网页设计如何快速打造场景氛围

当原画素材分辨率或者精度不够,不能展示人物细节,何不尝试利用打造氛围来提高主视觉的质量。下面是举了一个主要利用照片拼接来配合人物原画打造氛围的例子。

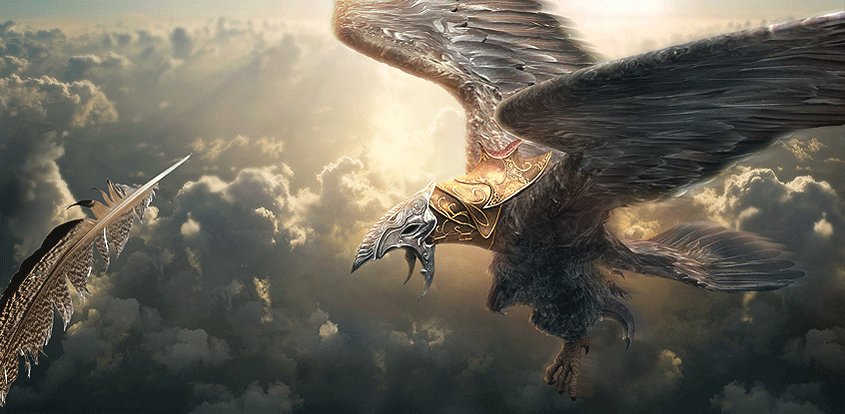
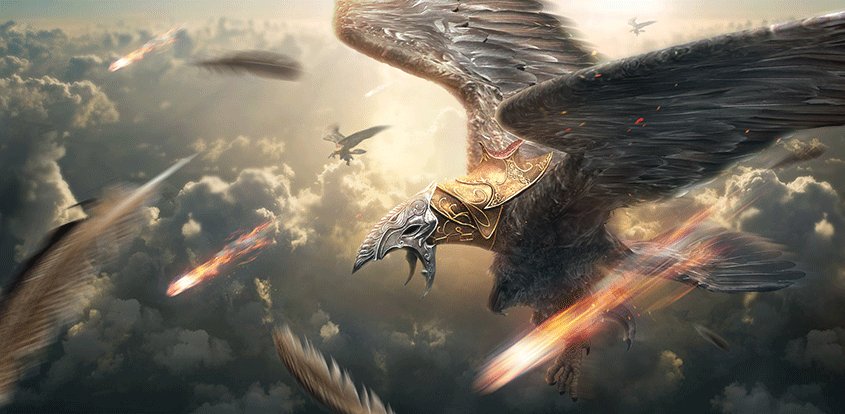
最终效果

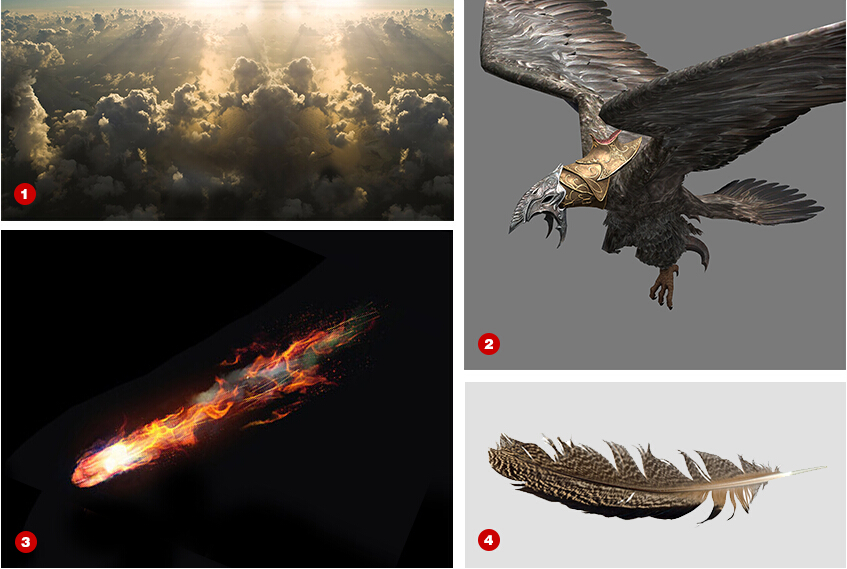
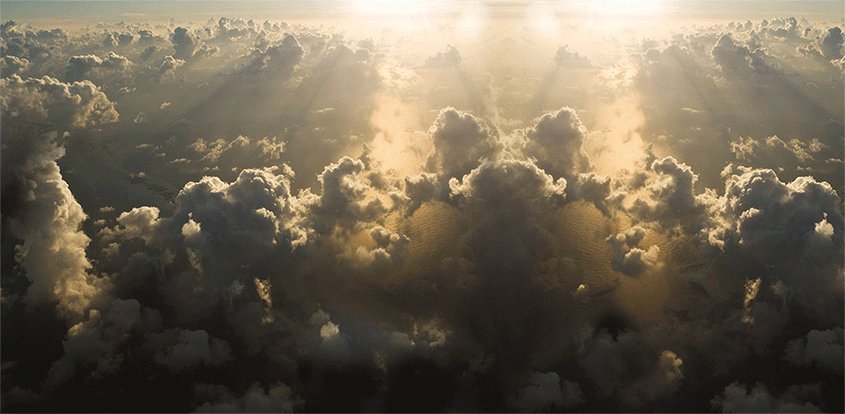
图1-天空,图2-模型,图3-火球特效,图4-羽毛。(图2由项目提供,其他素材通过搜索引擎搜索)

