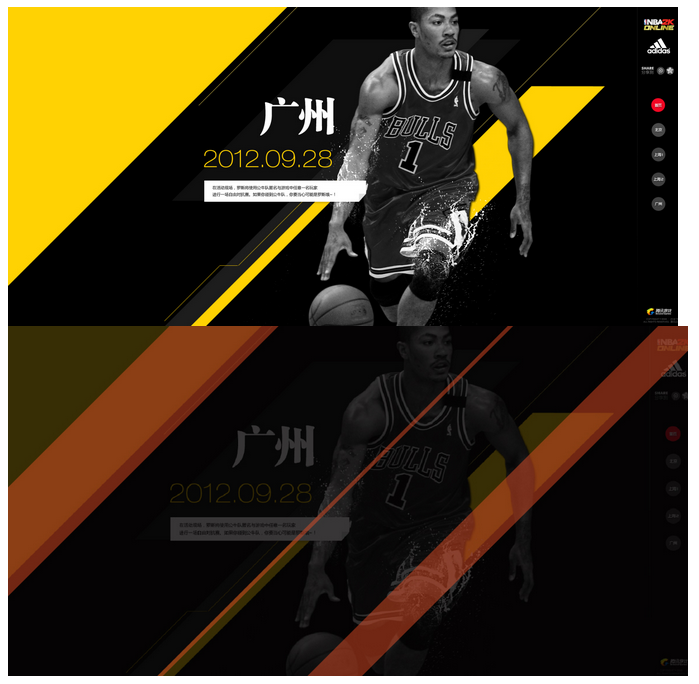
我们再来看看通过布局突出重点的设计 :





这些设计通过布局突出重点的形式来构建网页设计的内容,突出页面主体和内容,大的冲击力和表现力能刺激用户的感官。
二、通过大小比例关系突出重点 :
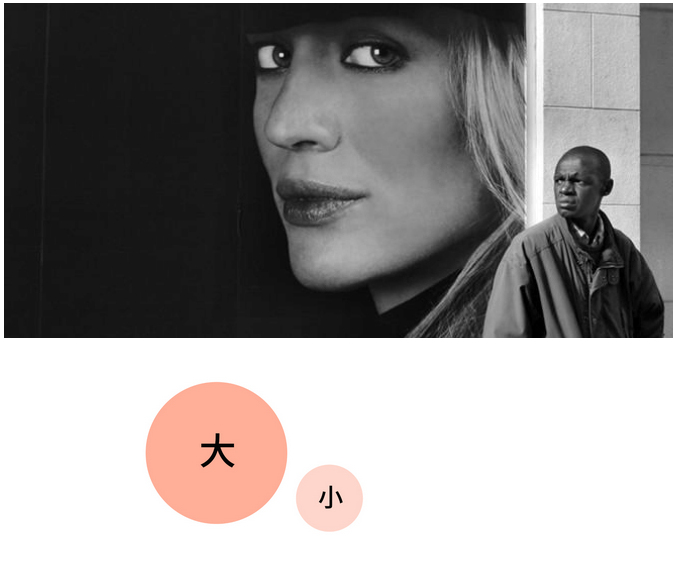
突出被摄主题的一个有效方法是让它的尺寸看起来不太一样,上面这张照片巨幅广告里的女主角比实际生活中的男主角要大的多,对比起来,那个在角落里的黑人男性是那么卑微。
除了大小,也有很多方式可以帮你突出重点,我们以简单的文本为例,帮你快速学习:《经验分享!超实用的文本处理技巧》

打破正常的比例关系,无论是缩小或放大,都能达到突出重点的理想效果。
我们再来看看通过大小比例关系突出重点的设计 :


