进阶网页设计!快速打造MOBA游戏视觉
MOBA英文全称为Multiplayer Online Battle Arena Games,意为多人联机在线竞技游戏。从2009年Dota火遍全球,到今天全民LOL的时代,MOBA类游戏已经伴随了我们将近7年的时间了。
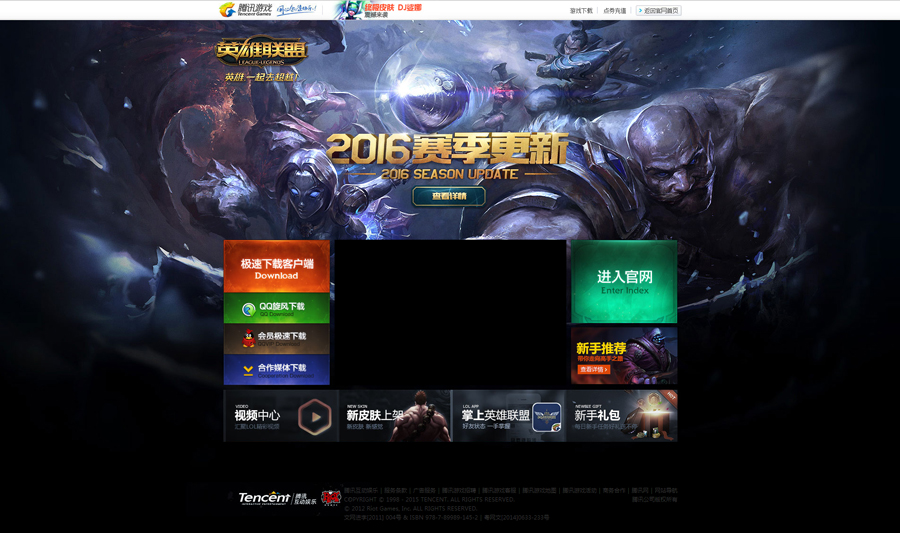
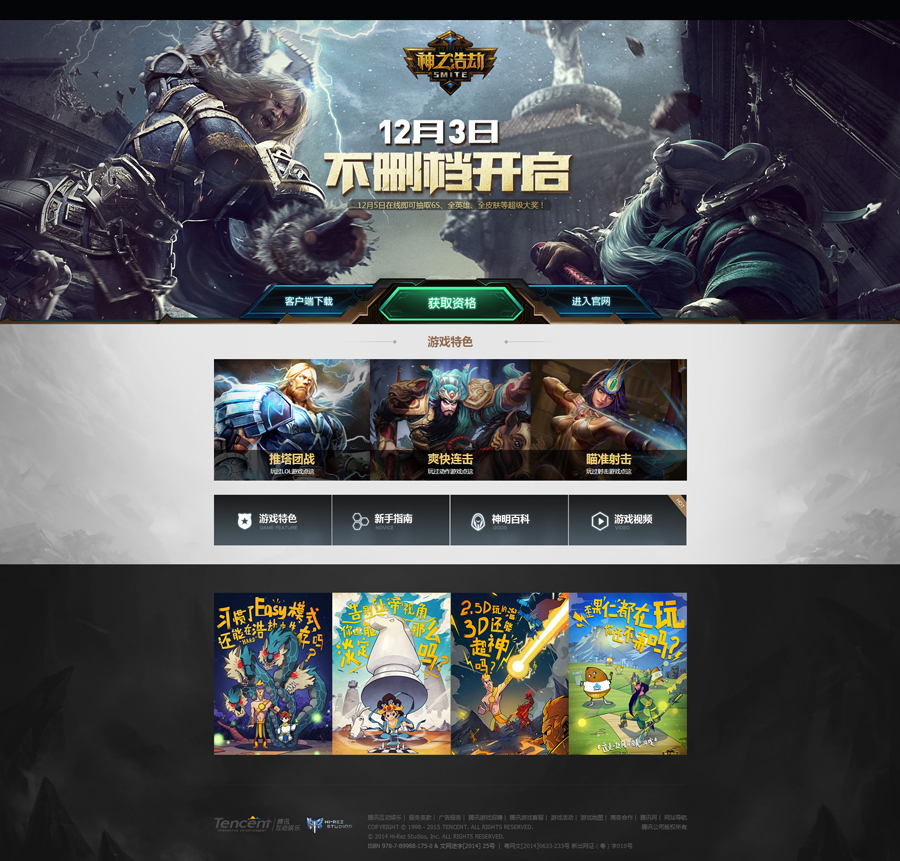
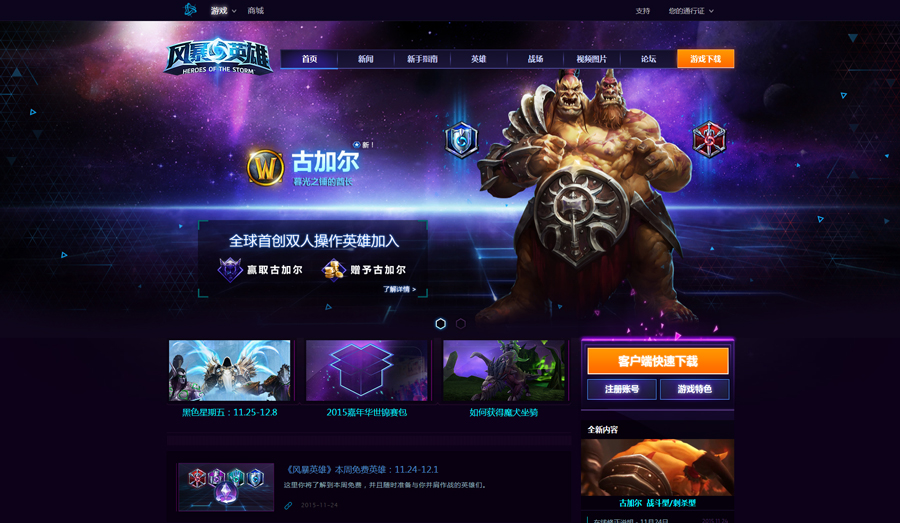
目前市场上比较有代表性的有:
Dota、Dota2、英雄联盟、超神英雄、风暴英雄、神之浩劫、众神争霸等...
Moba作为一个新的游戏品类,看看他们的官网,做一些对比分析,总结出一些规律,希望以后对此类游戏的视觉设计能提供一些依据和参考。





