【设计帮帮忙】第十二期——张欣然电商设计分享
嘉宾:张欣然
本期概要
电商的概况
电商的首页设计规范和区块安排
电商要设计的几种形式的页面
提问】01 老师觉得做电商辛苦吗?有没有跳槽的冲动?
张老师】做电商感觉还是东西杂,因为你要做专题啊,还要做各式各样的小活,哪天修改一个商品啊修改一个小导航啊这种的,就是每天这种活特别特别的多,要说辛苦的话其实差不多吧,除非搞大活动那几天,比如双十一,双十二那几天,就是双十一之前将近一个月左右我们就在加班了,有时候就是加到十点,加到后半夜也是很正常的,然后双十一当天还要通宵在那儿值班,因为商品卖得快什么的可能会涉及到更换商品啊,会做一些图片啊什么,就是那几天挺辛苦的。平时的时候其实和做企业站还是差不了太多的,我是这么感觉的。
提问】02 平时休息的时候都做什么呢?你觉得你的性格适合做电商吗?还是某种性格会比较适合做电商一点?
张老师】休息的的时候我就不想再去做东西。我这个人平时比较懒,我就看一些东西,干自己喜欢干的事呗。我觉得性格的关系不是特别大,其实做电商嘛,说实在的就还是做设计,我觉得什么样的性格的人都适合做设计吧,跟性格应该没什么关系。
一 电商发展情况概述
电商在咱这也开展了没多少年,就十来年左右,我不是很清楚,但确实发展的非常迅猛,就拿今年的双十一,销售额大概在350个亿左右。大家想想这个数字,一天就能达成350个亿的交易额,这是非常了不起的一个事情,很黄很暴力的事情。第一次双十一应该是09年开始,当时好像只有1亿,短短的五年之间已经翻了三百多倍,我觉得这个真的是发展非常迅猛的一个行业。现在的双十一基本上已经成了咱们全国的一个固定的狂欢节,然后你去问咱们群里的人说哪个人我没有在网上购物过,我不知道淘宝我不知道天猫,我觉得这应该都是没有的。
为什么电商会发展得这么快呢,我觉得正是因为这些人群的加入吧,我觉得电子商务已经形成了我们的一种生活方式了。就拿淘宝来说,我们基本上是足不出户,然后我们可以干到任何我们想干的事情。就像买东西交话费啊,基本上什么都可以买到,然后呢还有一部分是大量商家的加入进来,搭上电商这趟车,去发展他们的电子商务。
我觉得在这样的环境下我觉得以后我们的电子商务这一块的设计肯定也是越来越重要的。大家也发现了最近在各个平台也有做电商的设计师们发他们的作品,大家也都觉得非常不错,感觉好像是一夜之间电商就突然崛起了。大家只是看到了这么一个表象,其实这个行业是一直在发展的。
我是有这么一个感觉,就觉得咱们现在做网页设计嘛,就觉得自己是特别那种高大上的,像一些互动啊,品牌的这样一些网站的设计,但是我觉得后来的再发展,可能五年啊十年啊,这个电商设计的地位可能慢慢的会赶超上来。
举一个例子,现在有家公司想推广他们的品牌,然后想推广他们的商品,然后去找人做一个互动网站,可能得花几十万,然后经历个几个月,半年,或者更长的时间,然后这其中耗费的人力物力什么的,还有一些沟通成本,就会非常非常多。但是如果他们加入到电商这里面来呢,他可能会发现这么一个事情,就是他可能花几千块钱也可能做一个特别好的一个店铺的首页来,然后再传几个人,然后就能形成一个电商的团队,但是他们直接收获的价值,比如说是一款商品,他马上就卖出去了,他收获的价值要比前期投入快得多,然后比他做一个互动网站获得的收益到多得多。
