【设计帮帮忙】第五期视频 - 安安(交互设计)
本期概要
【分享】照片偏色的调节方法
【本期主题】网页中的交互设计
01【分享】 照片偏色的调节方法
分享人:小牧
小牧视频教程推荐
http://hi.baidu.com/home_shop/item/ab7dea3444890c8ff4e4ad07
http://www.tudou.com/programs/view/Lb23mQD2p_w/?resourceId=0_06_02_99
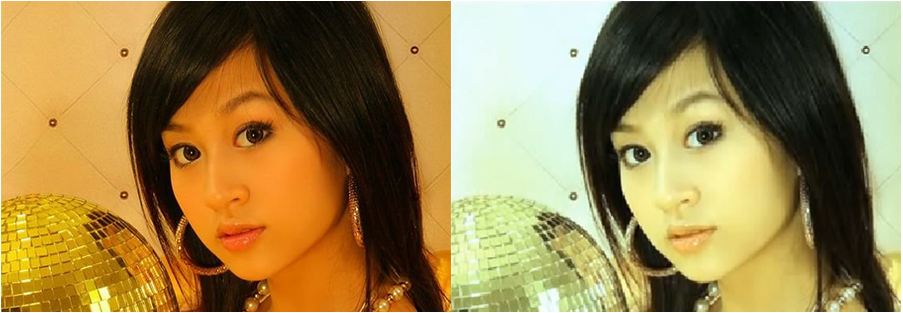
今天讲一个简单的调色,这个调色用到什么地方呢?平时拍照,我们在光线比较暗的环境,像晚上啊或者是室内,你拍个照片偏黄偏红这种偏色现象。今天这个小技巧就是针对这种情况进行快速的修正。
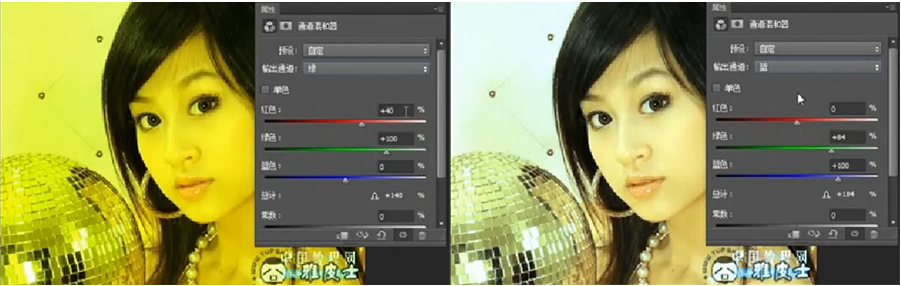
百度找一张偏色的图片,偏黄吧。这里我们把它做一个调整图层。选择通道混合器,在这里呢我们只需要做两步,第一步呢,把输出通道的红色改为绿色,下面呢简单的调一下增加百分比,然后再选择蓝色,,我们增加一下绿色,由于我们的显示器不同,这个百分比也可能不同。

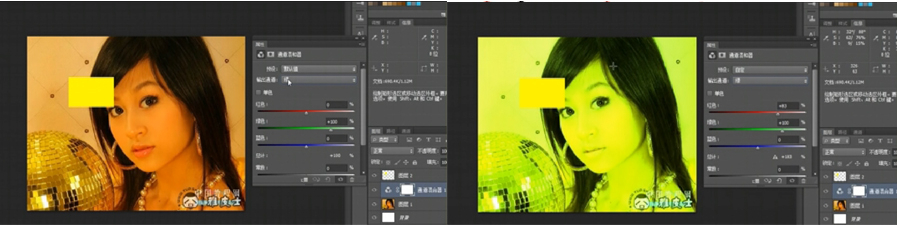
第一步在调绿色的时候是不好把握的,这里给大家提供一种方法,当你在加通道选择器的时候,在上面新加一个图层,选择一个选区,填充黄颜色:

填充黄色的目的是做一个参考。我们把通道混合器打开,打开以后呢第一次是先调绿色,让输出通道为绿色,然后去加红色,加红加到什么程度呢,让它尽量去接近这块黄色。之后呢我们再在蓝色输出通道里面去加绿色,这样的就调节完了。

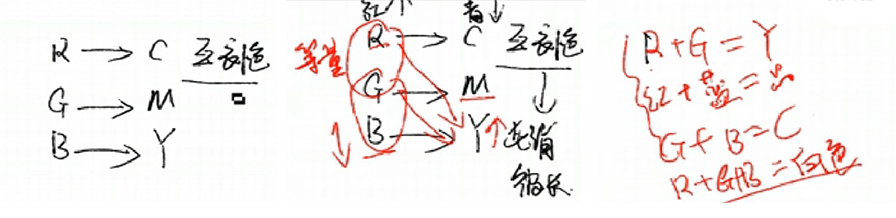
那我说下里面用到的一些知识点。我们在网上用到的颜色就是R,G,B,印刷的时候用到的是C,M,Y,K是补充的。那R,G,B和C,M,Y是分别对应的互补色。什么叫互补呢,一个通俗的说法叫他此消彼长。当红色(R)多了,你看到的青色(C)就少了。还有一个叫加色模式,比方说红色和绿色叠加,它会产生黄颜色,当然这里有一个前提是等量叠加。
那怎么记呢,就是说红色(R)和绿色(G)叠加,产生出来的是另一个颜色(B)的互补色(Y),也就是蓝色的互补色黄色。就是说两个颜色(R和G)对应的互补色(C和M)之外的那个颜色(Y)就是他们两个R和G相加得到的。那么红色(R)和蓝色(B)相加得到的就是(C)(Y)之外的一个颜色(M),M是品红或洋红。
那么绿色(G)和蓝色(B)加在一起就是青色青色(C),还有这三个颜色(R),(G),(B)加在一起是白色。那么这个白色其实是我们今天要用到的。我们说一个图片它偏黄,它主要是黄色(Y)多了,蓝色(B)就少了(Y和B是互补色,此消彼长)。就是说这个图里面蓝色的成分少了或者说蓝色表现为黑色。

提问】为什么不只调蓝色通道?
小牧】为什么我又调了一个绿色是因为当你看到一张图片是黄色的时候,他还有红色成分的。我调绿色呢是为了让整个图偏向于橙黄色,然后再调蓝色通道就可以了。
02【本期主题】 实例讲解:网页中的交互设计
什么叫用户体验?是不是把网站视觉做得越漂亮用户体验越好?不是。漂亮还是合理,选一个。
当然是合理。那什么叫合理呢?怎么样才算合理?很多同学说以用户为中心用着舒服,概括起来就是易用性好。
大飞老师】不让我烦不让我等不让我想。
安安】对。就是用户使用你的产品或者说你的网站所需要付出的成本越低越好,所有符合这个规律的设计都是合理的都是对的...
本文地址:http://www.tuquu.com/tutorial/video1959.html

 阿新网页/版式设计思路讲解
阿新网页/版式设计思路讲解