精!UI设计中如何配色?
颜色跟其他事物一样,使用需要恰到好处。如果您在配色方案中坚持使用最多三种基色,您将获得更好的效果。将颜色应用于设计项目中,要保持色彩平衡,您使用的颜色越多,越难保持平衡。
颜色不会增加设计品质 - 它只是加强了设计的品质感
皮埃尔·波纳德(Pierre Bonnard)
如果您需要调色板中定义的颜色以外的其他颜色,请使用明度和色调进行调整。他们将提供不同的颜色基调与之配合。
60–30–10 规则
室内设计规则是一种永恒的装饰技术,可以帮助您轻松地将配色方案放在一起。 60%+ 30%+ 10%的比例是为了保持颜色平衡。这个公式非常有用,因为它创造出一种平衡的感觉,并允许眼睛从一个焦点到另一个焦点舒适地移动。 使用也非常简单。
60%是主色调,30%是副色和10%用于强调色。
墙面漆(60%),家具(30%),配饰(10%)
颜色的含义
几个世纪以来,科学家已经研究出某些颜色的生理效应。 除了美学,颜色也是情感交流的创造者。 颜色的含义可能因文化差异而不同。这就是为什么你看到时装店铺的设计是黑白配色。 他们希望看起来优雅而高贵。
Asos采用纯黑白配色搭配绿色按钮设计,这种配色是有原因的。
红色:激情,爱,危险
蓝色:平静,负责,安全
黑色:神秘,优雅,邪恶
白色:纯净,沉默,清洁
绿色:新生,新鲜,自然
首先考虑单色设计
在项目设计初期,我们通常倾向于尝试不同的颜色进行调整,但这种行为会很快违背你的初衷,当你发现的时候,已经花费了3个小时调整基础色...这确实很诱人,但你应该学会避免这种态度。