我觉得作为一个公司来讲,他们面对的直接就接触到收益了,这个肯定会引起越来越多的商家的重视。越来越多的公司会去开展这个电子商务。所以我觉得作为一个电商的设计师应该会有一个很好的发展。所以不管现在是零基础的,或者说是已经在企业站或者互动方面做得很厉害的一些大神,我觉得也是可以了解一下这个情况的,万一以后要转型的话也能打下一个比较好的基础。
二 天猫的设计趋势和设计规范
为什么说天猫呢,是因为我们现在做电子商务的一些公司嘛,他们主要针对的还是天猫。因为天猫它以前不是叫那个淘宝商城嘛,我们管它叫那个淘宝集市,有一个区别,就是天猫它主要是一些大品牌入驻嘛,所以说可能需要设计的东西多一点,像淘宝集市可能就不需要什么设计,可能好多是个人的嘛,就不需要什么设计,所以说主要针对的是天猫。
天猫他们自己也是有一个UED的,他们这个团队我觉得还是挺时髦的,他们会根据现在流行的一些趋势去规范一些他们天猫官方出的设计作品,或者设计规范什么的,会有一个趋势。现在是扁平化正流行的时候,好像是刚过完双十一的时候他们组织了一次讲座,就说到了以后可能在未来一年还是多长时间之内就用这个扁平化这个风格。还有就是在今年早些时候,就是年前,好多win8的那种,块状的风格,有一段时间也是用那种风格。
我印象比较深的就是今年三四月份的时候他们组织了大型活动,叫什么“新风尚”,要求每一个参加的商家,都提供一个自己的就像专题的页面给他们,然后就有好多的商家他们就是做了就不过,然后就不让他们参加那个活动,后来我们就发现一个原因了,就是他们喜欢那种(扁平化)风格,我们这边做的也不过,然后后来都改成那种块状风格,后来就过了。
所以说了解他们的一些设计趋势嘛对我们来说还是很有帮助的,要不然的话你花费一些时间做了一版不过也挺耗费时间人力的。
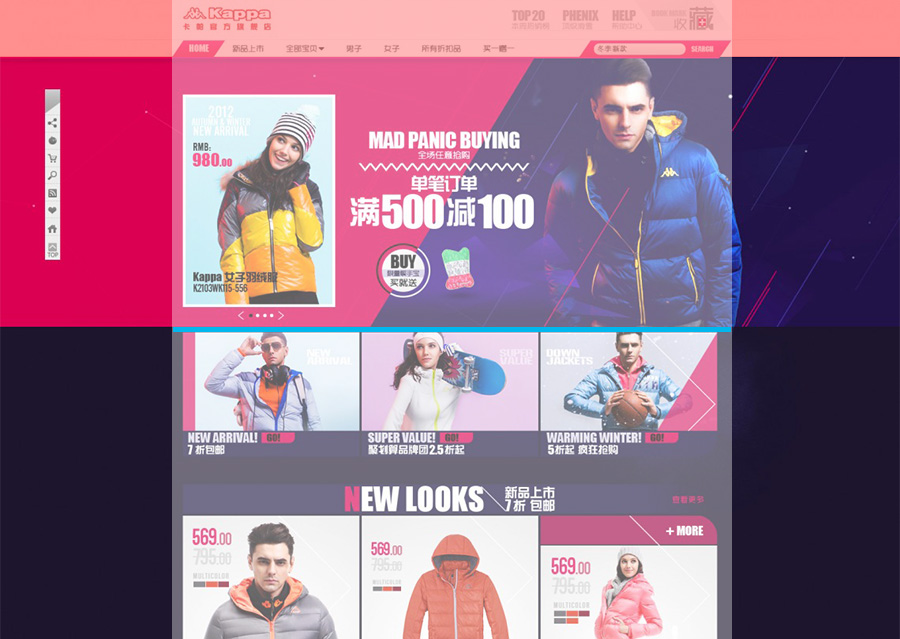
案例:2012年Kappa官方旗舰店冬季首页

这是2012年Kappa官方旗舰店冬季首页。这里就说一些简单的小规范,这个涉及到以后的制作过程切图什么的。
这 个白色的部分就是店招,店招部分最高的高度是不能超过150px的,接下来是整个页面的宽度是990px,就是主内容区的宽度不能超过990px。还有就 是它们每个区块之间会有一个10px的间隔,这个也需要注意一下。比如说这是一个banner,下面是几个小专题入口,它中间最少要留10px的间距。
还有一点,这个也不是天猫的一些规范,这个是我个人总结的一些经验,就是banner这块不要做得太高,因为我们好多用户去浏览你的这个网站的时候,他可能第一眼只能看到你的这个大banner,但是你的这一个大banner的话可能只能转达这一个信息,然后作为一个买家来说的话他可能想看到更多的信息,我个人的习惯呢就是做到450px到500px之间。
这里我就粗略的讲一下。
三 网页的框架结构