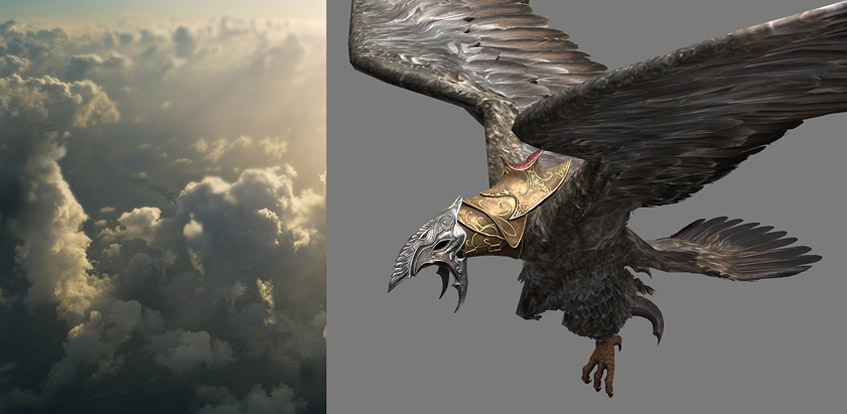
打开图1,将其放置于画面中。

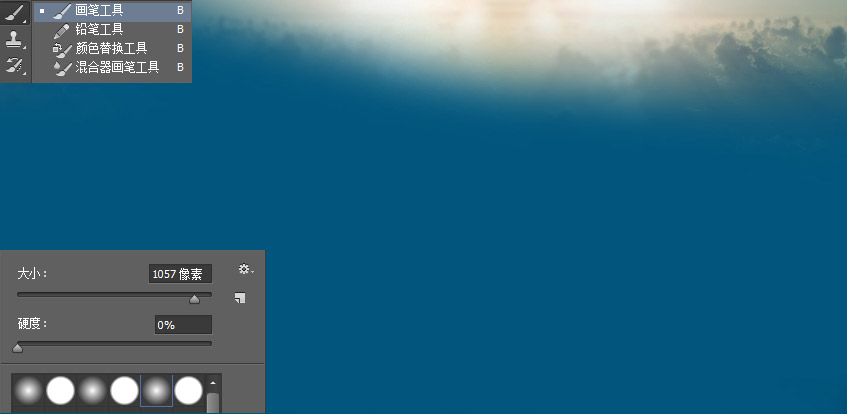
使用模糊工具将远处的云处理模糊,增加空间感。

新建图层,使用画笔工具画出黄色环境光。

将图层样式设置为“滤色”。

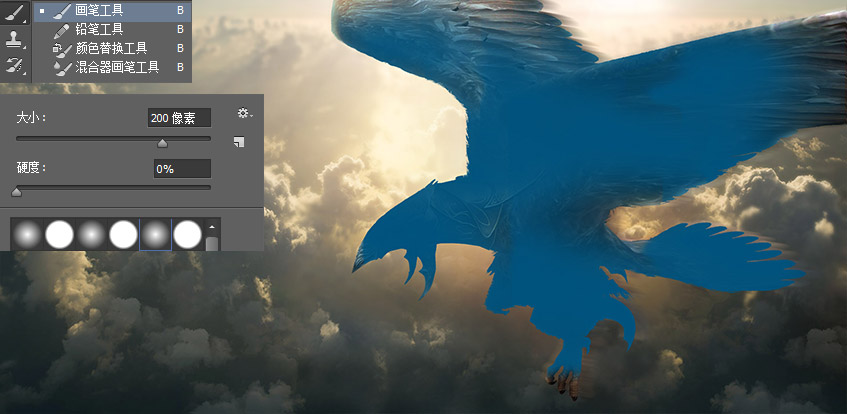
新建图层,命名“蓝色”。使用画笔工具绘制蓝色。

将图层样式设置为“滤色”,给画面增加环境色。