一、产品分析与定位

二、打造场景氛围
市场上分享的形式有很多,打造方法也是各式各样,但是对MOBA类游戏的场景氛围打造至今还没有这种很详细的教程,那么我们今天以创世联盟为案例,教大家如何快速打造场景。
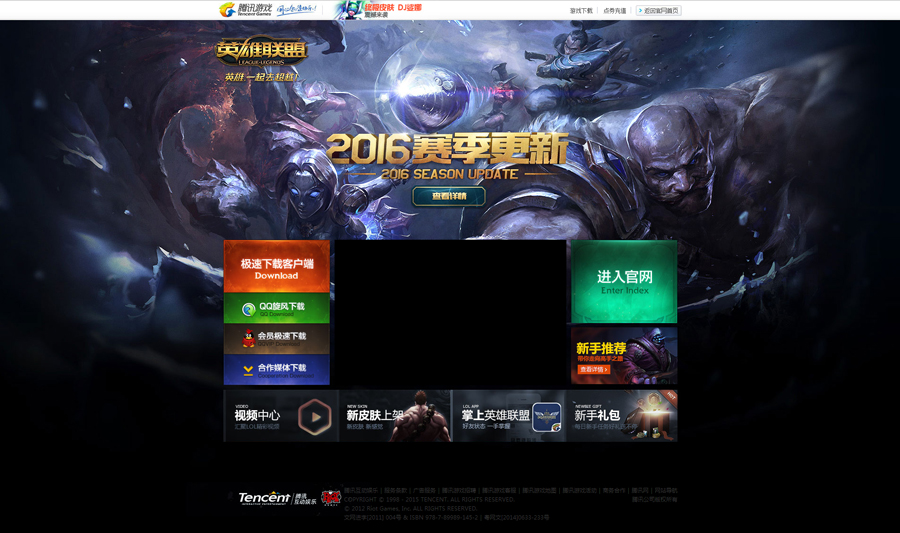
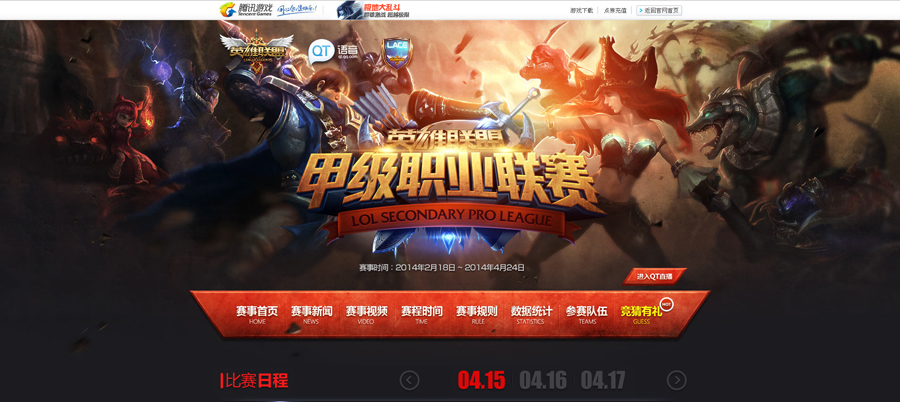
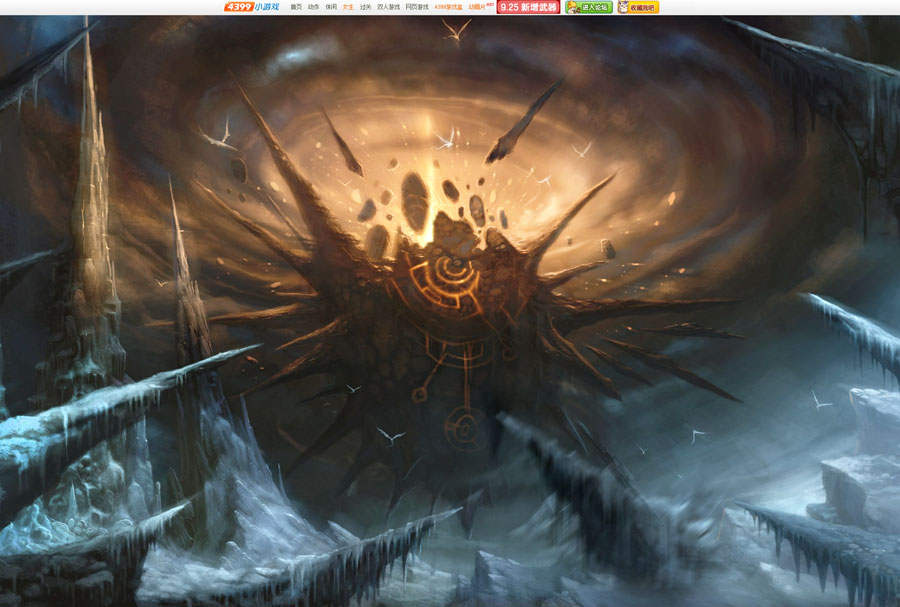
