干货!如何给作品配图!清晰度?合适性?统一性?
你找的图片真的合适吗?你有思考过配图的合理性吗,比如图片是否清晰(什么样的图片算作清晰)、图片的大小和位置、是否和所处的环境匹配、是否做到了整体的统一等。
根据我平时工作和教学中遇到的一些问题,总结出了一些配图过程中用到的一些小技巧和常犯的错误,下面我就从清晰度、合适性、统一性三个方面具体讲一下配图方面的知识。
一、清晰度
在配图应用中有一个点更是很多设计师都会自动忽略的部分,那就是图片的清晰度。不管素材清晰度的好坏就直接应用到画面里,这种做法会让图片的整体档次直接降低很多,即便你做的版式再好看,排版再合理,也都于事无补。所以平时应用素材的时候一定要满足最基本的清晰条件。高清图片搜集渠道当然是站酷的海洛创意,我们下面所用到的所有图片均来自海洛创意。

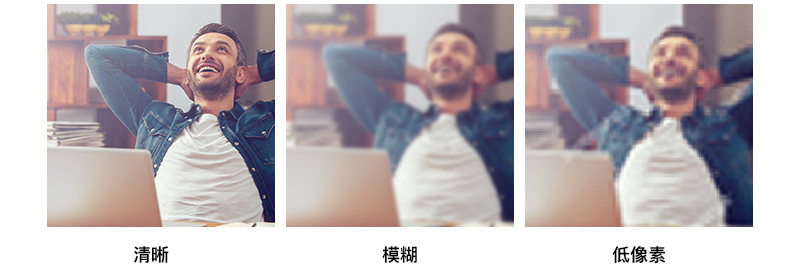
清晰度在图片里有三种表现形式 —— 清晰、模糊、低像素。

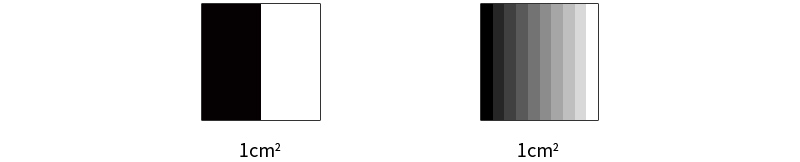
清晰自然是清晰度较好的图片,能够看清图片的细节内容;模糊是一种人为的图片处理效果,是一种设计表现手段;而低像素是由于图片分辨率过低导致的过渡像素不丰富,是最不提倡使用的图片形式。举个例子:同样是在1cm²的体积内表现黑白,如果只有两个像素就是黑到白的直接过渡,而如果有十个像素则会是从黑色—深灰—灰—浅灰—白色的柔和过渡。

比起直接过渡,柔和过渡对图片的表达会更饱满,细节会更多,这也是为什么我们要用尽可能大分辨率图片的原因,我们通常所说的图片分辨率其实就是指某一特定尺寸内所包含的像素数量的多少,拿显示器常用的分辨率1920X1080来说,1920指的是横向尺寸内的像素数量,1080是指竖向尺寸内的像素数量,那么整个显示器所显示的像素数量就是1920X1080个,所以当我们把显示器分辨率调到1280X720,桌面的图标和文字会变大,但是精度会变差,就是同等单位里的像素数量变少了,过度生硬了,所以图片应用中,我们也要尽可能去找同一单位像素数量内分辨率更大的图片。

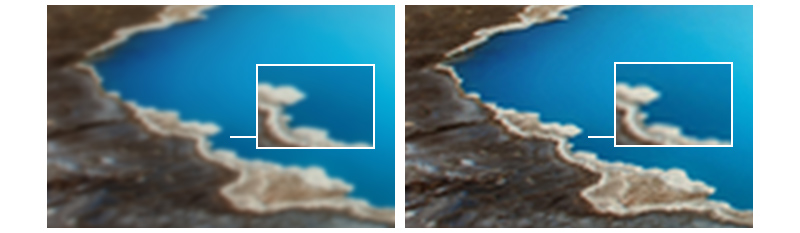
在特意使用模糊一些的图片的时候,很多人分辨不出模糊效果和低像素图片,其实区分它们的最直观方式是查看色块连接处有没有明显的色彩溢出,模糊图片色块衔接处的过度效果均匀,没有很明显的溢出感,而低像素的图片在两个不同色系的连接处会有非常生硬的色彩溢出,过度非常生硬——第二个图有明显的深蓝色溢出。

