一秒几十万!网页载入速度很重要
Amazon 的网页载入时间每多一秒,该公司的年度营收就减少 16 亿美元;Google 的搜索时间每多 0.4 秒,每天的搜寻次数就会减少 8 百万。这些都告诉我们网页的载入时间长短非常重要,而 i黑马先前也写过一篇“科技发展使人们开始失去耐心?”谈影片的载入时间与使用者行为的关系,那么网页的载入时间是不是也是这样子呢?
Cucumbertown 用了许多不同的策略,以确保网页可以在 2 秒内载完,最多 3 秒。我们非常热衷于改善这件事,甚至还设定了一些提醒机制以防载入时间超过 3 秒。
然而,就在 Chris Zacharias 写了“Page Weight 很重要(Page Weight 只的不单是网页档案大小,还包括网页自动执行的动作多寡等)”(注一)这篇文章之前,一封 Google Analytics 寄来的信通知了我们,网页的载入时间超过了 20 秒,我们立刻放下手边的一切去找出究竟发生了什么事。

通常网页载入的延迟发生之后,就会马上被随机测试或是我们的重度使用者给发现,但这次并没有,提醒机制甚至隔了一天才启动。这把你吓坏了,一个你还没有搞清楚的未知问题,比起一些大的臭虫来说更加危险。
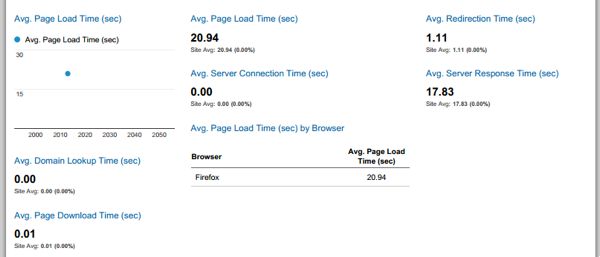
我们便开始进行探测,而结果就如下图所看到的:

当然,Google Analytics 分析了平均载入时间,而这分析影响了结果。但将这与其他分析结果放在一起看,似乎还是可以得出一些结果。Cucumbertown 的连结被放在一个奈及利亚的美食频道和一个泰国的知名博客上,导致大量的流量湧入。网页载入速度在这些国家就如同你所看到的,可笑的慢。
我们的 Cucumbertown 是一个内容很多的网站,即便利用 requireJS 延迟以及基于使用者需求来载入 JavaScript,与网页脚本载入有关的成本还是相当显着。即便载入文件物件模型(Document Object Models)都要花时间。
在美国地区的网页载入时间为 2.5 秒证实了这件事,DSL 装置的 43 毫秒载入时间普及全球(注二),现在是时候开始考虑内容传递网络(Content Delivery Network)了。
我们在 Zynga 一开始是依赖 Akamai(编按:作者为前 Zynga 资深软件工程师),随后换成 LimeLight 。但最近我们发现 CloudFlare 在 Hacker News 上有一些活动,而且他们提供的功能也很吸引人去一探究竟,于是我就决定做个小小尝试。
现在这个博客(gigpeppers)就是通过 CloudFlare 来提供的服务,并透过内容传递网络来传递内容。当网站有大量的流量湧入的时候,这个模式带来的体验非常的棒,但如果没有持续的请求时,这个模式反而会让之后的网页载入效率变差,但效率依然还是可以渐渐回到 1.5~2 秒之间。(编按:有点类似静摩擦力的启动阻力比动摩擦力还要大的概念。)

我依然认为内容传递网络是一种企业用的昂贵方式。但我们这样一个新创公司现在就正在使用,并把服务提供给全世界,而且这似乎是一个很重要的解决方法。
本文地址:http://www.tuquu.com/tutorial/wd1290.html