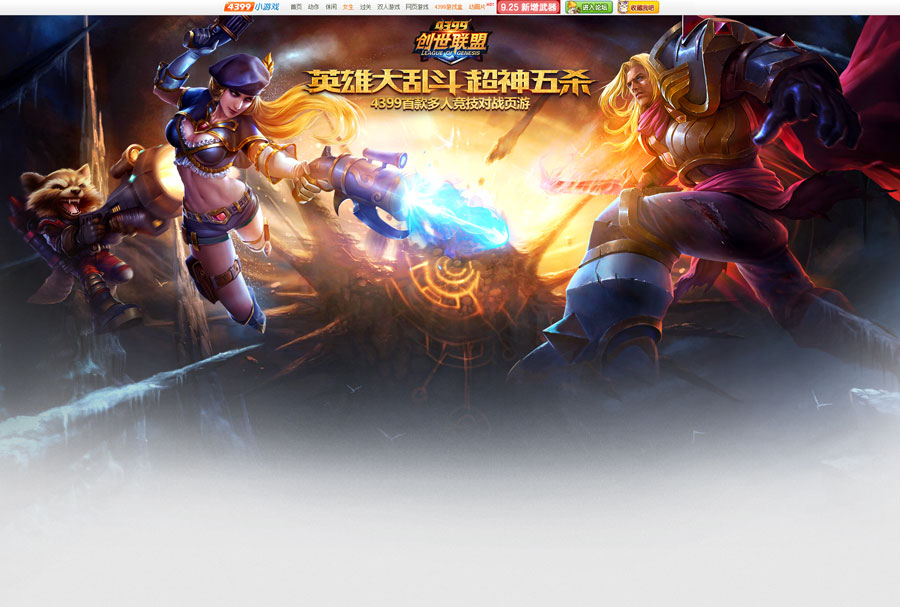
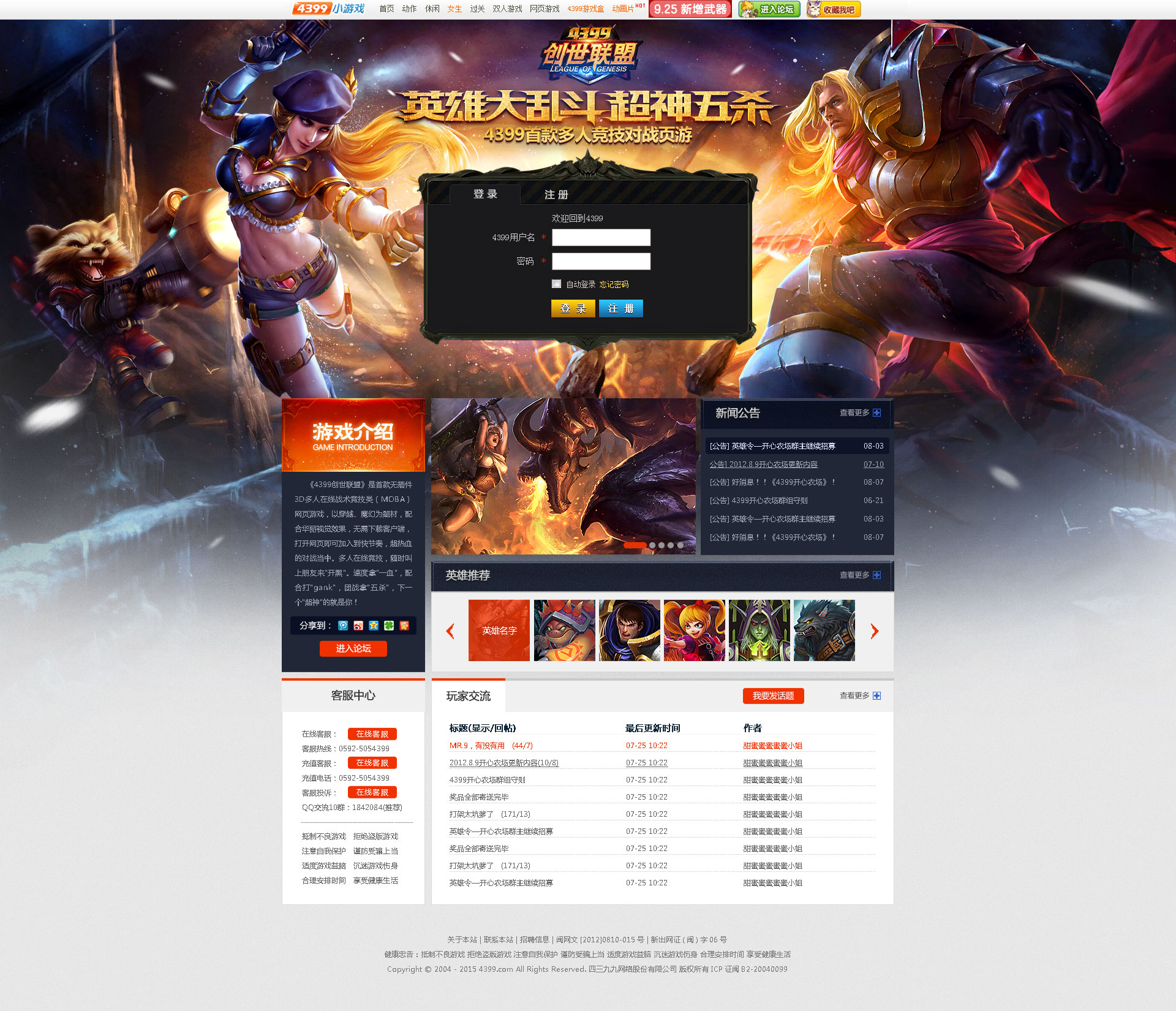
先看下创世联盟官网最终效果!点击可以看大图!!!
1、素材分析
素材可以分为(1)、史诗级高质量素材(2)、普通的粗糙素材。
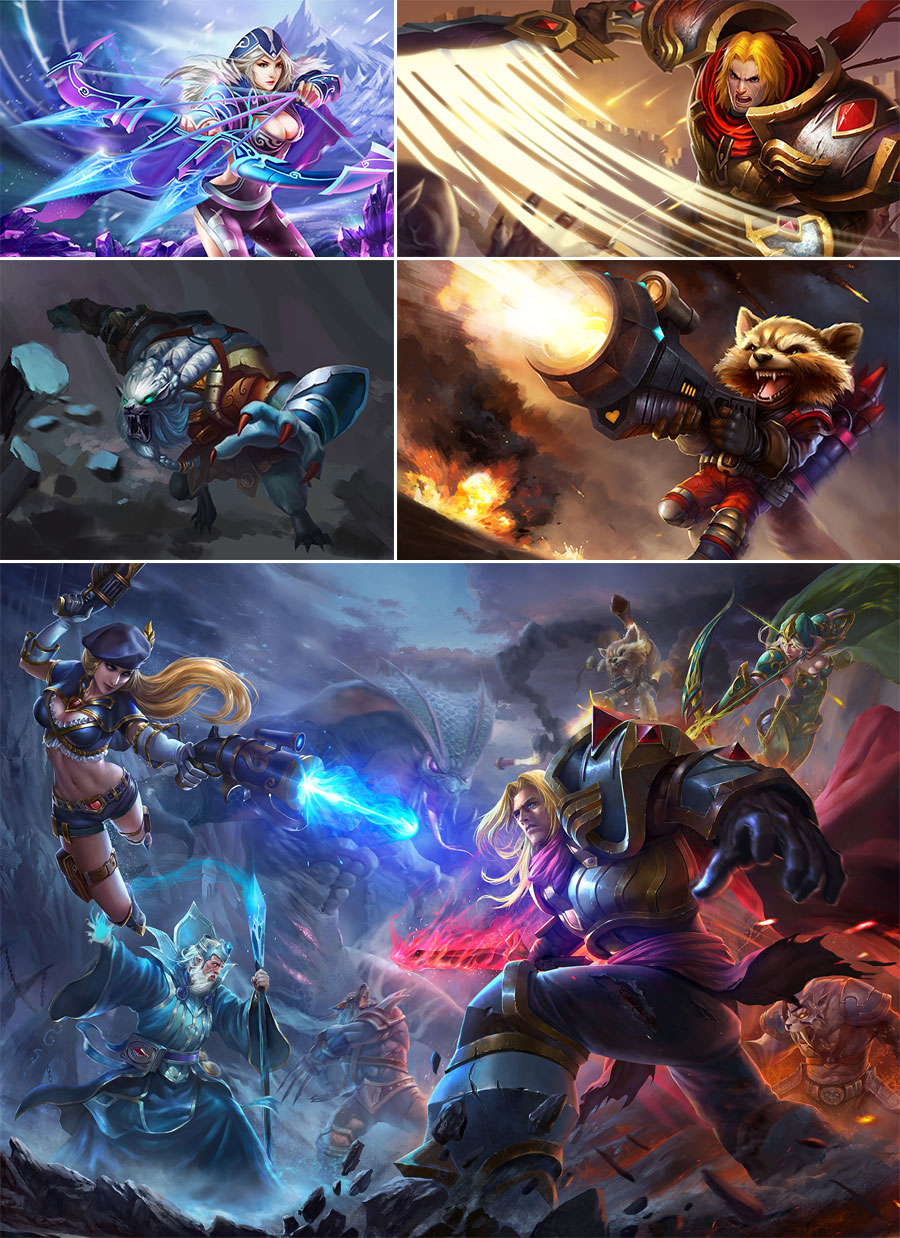
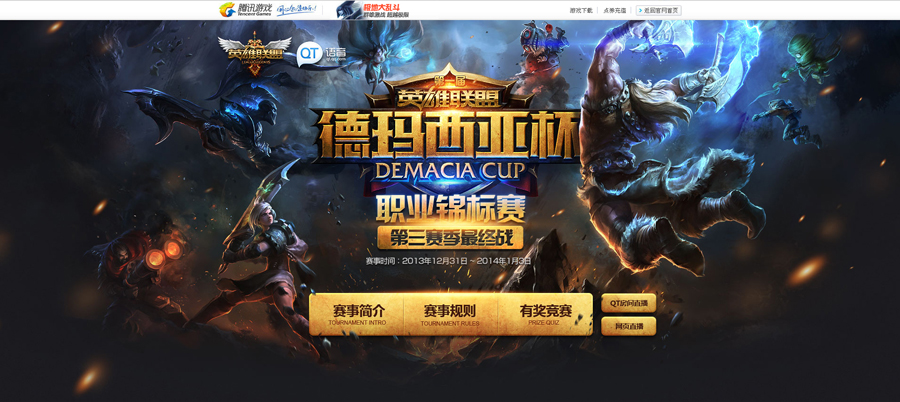
(1)别人家给力史诗级高质量素材!!(๑ŐдŐ)b