将人物或者形象的大小进行对比,突出主要的视觉层次,打破正常的比例关系,能让你的设计更生动。
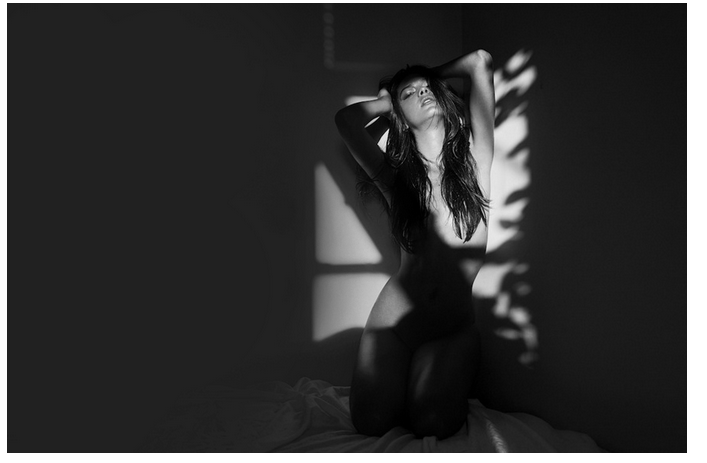
三、通过搭画框的方法突出主体:


铁丝网后面的那个孩子,他的眼神清澈透明,不论是什么样的限制都圈禁不住自由的心。这样富于创意的画框无处不在,只要你拍摄前用心去观察。但是你要知道,这种画框式的构图只是一种;噱头,是用来调换口味的,不可滥用。你当然不会要人们去多看画框而少看被拍摄对象。
再来看看通过画框的方法突出重点的设计:


以上设计用框的形式来表现和突出设计的层次,让其更具形式感。
四、通过用光来突出主体:

摄影玩的都是你对光线的运用,它不仅是一个技术性问题比如获得准确的曝光量,它更是一种创造性的手段。无论何时,只要看取景器,就要先看光线,观察光线的效果和体验光线的性质,通过用光来突出重点是最有力的手段之一。
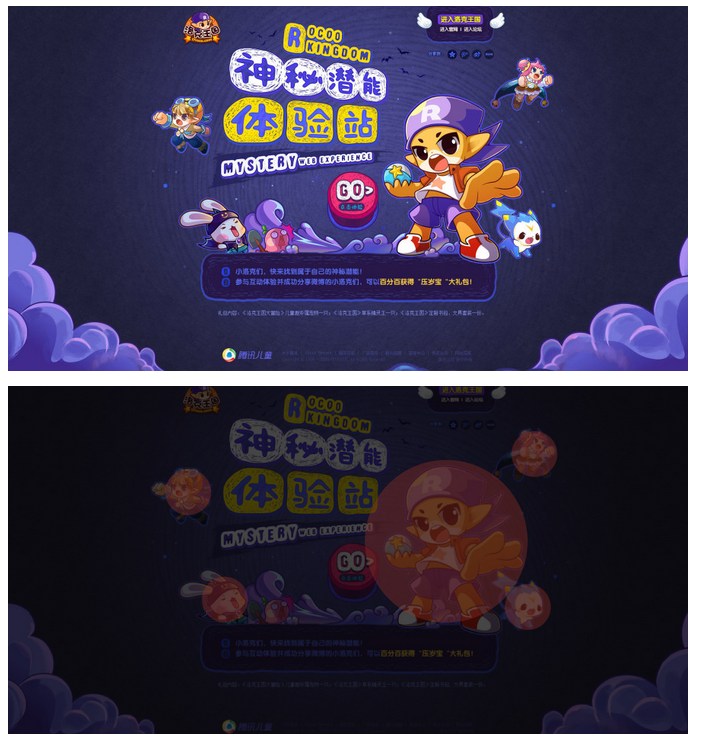
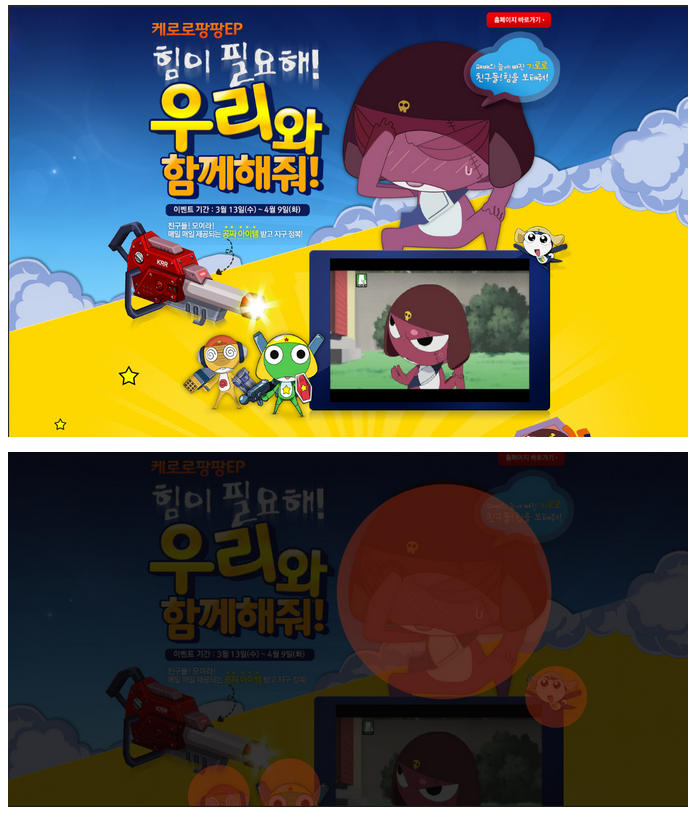
同样,光在设计中也有不可忽视的作用,光线对于一个好的设计来讲,都有至关重要的作用,很多神秘站、包括一些需要渲染氛围的站点,对于光的应用都有很好的表现。