不过在实际图片应用中也会出现一些低像素但是确实好看的素材,使用这些图片的时候我们要尽量使用原始尺寸或缩放尺寸,尽量不要放大应用,尤其是在背景处理中,不要一根筋的非要全部都呈现,我们可以结合分割效果去应用,或者做大数值的模糊处理配合一些压暗或纹理叠加等效果使用。

二、合适性
选择清晰的图片,只是应用好配图的第一步,我们不能只满足于寻找到了一个高清的图片,还要去考虑这个图片在画面中的位置,大小,角度等合适性的问题。
配图比较常用到的摆放形式有两种,中心摆放和非中心摆放。
1、中心摆放
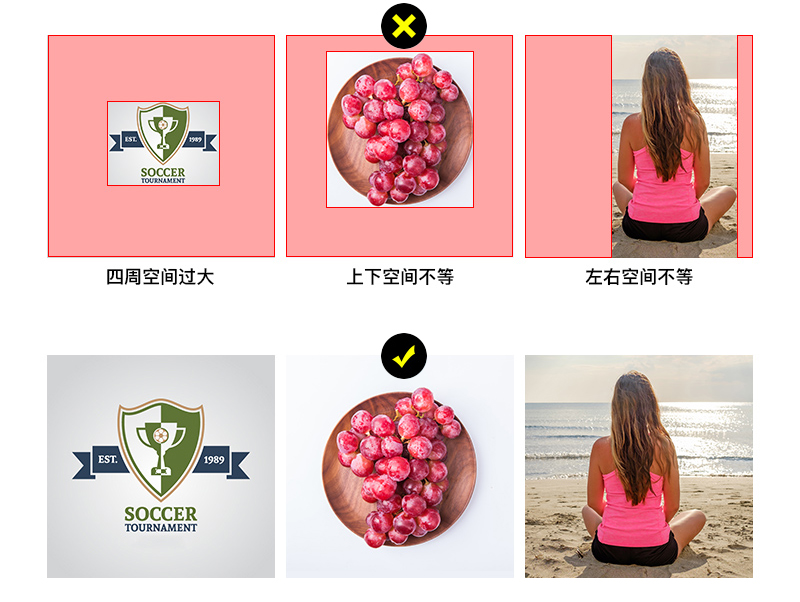
中心摆放多适用于图形展示、产品展示、对称物展示等追求平衡性和规范性的画面中,体现稳重感。针对于左右、上下的空间距离有一定的约束。

2、非中心摆放
非中心摆放常借助九宫格形式或三等分线来完成,把主要的元素集中到三等分线的交界处,让空间变的灵活,让画面不呆滞,有一定画面的延展性。

三等分的应用不要太过死板,要灵活对待,这种摆放形式针对于体现侧面感、冲击力、运动性等配图有很好的视觉效果,是最为合适的表达形式。

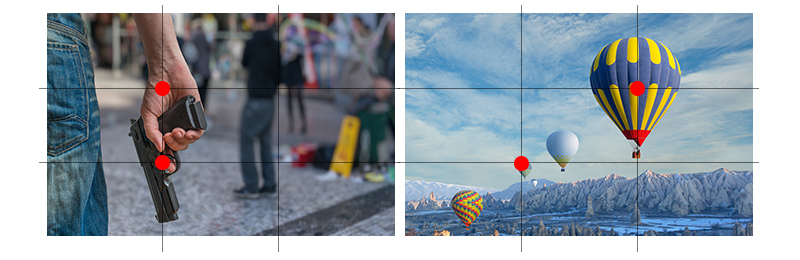
非中心摆放中有两种配图形式是需要特别重视的,具有运动轨迹的配图和具有明确视线方向的配图。
首先是具有运动轨迹的配图,从下方三张图片去分析:

图①的摩托车没有完全进入画面,有明确的方向轨迹,让画面的延续性和故事性变的更好。
图②摩托车全部都在画面中,对于运动性画面来说缺少冲击力,但是有相对的平稳感;
图③摩托车已经冲出画面,拥有绝对的速度感,但对于前方道路的未知感会增加一定的紧张氛围。
所以对于运动中的配图,选择什么样的位置去展示是需要针对要做的图片主题去做思考的。
其次是视线方向,针对于具有明确视线方向的配图,在应用中要尽量让视线所看到的方向多预留一些空间,这样才能让视线的延展和引导性得到更大的发挥,下图为例:

图①视线所看方向有大量空白,拥有足够的引导空间,让画面有很好的延续性,最为合理。
图②视线前方没有空白,引导不足,视觉感受是一下断掉的,稳定性是有了,但是不够舒展。
图③以在眼睛前方直接阻断画面,是在配图中最为禁忌的一种表现类型。
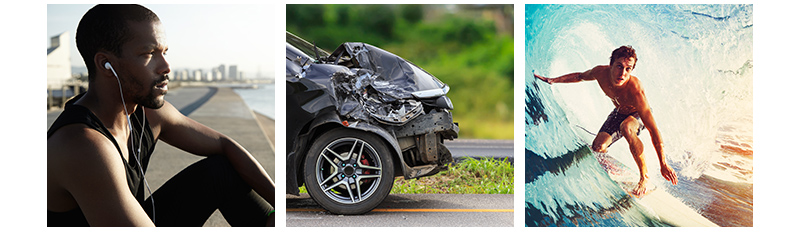
3、大面积场景的配图
对于拥有大面积场景的配图,在空间关系上还要注意表达的主题,是要表达环境为主、综合为主还是主体为主,每一个不同大小的主体与环境关系,都会影响到观者的视觉感官,是要做好判断的,下图为例:

图①主要以环境展示为主,人物为辅,画面的主导是环境,思考点以环境为主——这是什么地方。
图②人物与环境融合展现,没有特别的画面主导,思考点以整体为主——他在这里做什么。
图③主要以人物特写为主,环境为辅,画面主导是人物,思考点以人物为主——他要干什么。
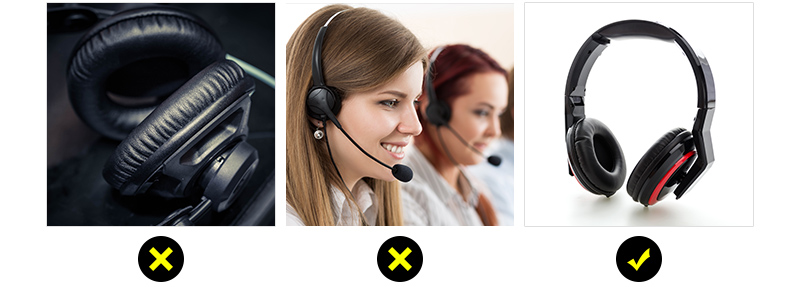
4、与产品相关的配图
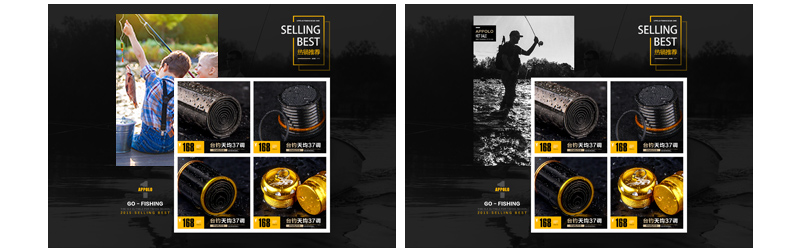
与产品相关的配图应用中,我们还要从要表达的主题方向去寻找配图类别,不能盲目的只追求效果上的好看,而忽略了要表达的本质,比如当前图片的目的是以展示产品外观为主,就尽量选择能够清晰展示全貌的配图,而不要使用太过细节或体现功能效果的图片,那些图片是比单一产品要好看,但并不是适合当前需求的图片。