相反,你应当专注于元素的间距和整体布局。它会节省你很多时间。 这种约束是非常有成效的。从另一方面讲,它看起来并不乏味。如果你想让整个作品看起来更好,尝试不同的颜色选择。

我在追波(dribbble)上的作品之一。简约单色处理,专注于元素之间的使用。
避免使用灰色和黑色
我学到的最重要的颜色技巧之一是避免使用灰色等不饱和色彩。 在现实生活中,纯灰色几乎不存在。 黑色也是如此。

这张图片最黑的颜色不是#000,而是#0A0A10
始终记着给你的颜色增加饱和度。潜意识里会显得更自然,为用户所熟悉。

相信自然
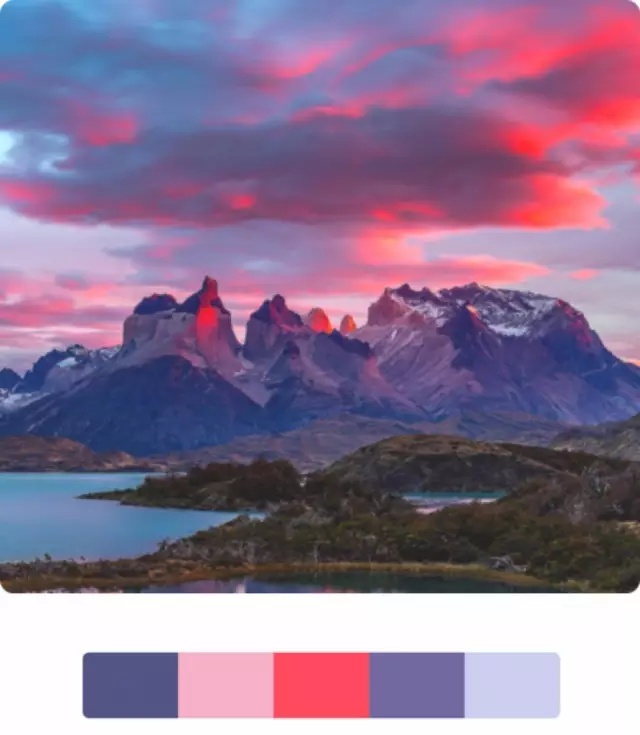
最好的颜色组合来自大自然。 他们看起来总是很自然。 寻找颜色设计的解决方案,最好的办法是调色板总是发生变化。
为了得到设计灵感,我们只需环顾四周。

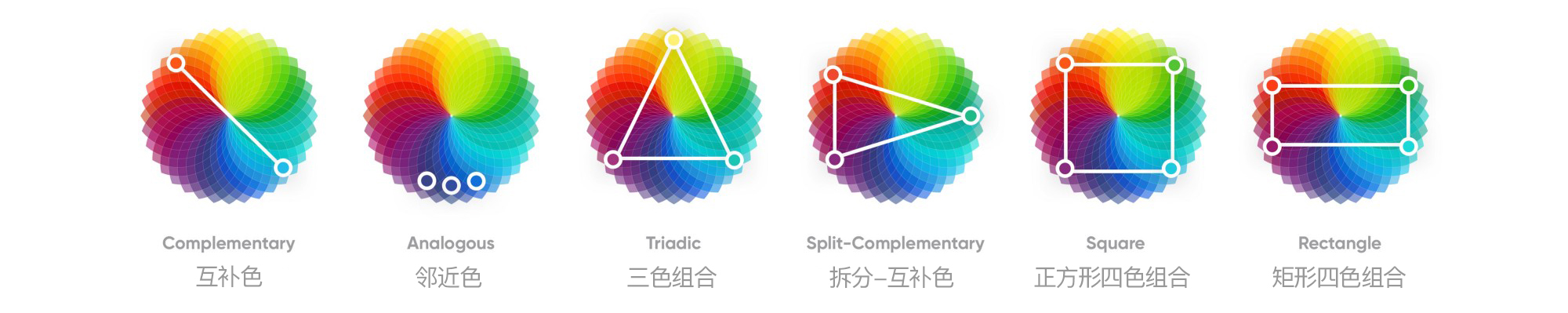
保持对比
一些颜色相互融合,而其他颜色一起使用会发生冲突。 有一个明确的规则,想要了解不同颜色之间如何融合,最好的办法是观察一个色轮。 你应该知道这个方法,但是没有必要动手操作。

获取灵感
当我们在谈论UI参考时,dribbble是最佳选择。它还具有通过颜色搜索的工具,所以当你想对其他设计师使用特定颜色进行视觉研究时,然后去这里:dribbble.com/colors
视频,平面广告设计,室内设计,时装......有这么多鼓舞人心的地方可供收集。如果说根本就没有配色参考,那一定是懒惰的原因,把那些调色板保存下来,一切看起来都非常有趣。