如果拥有史诗级别高质量素材,简单粗暴直接的说就是人长得美穿什么都好看!你只要稍作修饰,配上好的标题和漂亮的版式设计,整个页面氛围就会好到震撼。如下图:


(2)、自家的普通缺胳膊断腿素材。。o(╯□╰)o

我们往往接到的都是二三线产品,遇到的素材并不是想象中那样炫酷,而且有时需求方还会指定用一些粗超的人设素材。。当时我就不乐意了!!!然并没卵用!工作还要继续!更何况我们又有一颗史诗情结装逼的心!那我们该怎么做?

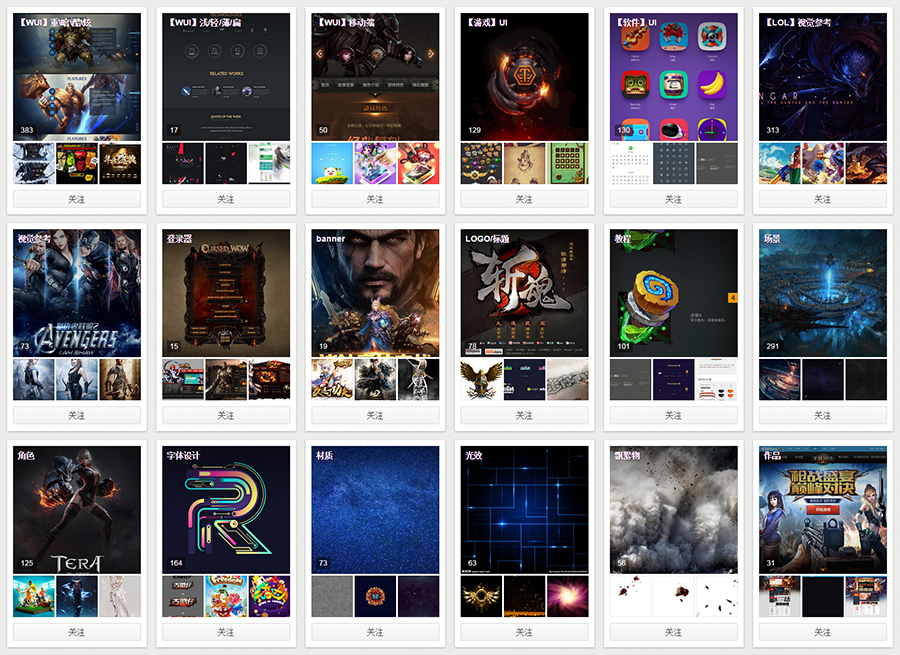
2、找视觉参考
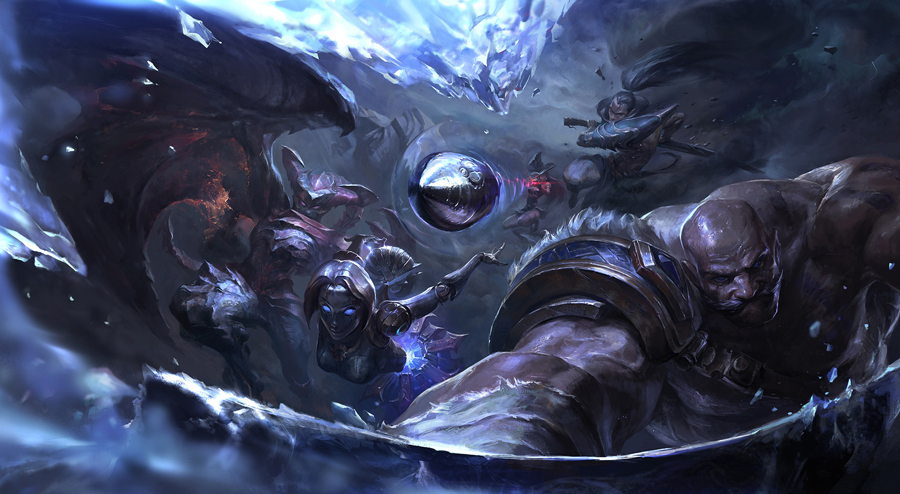
根据想象中游戏的大乱斗场景,五杀画面,找一些炫酷,震撼的画面进行视觉参考。


3、找素材弥补
对于素材是多看,多收集,规范整理,方便日后工作能快速运用。最近也在准备一篇【设计师超级整理术】教程,大家可以持续关注。
推荐:花瓣网、国外CG网站找素材。

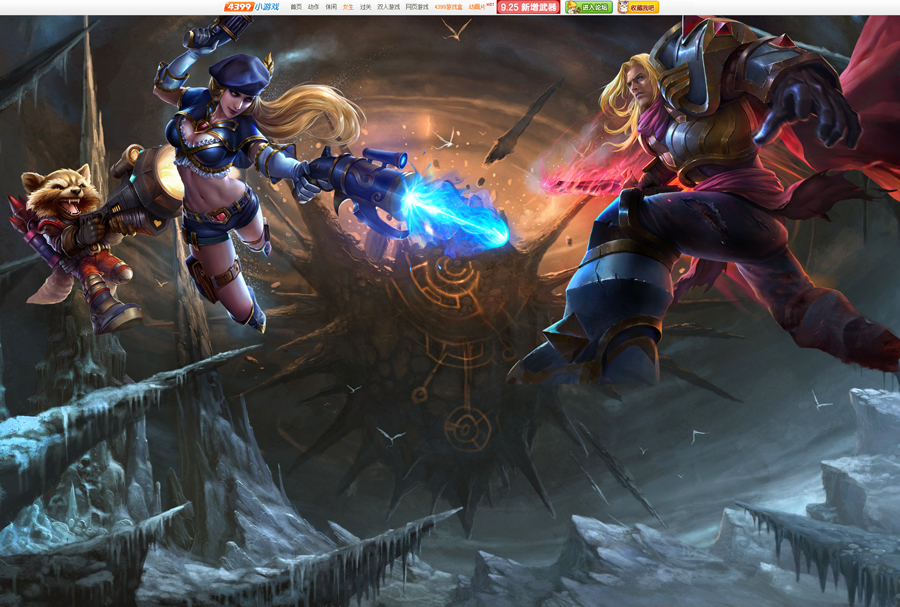
根据视觉参考的大乱斗是一个由中心向四周散发的画面,所以场景选择的也都是对称发散图形。


4、形式感
为了保证画面平衡,四周人设动作造型基本保持对称是一个比较稳妥的方法,所以选择了这3个人设出于他们的动作考虑。左侧用了女枪和浣熊2个角色是因为她们比较瘦小,为了和右侧男骑士壮汉保持一个画面平衡。

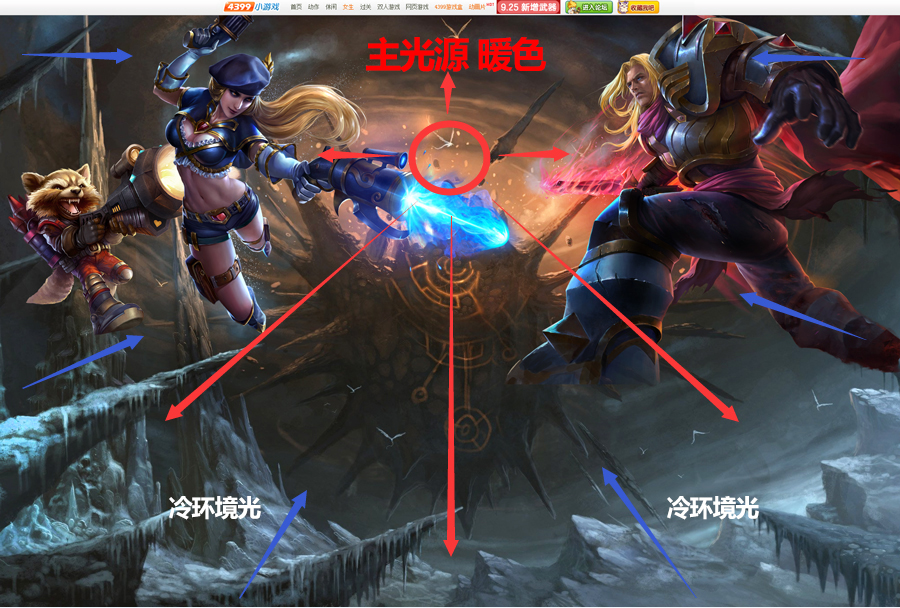
5、定光源(光源分为2种:一、暖光源 二、冷光源)
在MOBA类场景氛围营造上,光线是营造气氛的利器。