另外在给已经搭建好整体风格的图片做配图时更要注意图片在当前风格中是不是合适的,再美观的配图,如果跟整体画面的风格不搭调就会让画面变了性质,感觉差不多就将就使用,这是很多设计师最不好的一种配图习惯。

三、统一性
配图的应用一定要有明确的统一性,尤其是多个配图排列摆放的时候,图片搭配的不统一,会让整个画面的感觉非常随意,没有美感。
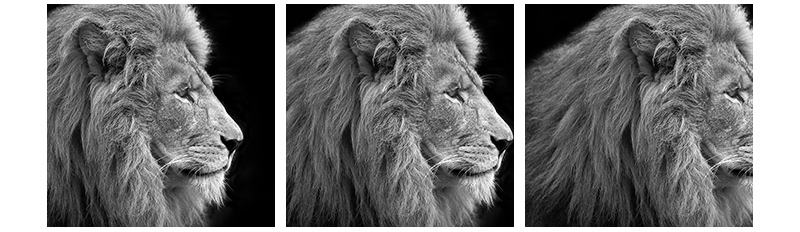
1、角度统一
如果有半数以上配图的角度是统一的,就尽量让其他配图也是同一角度。

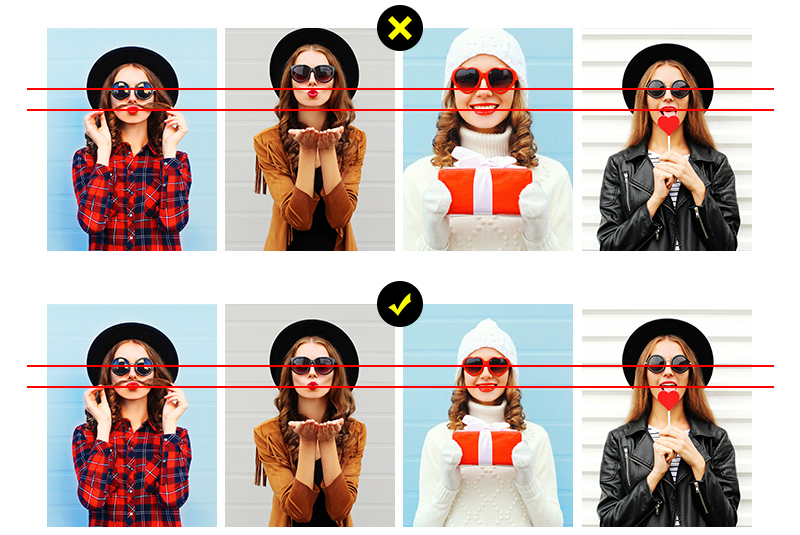
2、大小与高低统一
同一主体的多种展示或带有明显视线的图片中,我们可以使用两个参考线来约束两个所有配图都共有的位置,比如人物的眼睛部分和嘴巴部分分别在一条线上。
3、风格统一
即便角度、大小、高低都符合要求,但是不一样的风格图片也会让搭配变的别扭。