通常我喜欢从KPOP(韩国流行音乐)视频剪辑中选取颜色,他们看起来很华丽。
配色工具推荐
为了方便起见,我搜集了一些最好的配色工具可供选择,在2017年获取调色板,他们会为您节省大量的时间。
Coolors.co
这个绝对是我最喜欢的取色工具。 您只需锁定所选颜色并按空格即可生成调色板。 Coolors还可让您上传图像并从中调出调色板。 很酷的事情是,你不仅仅是一个结果,而是有一个选择器,允许你修改参考点。
网址链接:https://coolors.co
(请使用科学上网工具打开)
Kuler
这款Adobe旗下的配色工具已经和我们在一起了很长时间。它在浏览器和桌面版本中都可用。 如果您使用的是桌面版本,则可以将配色方案导出到Photoshop中。
网址链接:http://paletton.com
(请使用科学上网工具打开)
Designspiration.net
试想一下,你有自己的配色的想法,但你要看到几种颜色组合的例子。 Designspiration是一个伟大的工具。 您可以选择最多5种颜色,并搜索符合您的查询的图像。 真的很好,不仅用于找到具有特定调色板的图像,还可以在设计中实现它们。
 网址链接:http://designspiration.net
网址链接:http://designspiration.net
(请使用科学上网工具打开)
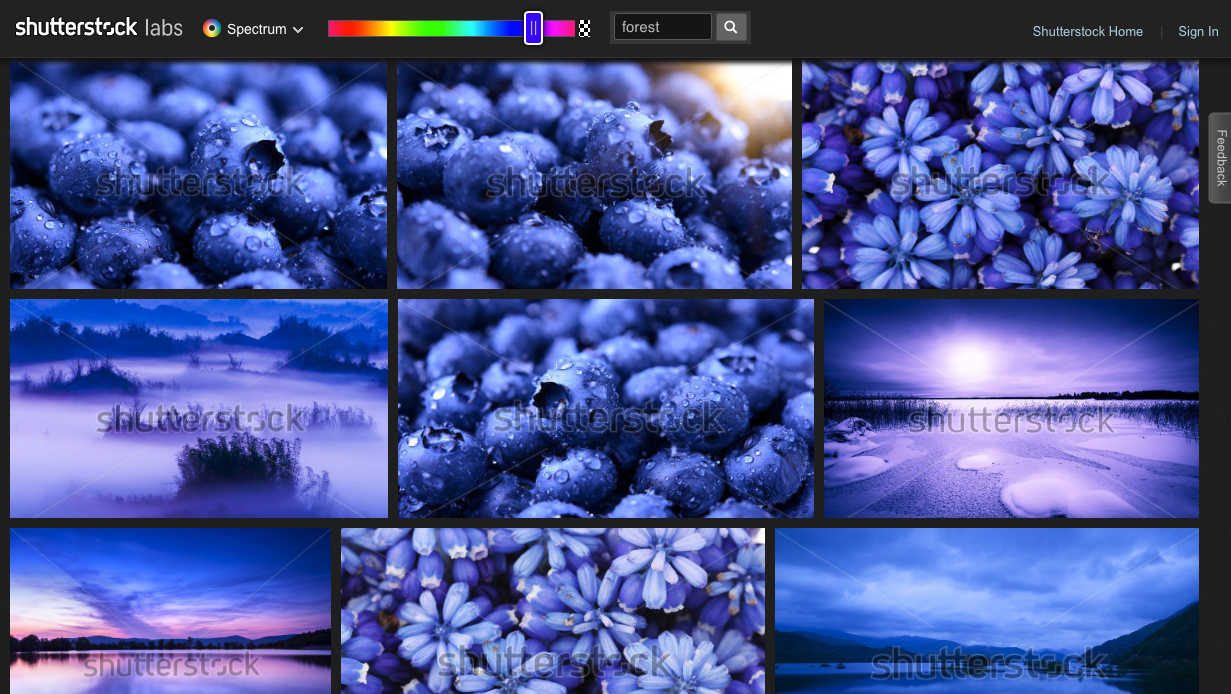