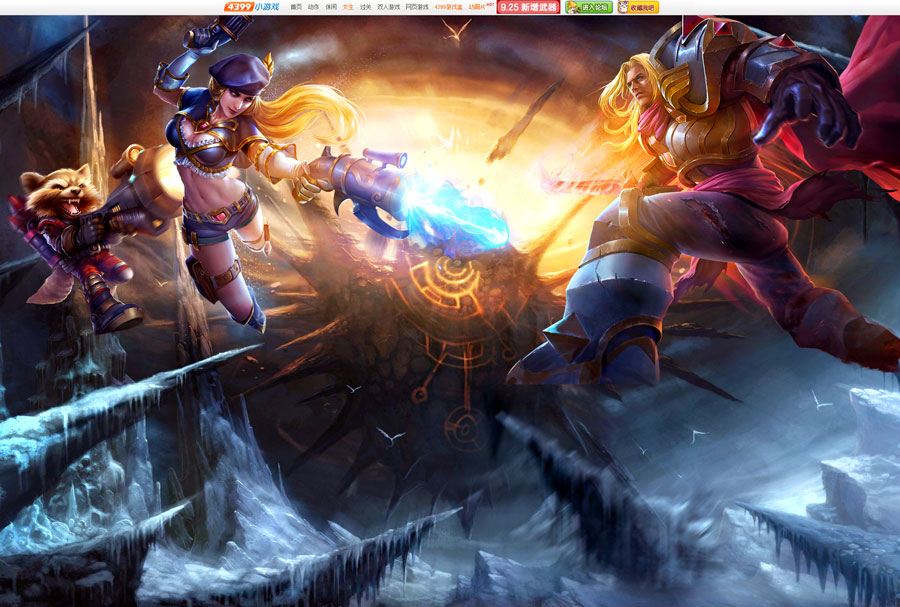
这里主要是对场景定光源(中间提亮四周压暗),中间用暖黄色的主光源提亮,旁边用蓝色冷光作对比,之所以这样处理是为了使中间的主题画面更突出。

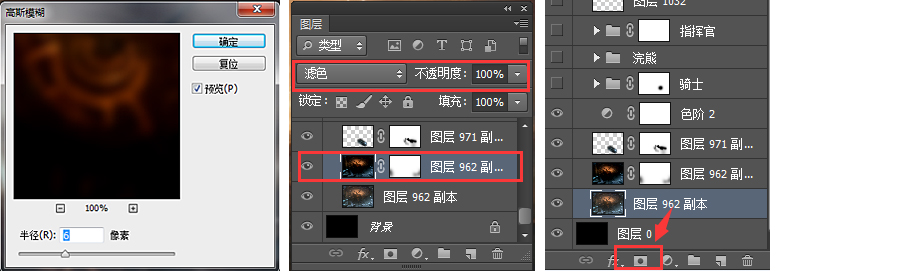
(1)、首先,对场景复制一层,在新的图层对原画进行高斯模糊处理。图层选滤色属性,在模糊的这个图层增加滤镜蒙版进行擦除,把不需要模糊的地方用画笔擦掉,这个方法可以让场景增加景深效果。

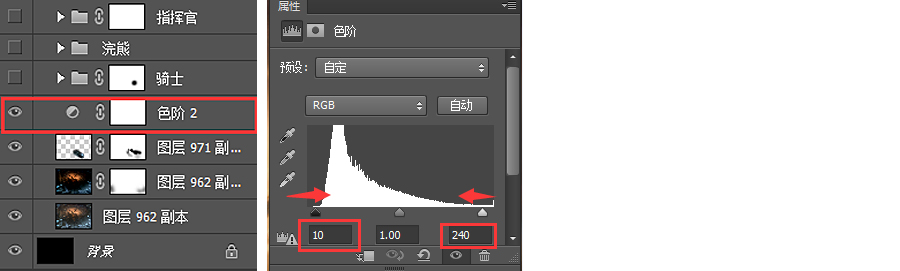
(2)、其次,利用“色阶”(快捷键Ctrl+L),把场景暗部加深,提高亮部,加强对比。

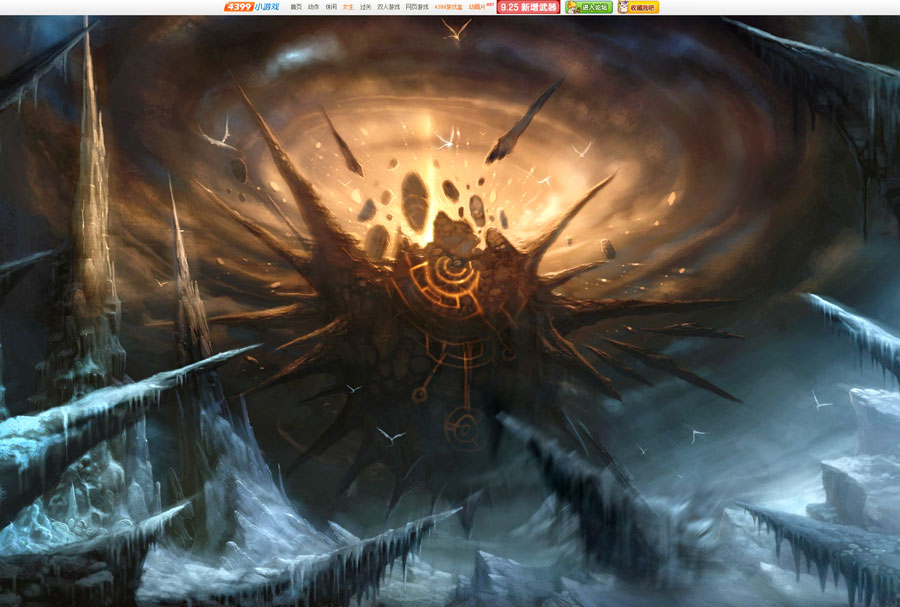
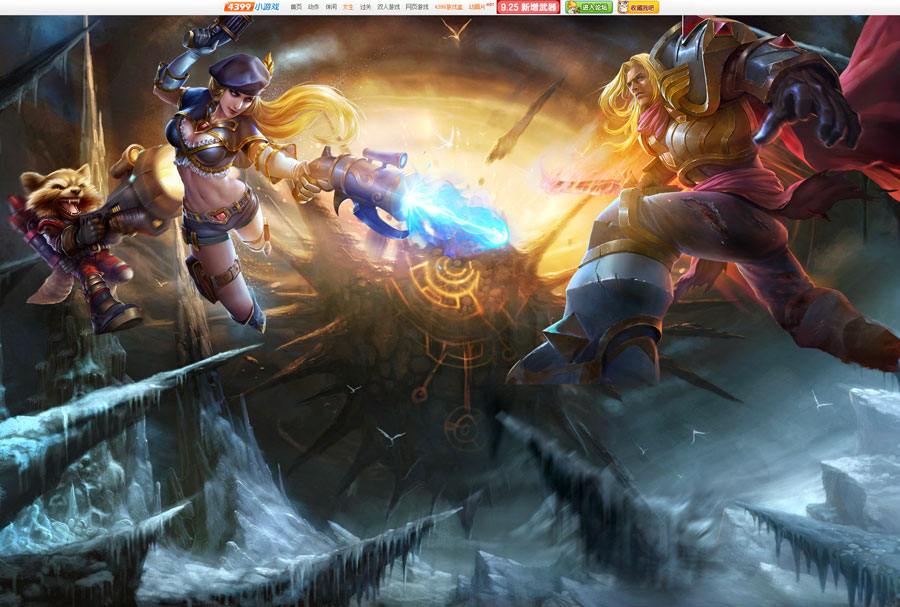
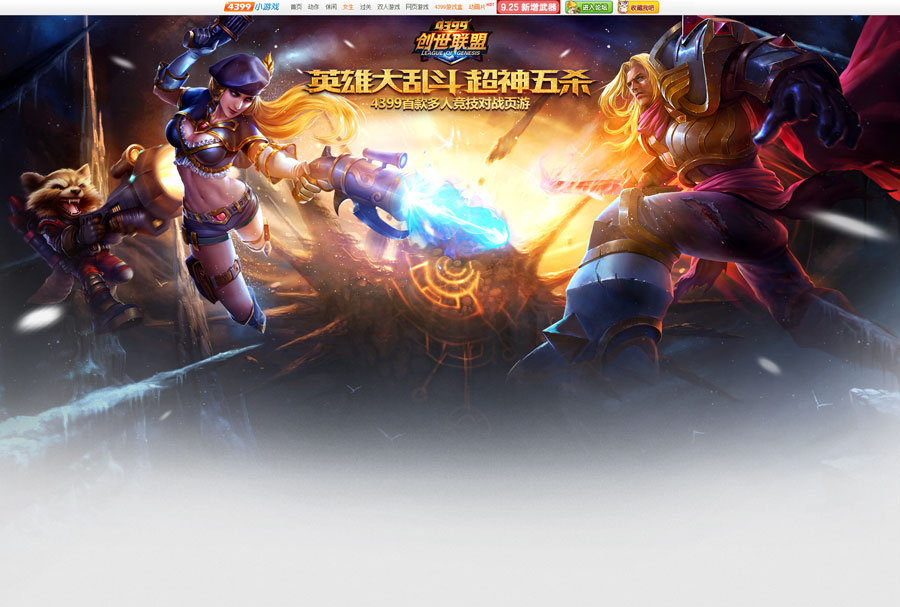
现在场景的氛围已经比较到位了,如下图。