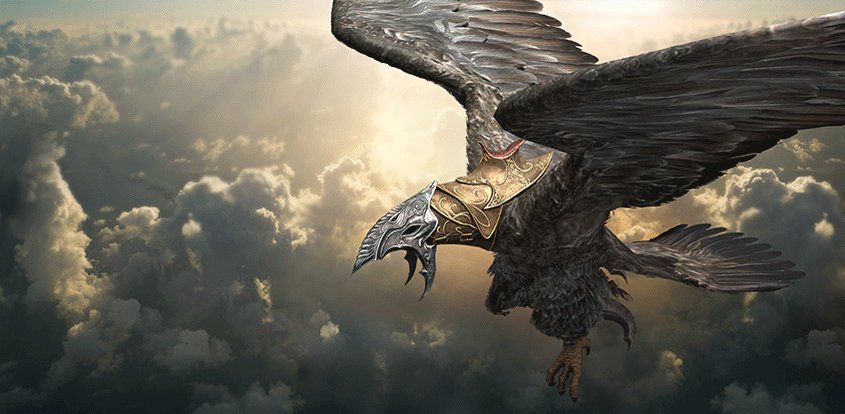
将素材图2放置画面中,图层命名为“鹰”。


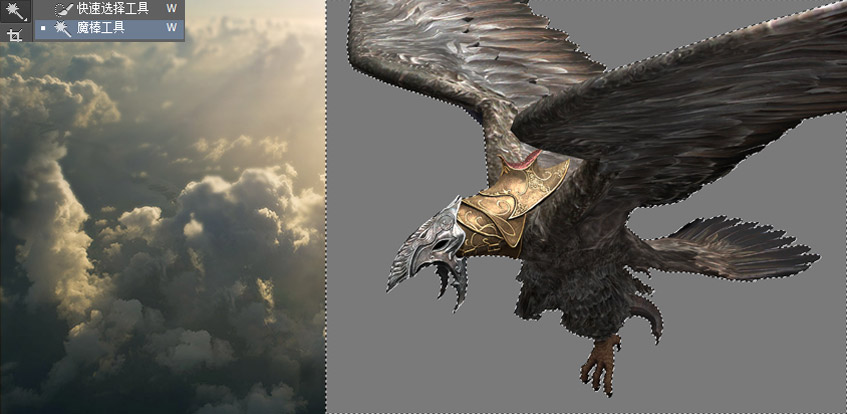
使用“魔棒”工具,点击“鹰”图层灰色区域,选中后按“BACKSPACE”键删除。

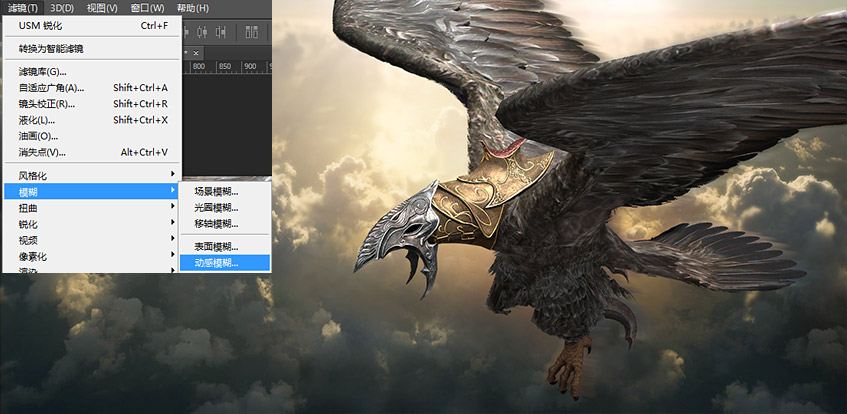
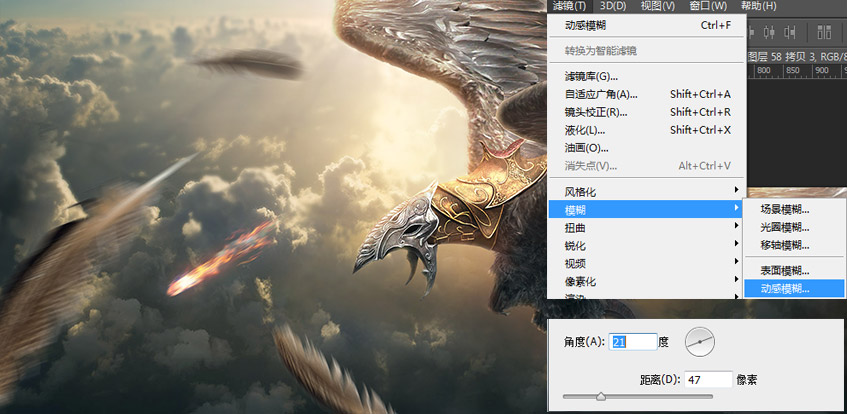
复制“鹰”图层,放置于“鹰”图层下面,选择“动感模糊”进行处理,来增加动感。