最基本的,这里这几个模块的安排,我们去看大多数的网店,都会发现必不可少的几个模块,少了这几个模块我们就会觉得缺了些东西,如果你要是再加其他的模块呢那也不是不行的,就是说现在这几个模块呢是最基础的。
首先肯定是有一个店招,店招下面是banner,banner下面这一块可能是专题的入口,或者说是一些活动的入口。这几个小图呢不要设计太大。然后接下来呢是产品的展示,它可能必不可少的是新款的上市,一些新品,肯定是主推的放在上面。然后接下来会有一个热销的,然后再接下来可能会有一个断码清仓啊什么的,但是我这个版式没有,当时规划页面的时候没有,但是那个模块是可以有的。接下来是一个页中的一个导航,咱们去搜索一些东西什么的,还有一个就是承载这个旺旺嘛,旺旺组会放在这个地方,比较方便大家和商家去交流。然后接下来就是一些商品分类展示就行了。
这个就是最最基础的一个网页的框架,可能缺了这些东西缺了哪一样都不是特别好。这里说一点,就是专题这个部分有的新开店的或者有一些不是特别重要或者是不太适合做专题啊什么的这种店铺他们可能这块就没有,但是一般情况下都会有的。
【问题】01 如何排版和配色可以使网页合理不乱
关于排版,我把它理解成模块的一些安排。首先我觉得排版的话,就是模块的安排一定要是逻辑合理的,就像咱们刚才那个页面上我的模块的安排是什么样的呢,就是(模块)不多,就安排出最主要的几样东西,新品我觉得是最主要的,你去看好多的商家店铺首页也是把这个新品安排在最前面的。然后接下来呢可能都是那个热卖的,就是卖得最好的,大家看了可能都会买嘛。然后是促销的,就是可能会放在下面一点,就不是特别的吸引人的,虽然它价格便宜,但是都是一些过季的,或者说不怎么时兴的一些东西。然后再接下来的话就会是一些分类的展示。
区块呢尽量明显,像我这个呢就很明显的,因为我都用了一些比较大的间隔给他区分开。这样的话就不会说我这个排版乱,我这个东西也不多,给它区分的更明显,就不会乱,但是有一个问题,就是稍微显得单调吧。
颜色配色方面,这个还是根据你不同的品牌吧,配色不要乱的话还是颜色尽量少一些,比如说就是三种两种颜色这样的。
我这个网页的话就是一个白色,然后深色,还有一个红色,这是最主要的颜色,如果你再多了的话就会觉得乱。
【问题】02 首页和用户传达的关系怎样才高效
我的理解就是客户能从你的网页上快速地得到他想要的信息。这个首先要确认客户想要什么。我觉得一般的客户就是来看商品的,第一个你的商品一定要吸引人,第二个就是你的价格优势比较明显。所以说这些东西是你需要突出出来,如果确定了这两个方面是客户最想要的,那我们就要想办法给客户一个最佳的体验方案,和最完善的一个体验过程。
这个怎么做出来呢?这个还是和排版有一定关系的。要精确地抓住客户他想要的点的话,你这个排版上还是要简洁合理的,如果大多数页面都不是像我刚才那么去布局的话,可能客户找东西找起来就会很(麻烦),还有一个就是你的模块安排的太多,顺序的话也不是那么合理,就听困难的。还有我发现有的整个页面会好长好长,好多模块糅杂在里面,真的不知道他有的模块在说什么。