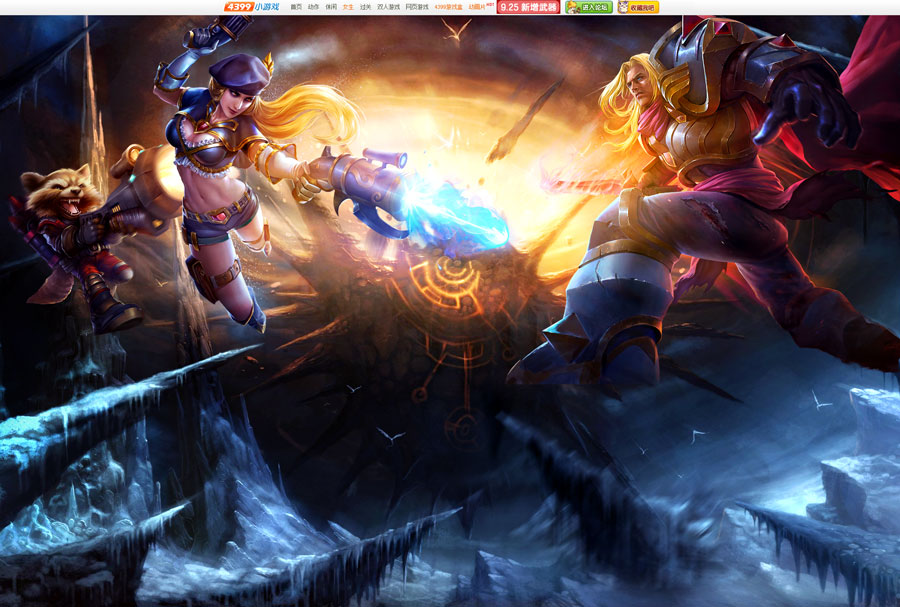
6、修模型(明暗关系处理)
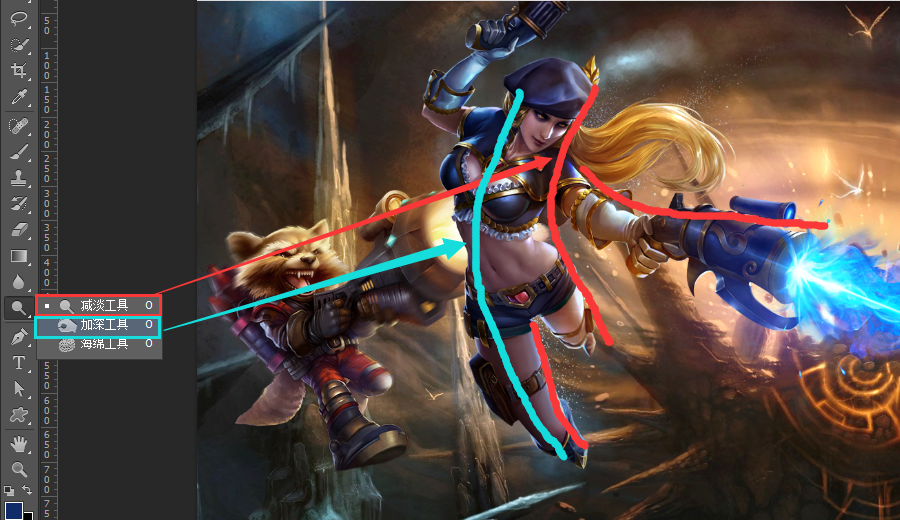
(1)、利用"色阶"调整(快捷键Ctrl+L),让人物明暗对比争强,质感争强。
(2)、利用"加深减淡"提亮人物的受光面,压暗人物的背光面。加强光源照射效果,使人物更有立体感,画面更有空间。