选中“鹰”图层,使用“加深工具”对鹰的明暗交界线进行强化。

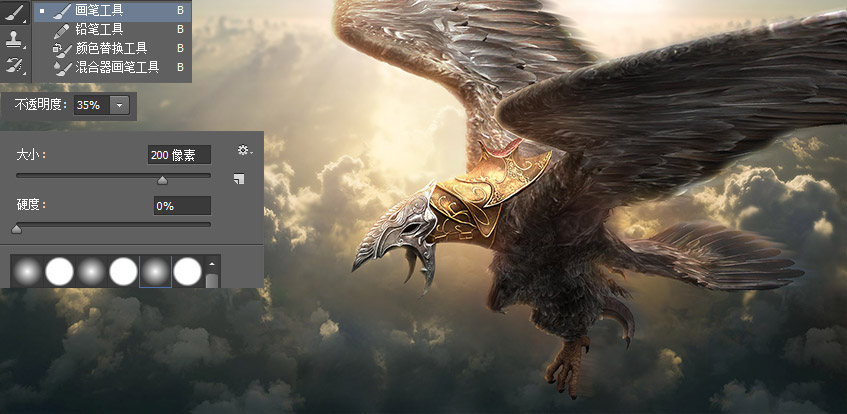
在“鹰”图层上面,新建图层,命名为“黄色环境光”。点击鼠标右键,选择“创建剪贴蒙版”。使用画笔工具
在鹰的受光面绘制黄色环境光。

在“鹰”图层上,新建图层,命名“蓝色”,点击鼠标右键,选择“创建剪贴蒙版”。使用画笔工具绘制蓝色。

将“蓝色”图层进行滤色处理,填充选择12%。

将素材图4“羽毛”,调整好位置放置画面中,图层命名为“羽毛”。

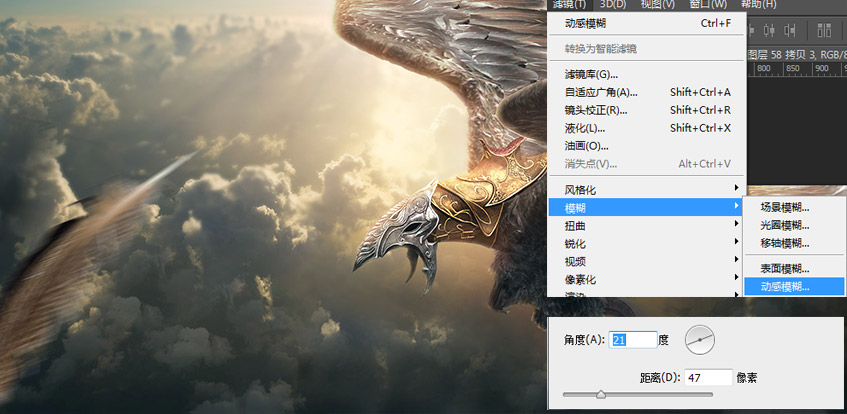
选中“羽毛”图层,使用“滤镜-模糊-动感模糊”,增加羽毛动感效果。

根据上述操作,制作出多个羽毛。

将素材图3“火球特效”,调整好位置放置画面中,图层命名为“火球”。图层样式为“滤色”。

选中“火球”图层,使用“滤镜-模糊-动感模糊”,增加火球动感效果。

根据上述操作,制作出多个火球。

复制“鹰”图层,将其缩小放置中景,填充55%。

使用涂抹工具,将鹰缺失部分绘制出来。再复制一只,放置远景,来增加画面空间感。

最后使用画笔工具,绘制一些红色的火星,增强画面效果。

本文地址:http://www.tuquu.com/tutorial/ui3236.html

