网页设计中标记页码的再思考
这是一篇关于页码设计细节的文章。在页面停留的时候,页面的数字在下方全部罗列,这样就可以看到页数。这样的UI要素被叫做页码。就像是这个博客文章的检索目录一样,资料太多的话很难一次呈现,因此页面单位的按照大板块划分,这是为了更加易于读者阅读,便于读者在页面间移动的UI模式。

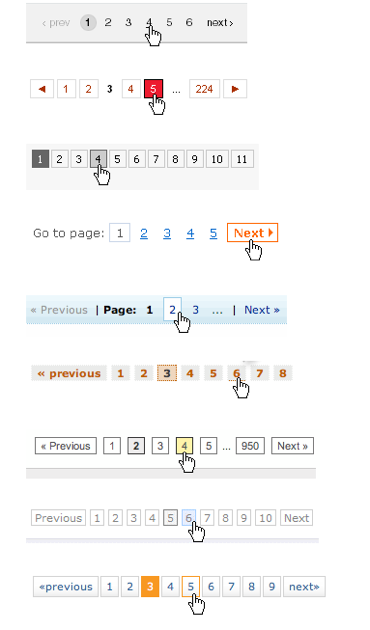
这里有更多的一些在smashing magazine上的页码设计,整理得很完整。

这样熟悉的UI也许是不够好的
这样的页面数字和之前罗列出来的形态是被用得很多的的UI。仅仅是这样的UI元素是不能从侧面反映使用者使用形态的,因此个人觉得不能说是好的设计。
分页使用形态
实际分页的使用形态,使用者会优先按照目录顺序频繁浏览,跳到特定页面的情况是相对来说比较少的。大部分情况下因为不能预想到什么项目里面会有什么样的文章,会跟着目录的顺序一致浏览下去。或是从目录开头到目录结尾移动,或是为了看新的文章直接到最后一页,或是为了阅读以前看过的文章,跳过不关心的文章,通过相关的日期快速浏览,还有只在某些预测到的可能境况里,跳转到特定页面。这样就是产品的所有使用流程了吗?
除了以上这样的使用行为外,剩下的行为的使用频度差异很大,这些情况里有一种叫做主要行为的使用模式。经常使用的就被着重强调,不经常使用的就弱化表示,这样看着方便,操作也更加简单。
上面提到被称为强调的东西,相对来说,因为比起重要的东西重要度要小一点,注意也会小一点,干扰减少一点的话会更有效果。如果不能下决定选择的话,用户反应时间(可参照Hick法则)会减慢。
页码真的有必要完全展现吗?
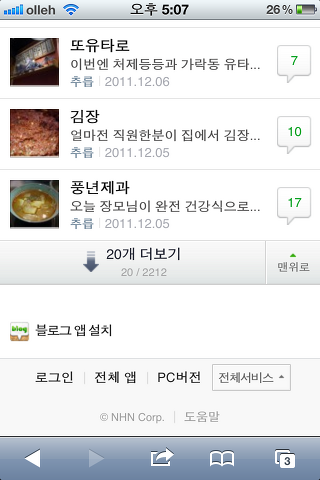
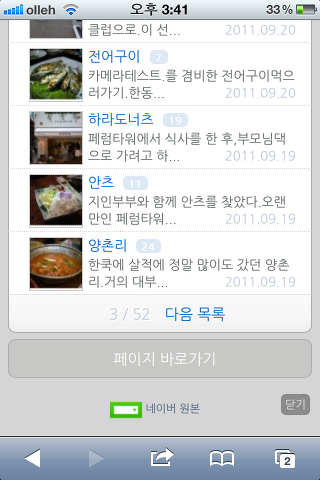
如果考虑这样的使用形态的话,取消页码罗列形式是比较好的。页码罗列出来的大部分情况,都带来了不必要的干扰。因为检索结果如果频繁更新的话,就会成为像SNS时间线那样,很难预测的页面,因此在特定页面的跳转功能取消,使其功能更加单纯,这样UI的使用会更加提升。Naver博客和TSTORY博客移动端页面都是使用了这样的模式。但是同样地,这样也是有着不合适的地方。因为Naver检索的时间线与前者特性不同,如果极端地移去分页的话,可能会有更多的不便。因为搜索的结果是通过接近性罗列的,与目录那种按时间的排序不一样,如果搜素之后不能随意移动到想要的搜索页,便会令使用者觉得烦躁。

尝试将理论联系起来设计
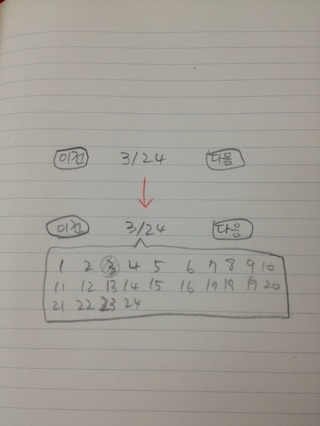
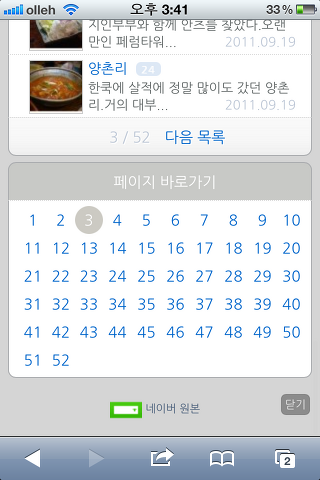
另外一个罗列页码的缺点是,如果将大块的页码区域以每十项来划分,如果只想在邻接领域移动的话,便有可能误触到下方按钮,造成麻烦。向特定页面移动的情况,不是要设计复杂的构造,只要设计简单的途径,使得全体页面的链接都可以展现就好了。用图表形态(例如3/24表现第三页)把全体页面的现有位置表现出来,简单而确切。当然全体的页面的链接如果经常展现,会有点复杂,因此一开始就要考虑页面隐藏与展开的情况。IOS列表里也有关于primary action的项目,通过点击,隐藏在detail disclosure按钮后面的secondary action便会被触发展现,按下波浪箭头,便可以看到详情页面。

下面一起来看看实际应用,手机在以前的页面下端继续追加了“查看全部页码“的选项,使得使用更加便利。


本文地址:http://www.tuquu.com/tutorial/ui2963.html