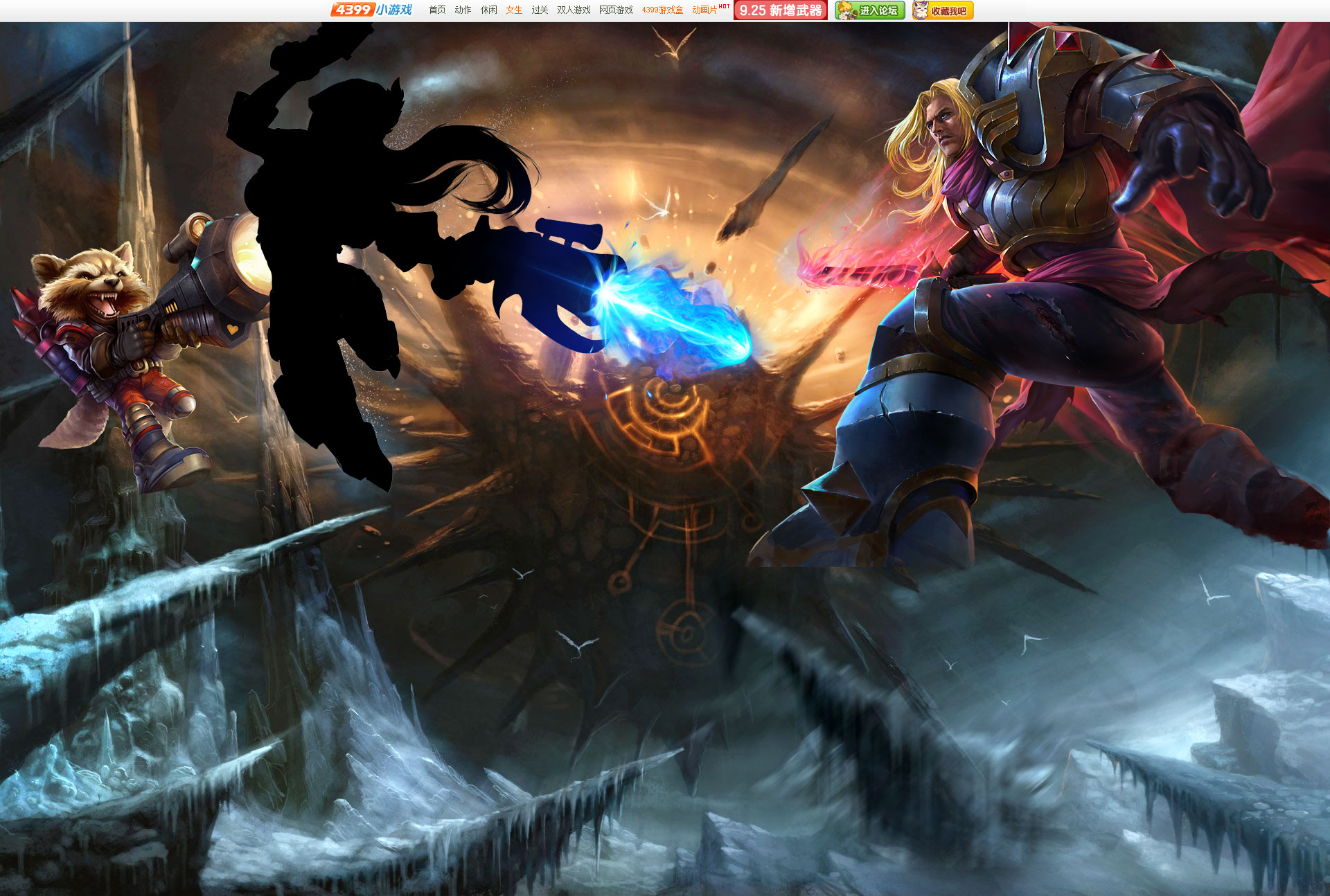
(3)、根据光源,给人物添加形状选区,填充黑色。

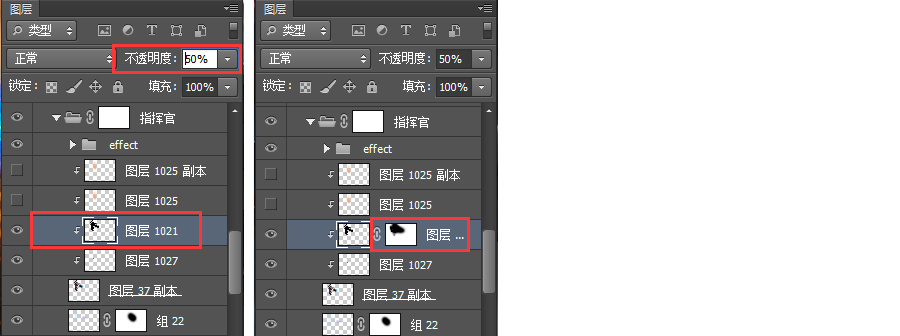
(4)调整图层透明度,让人物的明暗程度和背景在同一个环境层次里面。添加蒙版图层,根据光源方向,擦出亮部。

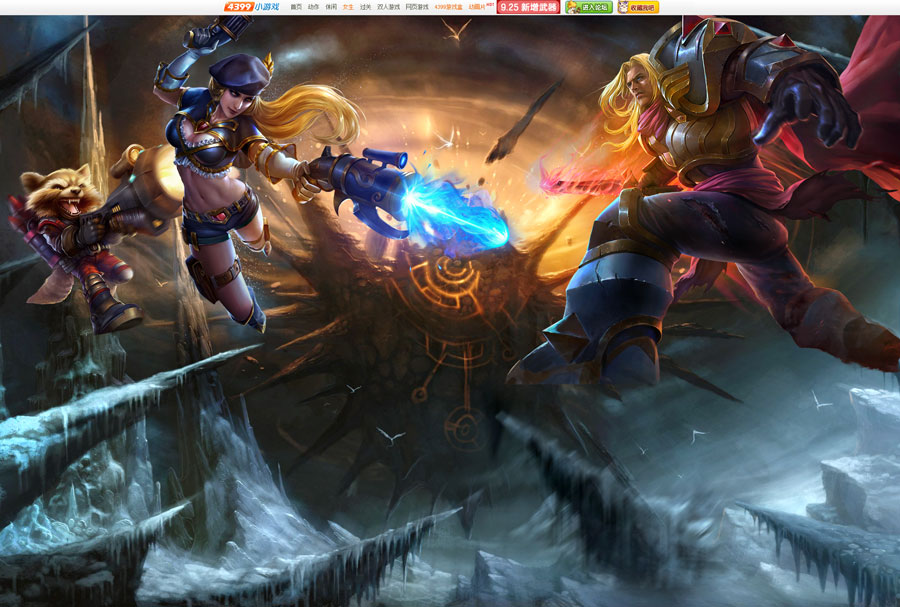
其他英雄也是用同样的方法处理,得到最终画面。

7、画面润色(质变时刻)
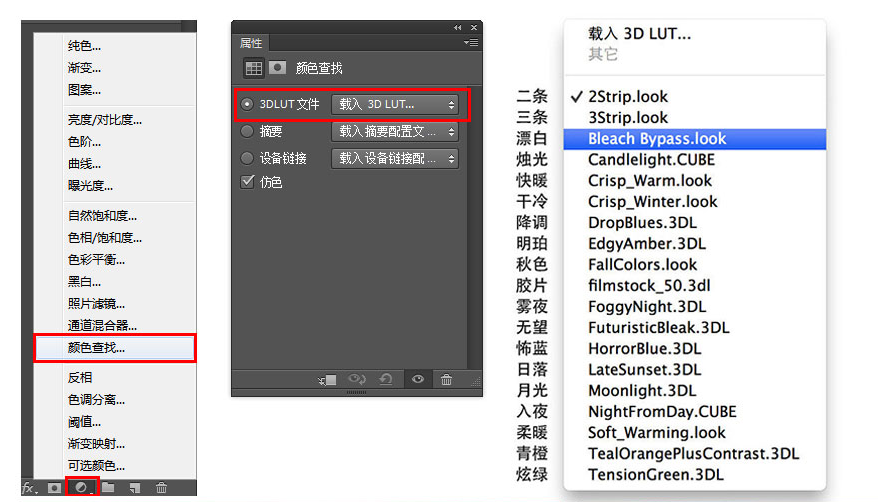
(1)、利用“颜色查找”快速制造大感觉
颜色查找是一个调整图层,它的位置如下图。添加了颜色查找后,在颜色查找的面板里找到3DLUT文件,下拉就可以看到很多自带特效的样式,有冷,有暖,重口味的,小清新的,可以一个个尝试,有适合的就可以直接用。这里就不多讲。
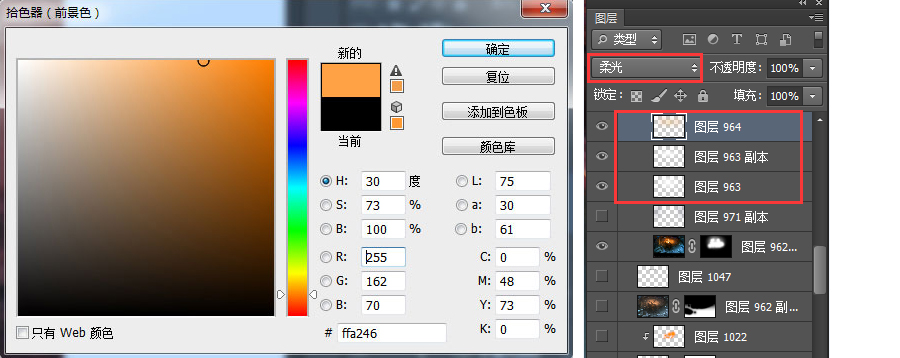
(2)、光源润色
首先,新建图层,做柔光或者叠加图层混合模式。用画笔吸取暖黄色,然后画笔在主光源处叠加暖色光源。


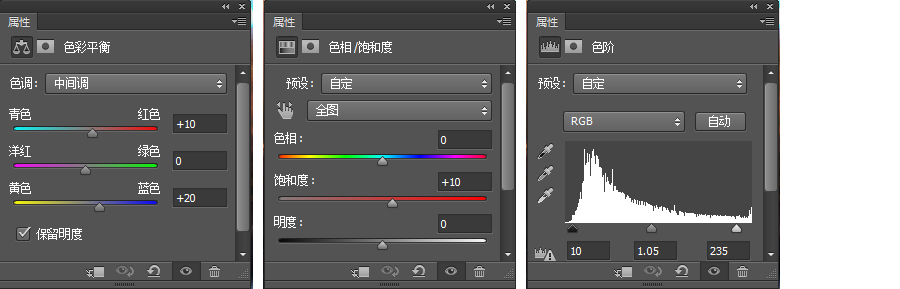
其次,利用“色彩平衡”、“色相饱和度”、“色阶”等进行图层整调!很快就得到自己想要的一个画面氛围基调。