ShutterstockLab Spectrum
你可能会问:如果我想用我所选择的颜色搜索照片? 那么,Shutterstock有一个叫做Spectrum的工具,你可以用特定的语气搜索照片。 您甚至不需要订阅,因为具有水印的小预览图像将足以生成调色板。
 网址链接:https://www.shutterstock.com/labs/spectrum/
网址链接:https://www.shutterstock.com/labs/spectrum/
(请使用科学上网工具打开)
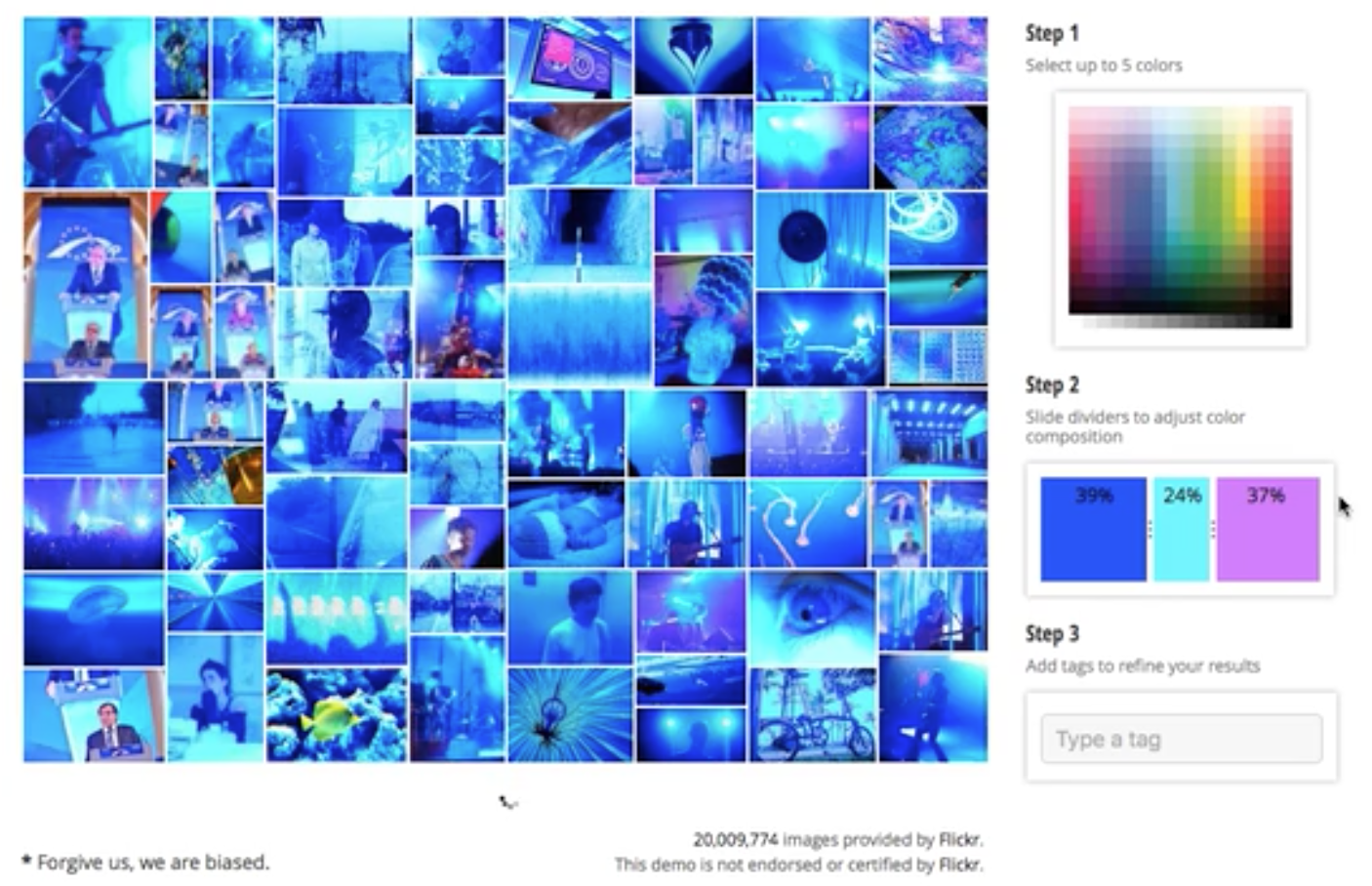
Tineye Multicolr
但是,如果你想搜索照片中的颜色混合,甚至指定每个颜色的数量,那么Tineye会帮助你。 本网站使用了来自Flickr千万张共享图像的数据库。

最后的想法
掌握配色技巧是一件苦差事,特别是在数字时代。 上面提到的技巧将会减轻工作中寻找正确颜色方案的困难度。 学习创造令人惊叹的配色方案,最佳方法是练习,让自己有所帮助,用玩的心态去使用颜色。
以上是本篇文章全部内容,感谢您的阅读,希望对您设计产生帮助。
本文由Norman_HU原创翻译,原作: Wojciech ZielińskiF
原文地址:https://blog.prototypr.io/how-to-use-colors-in-ui-design-16406ec06753
本文地址:http://www.tuquu.com/tutorial/ui3488.html