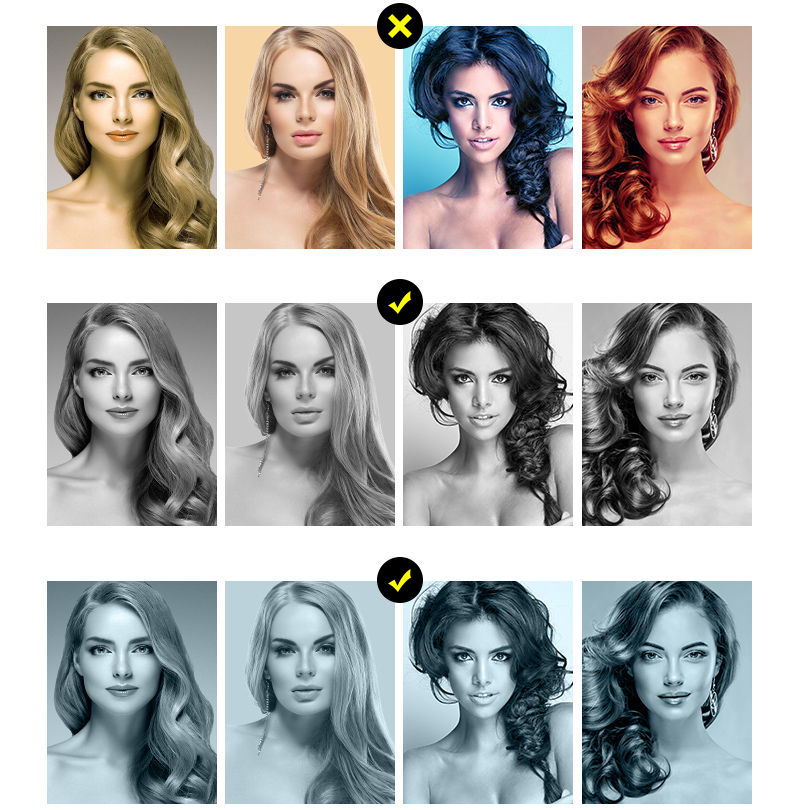
4、颜色统一
如果应用的配图的颜色有太大的差异,要尽量把色调统一,如果不是很好统一,就都变为黑白或者单色应用。
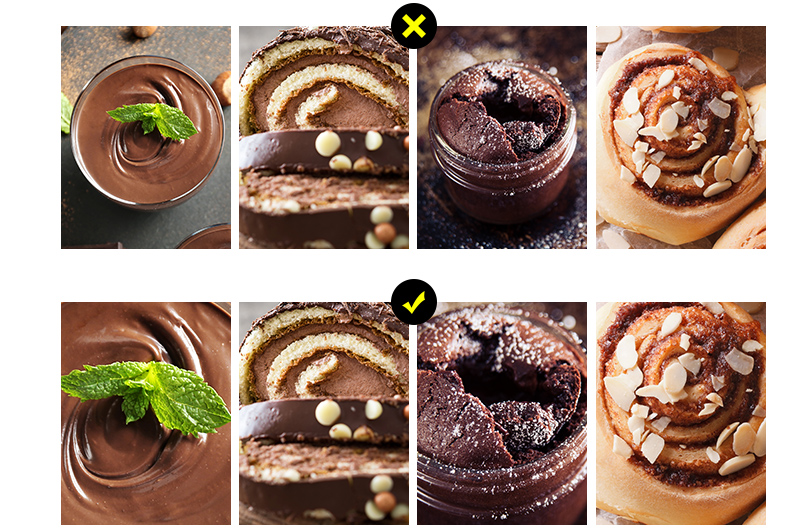
5、整体与细节统一
如果要用到的配图已经固定,且其中有展示细节部分的图片,哪怕只是一张,其他整体展示的图片要尽量迎合着做细节展示,毕竟整体的图可以放大展示细节,但是细节的图没办法缩小去展示整体。

最后我们来总结一下,通过以上的学习,我们了解到了什么样的图片算是清晰的图片,图片的摆放技巧,选择图片的技巧以及如何做到配图的整体统一。配图和配色排版是一样的,也需要多观察多思考多练习。
最后的最后,我有一段话想送给一部分设计师,这部分设计师没有很好的思维方式和设计能力,但是很喜欢追求效果,想把图片做的高端大气上档次,但是大部分时候这是一种“自不量力”,我们高估了自己的水平,而这种高估会毁了整张图片,甚至一个设计师的信心。我坚信设计始终是要先会设计再会技法。希望大家在设计的过程中多去思考你做了这一步会给浏览者带来什么影响,会不会让人产生歧义等,多问下自己这样是否合理。有时候,盲目追求效果,不如先从最朴实的一些基础思维和正确方法入手,让自己的图片“先不错、再不错”。
本文地址:http://www.tuquu.com/tutorial/ui3520.html