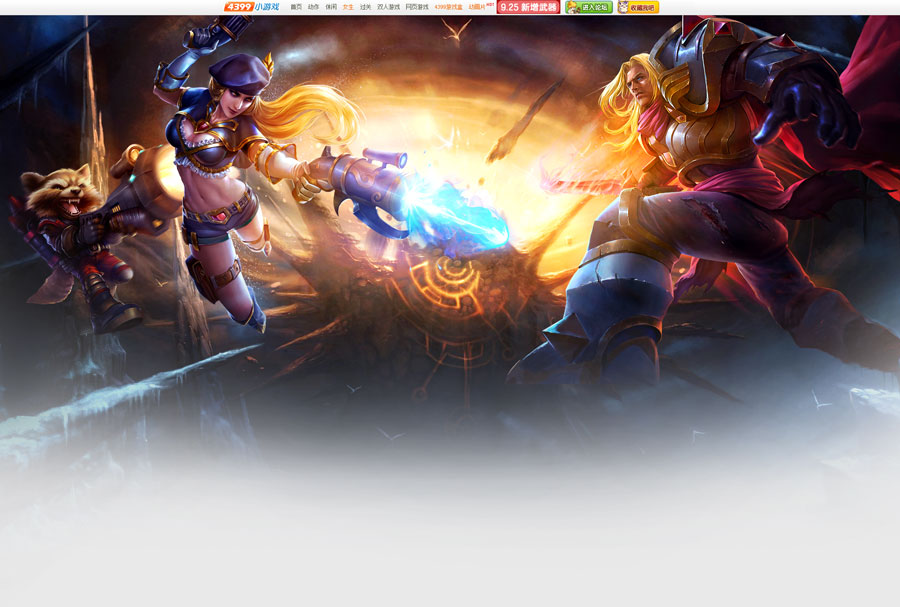
再次,新建图层,做柔光图层混合模式。利用黑色画笔压暗画面四周,再次突出中间的画面。

最终,这个画面的氛围就差不多完成了。新建一个图层,填充灰色,用来做内容模块的背景,与场景做渐变效果。

8、字体设计
标题字体设计参考DNF设计师高露洁和LOL设计师帅强的字体教程。
9、飘絮物(史诗级别装逼利器)
(1)、漂浮物可以是很多形式出现,根据画面需求添加飘絮的雪花、星星光效等,会让画面变的很精细,提高画面质感。

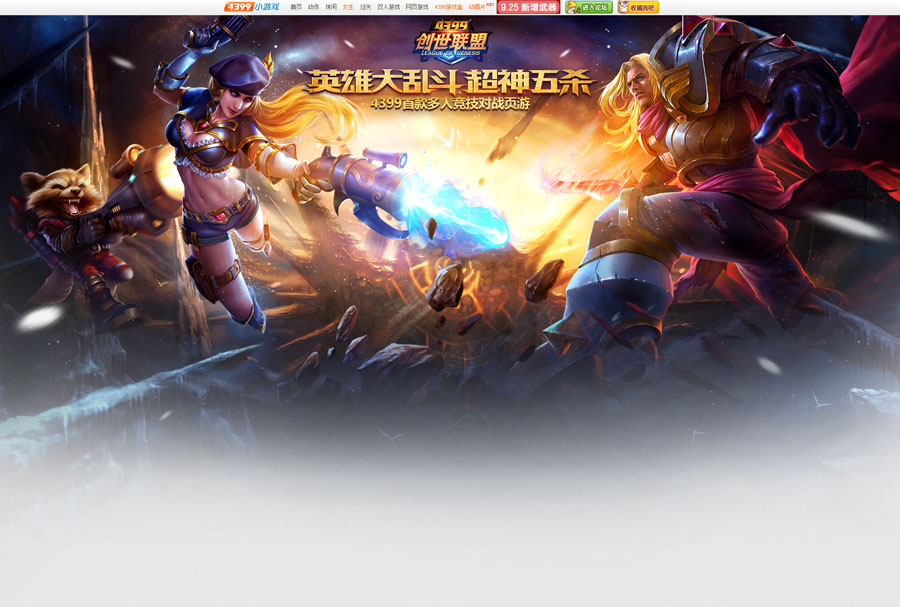
(2)、画面人物脚下增加一些飞溅碎石,增强画面的力量感,让画面瞬间震撼起来!合理添加飘絮物可以给画面添加气氛,并且制造空间感,是史诗级别装逼利器。

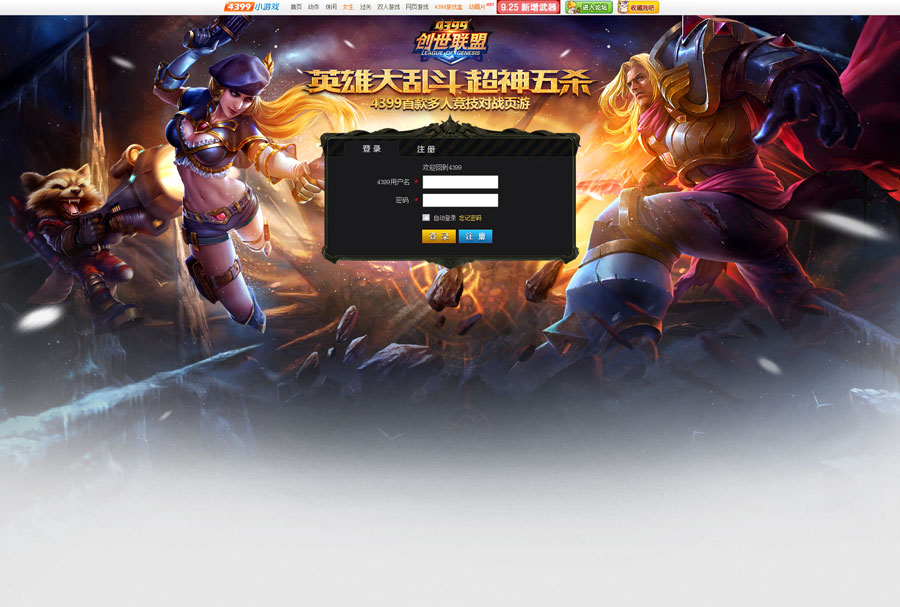
(3)、画面打造的差不多了,接下来设计头部登录注册框的界面设计。

三、版式设计
内容板块平面化、轻薄的版式设计,会减弱背景不必要的视觉效果,这样可以提高对信息的浏览等用户体验效果。
END:完成!

四、总结
这个官网页面依然能够继续深入,但是目前这个效果图平常使用已经足够了,如果想练手,还是有很多细节可以深入。这次教程详细提供了一个MOBA游戏场景氛围打造的设计流程和想法,再到如何版式设计等。并且通过多个点睛之笔给整个画面增色!本次分享大概是这样子。谢谢!
附上详细的GIF教程图

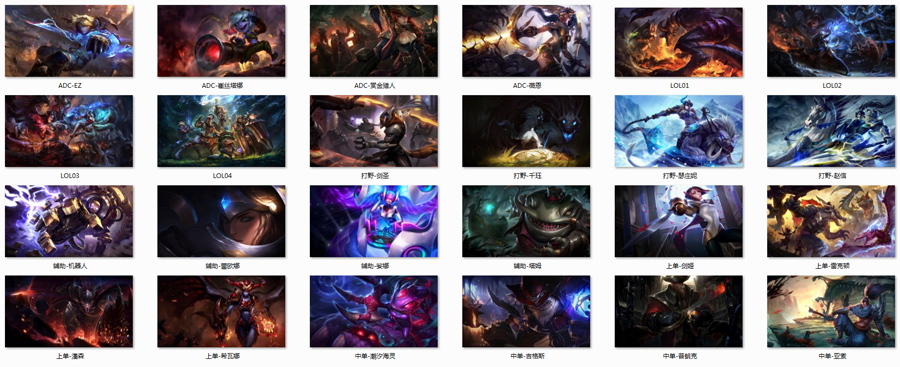
感谢浏览与学习,特此赠送大家我最近整理的24张高清炫酷无水印英雄联盟壁纸!妈妈再也不担心你们没有好看的电脑桌面了!(๑ŐдŐ)b 友情提示:因为图片高清,所以压缩文件有点大,请耐心下载。

-------------------------------------------------------------------------------------------------- 版权所有4399UED团队 BY皮皮
本文地址:http://www.tuquu.com/tutorial/ui3550.html