在设计中,光往往能把氛围带动起来,使画面有更多的表现力,在素材不是很给力或者需要强烈氛围渲染的情况下可以多用光来弥补不足或者衬托画面。
高质量的光效素材都打包好等你了!《14套PS顶级光效笔刷打包下载》
想打造光效超炫效果的同学也可以直接来这儿 → 《PS教程!手把手教你绘制多彩飘逸的抽象光》
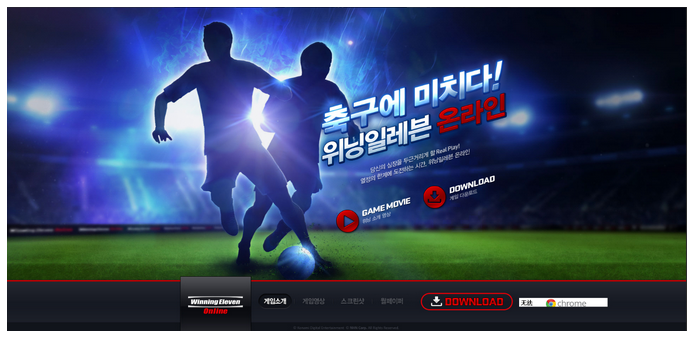
五、通过线条来突出重点 :

线条是摄影构图的基本视觉要素,线性构图也是摄影中常用的方法之一。线条在画面中的作用有很多种,它不仅可以随摄影师的想法分割画面,还可以使画面产生明显的节奏,以及准确表达主题。