第二点,咱们刚才分析的客户最想要的信息嘛,把这些特别突出的展示出来。商品的图片就要做的精美,然后价格啊什么的也要凸显出来,我觉得做到这样的话就能够让客户比较高效的去获取他想要的一些信息。
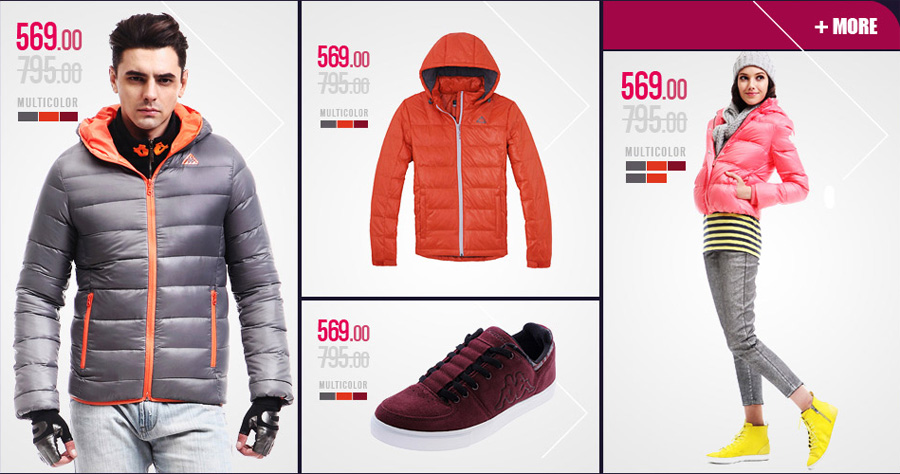
拿我刚才的案例新品这一块来说,这一块虽然商品少,但是我觉得就传达重要信息来说我觉得这块做得应该不错的。图片是白底,和后面的背景整个的一个对比,它会特别明显,这个区域性会特别强。然后在这个白块上每一个商品的展示,它的价格也是特别明显的。这个是现价,这个是原价,这个原价呢咱们就让它稍微的虚一点,让这个现价凸显出来。
这个商品呢也不是说咱们随便找一个商品直接就扔上去。因为大多数刚拍完的商品大多数都是没有经过处理的,你放上去以后它的那个饱和度还有明亮关系什么的特别弱,就显得很不精致,会大打折扣的。所以说这个商品拿过来以后咱们还是要做一系列的调整的。比如说这个模特他拍的时候人可能站的有点歪,那你不能直接扔上去,咱们给它调正一些,然后找一个符合这个画面的比较合适的大小,然后把它放上去。要让画面看上去很饱满,我这个边距留得不是特别大,人物基本上是占了整个画幅,我们能通过这个画面充分的了解到这个商品到底是一个什么样子。这个是第一步,算是把它放进去了。
然后还要加一些修饰和调整。比如说这个模特刚拍出来饱和度对比度不够的话我们去调一下它的色阶啊,曲线啊,让它明暗关系对比强一些,暗的地方暗下去,该亮的地方亮起来。可以再调一下饱和度,因为它这里有个橙色嘛,你要是太灰的话整个的衣服显得没有什么精神。有的同学可能会问你这样调的话他这个衣服会不会偏色啊什么的,这里的话就是自己把握一个度吧,我个人觉得你没有调到特别刺眼,没有偏色的情况下,一般情况下都是无所谓的。
调完了这个饱和度我们再调一下这个衣服的细节。比如说一些高光,亮的地方咱们再给他加亮一点,暗的地方再给它暗一些,整个的它的对比关系就强烈起来了,它的这个立体感和质感就会凸显出来。我的习惯是最后再加一步锐化。

【问题】03 扁平化电商页面的设计
扁平化大家都在尝试着去做,首先就是去除一些UI,一切以内容为中心,我觉得这一点的话挺适合做电商的,因为咱们就是要把信息展示给消费者。将最重要的信息都突出表现出来,同时要注意图片的质量要提高,还是刚才说到的那个问题,因为咱们这个界面要是去除了UI,那么剩下的就是一些颜色,文字,图片。那这个时候我们怎样去说我做的这个东西就是比其他人做的要好,可能就是体现在这些细节上, 比如说图片的运用,图片的质量要高一些,就比如我刚才说的模特的调整,你把它调整一下和没调整完全是两码事。然后再增加一些小细节设计。
这个页面我是在扁平化出来之前就设计了的,现在看上去也挺扁平的,基本都是在用颜色,那这里我加了哪些细节呢,就是banner这块,我加了两个颜色,像这些小斜条,折线,加进去以后这个画面就不会显得特别单调。

本文地址:http://www.tuquu.com/tutorial/video2115.html

 阿新网页/版式设计思路讲解
阿新网页/版式设计思路讲解