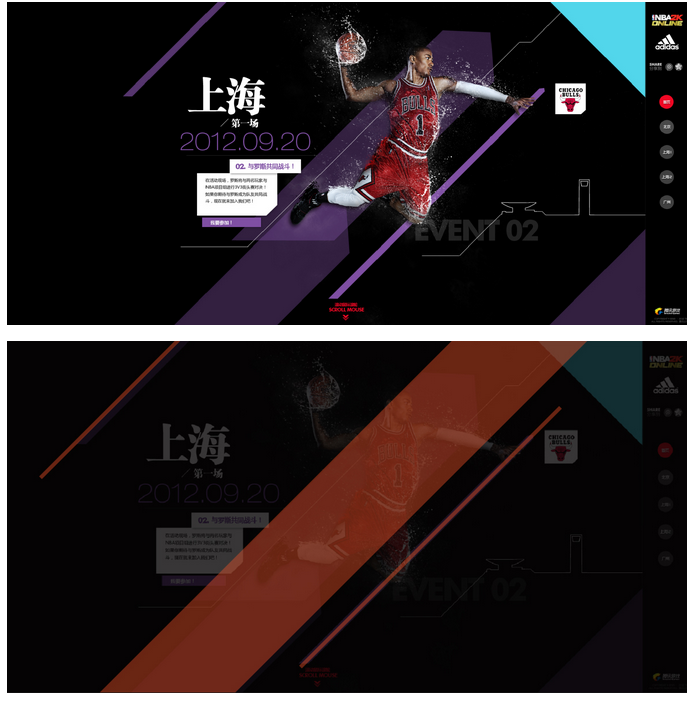
线条的表现力和形式感都很强,在一些赛事、运动和需要突出形式感的设计里比较常见,是比较快速搭建节奏和表现形式感的方法。
六、通过选择焦点来突出重点 :
摄影很重要的一点是突出主体,而最常用的方法就是用大光圈把主体从环境中剥离出来,也就是把主体从空间里切割出来。
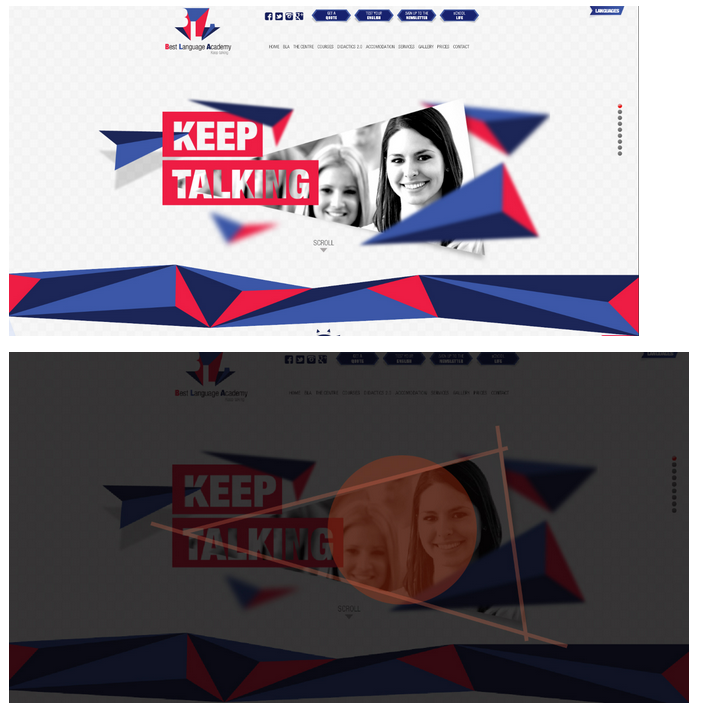
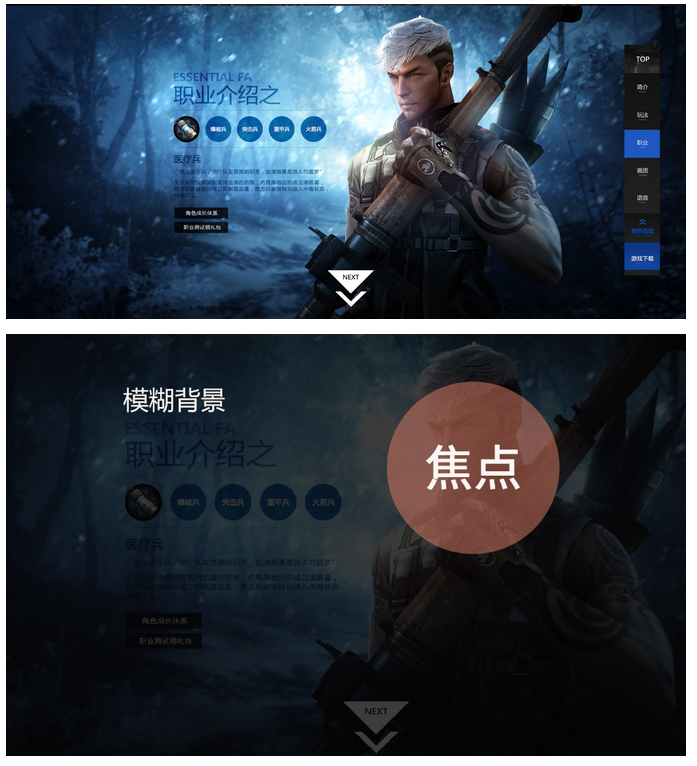
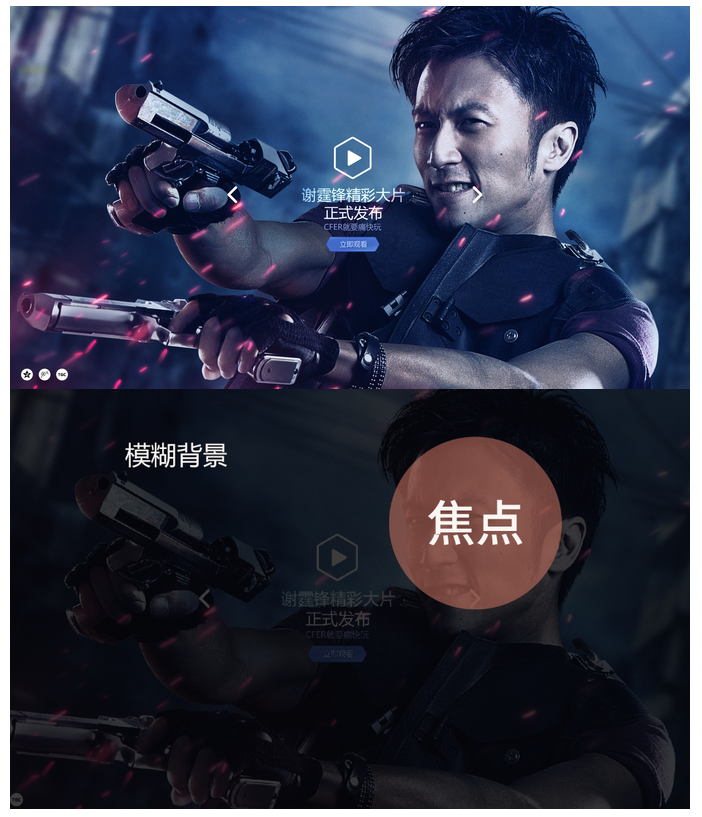
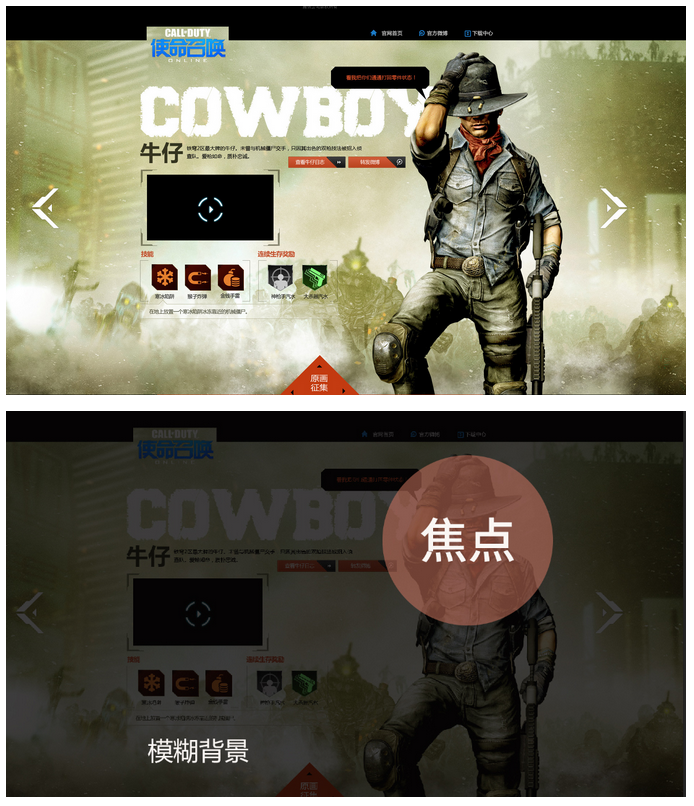
这种突出的方法在设计中也会常常用到,比如在背景和人物的关系处理上 我们常常会将焦点以外的东西模糊,来突出主体或者局部来增强空间的对比。



人们在阅读某种信息时,视觉总有一种自然的流动习惯,如视觉浏览先后次序。视觉流程往往会体现出比较明显的方向感,使整个画面的运动趋势有一个主旋律。设计的视觉影响力体现在常规的视觉上的最佳视域,也就会被视觉传达的形式所引导,情况就发生变化,而摄影的种种技巧和处理方式,正好为设计的最佳视域提供了很好的借鉴方法,因此设计的时候不妨多想想以一个摄影师的角度来思考设计,也许有不一样的收获。
本文地址:http://www.tuquu.com/tutorial/ui2921.html

