移动场景中的产品设计(2)
以普通电子商务搜索结果页为例(以下数据为假设,设计师请根据自己的产品估算流量):


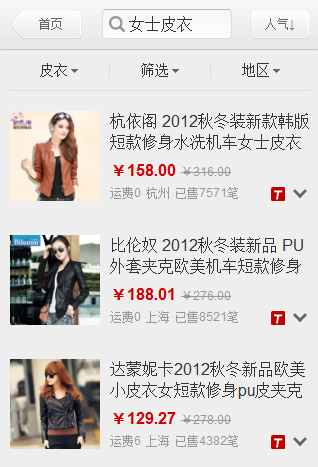
搜索结果页90x90大小的图片,平均6k左右,1页20个宝贝,那就是120k,假设产品访问深度为10左右,差不多一个关键字是1M多,平均每个uv关键字2-3个,平均下来一个搜索结果页占用流量2.5M左右。再算算从搜索结果页进入详情页,每个宝贝详情在500K,假设平均每个搜索uv打开3-4个详情页,差不多1.5M。关搜索和详情每uv每次使用一般就占用了4M。按这样的逻辑,研究用户的使用路径页面,然后全部算起来,就可以了解到移动产品到低占用了用户多少流量。所以电子商务的移动产品,再算上用户查看首页,购物车,收藏夹。。。活动页面,一次算下来估计也有6M。这相当与什么?一个5元30M包月的用户在纯2G的网络下只能访问5次,10元80M的用户可以访问15次。所以估算好用户的总流量使用情况,可以让我们的产品考虑的更成熟些,无论从技术还是从页面的表现形式方面。比如大小图模式,懒加载,预览模式,用户触动才加载。
设计启示:流量思考——对产品的影响
我们在进行聚划算H5产品设计的时候,针对搜索结果页的宝贝展示,最终采用了右边的方式。这里不仅仅是看的宝贝数量的多少和图的质量问题,最重要好包括流量的影响力。


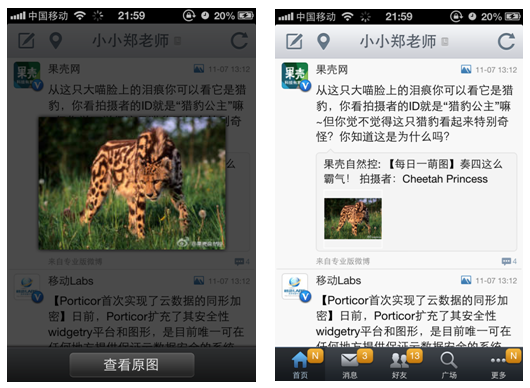
还有一个特别为用户考虑流量的产品是微博客户端。你刷的不是微博,你刷的是流量。无论新浪还是腾讯微博客户端,对图片都做了分阶段处理,小图预览,点击查看大图,再点击查看原图。点击步骤多了,但相对于省流量,相信用户更愿意接受这样的方式。


设计启示:流量心理——图太多,费流量
事实是图太多是真的费流量,流量最大的消耗点就是图片,视频。可以感受一下,我们日常生活中,用户可以在2G网络底下看小说,但绝对会很小心谨慎开一些需要浏览多图的页面。所以,别让产品的一个页面堆积太多的图片,特别是产品的首页,会影响用户流量的恐慌心理。让用户以后在2G网络底下,不敢于打开这样的页面。
设计启示:流量心理——加载太慢,费流量
别让产品给用户的感觉打开半天还什么都没有,只有转动的菊花。这点会让用户以为需要加载很多内容,从而担忧起流量。我们可以算出一个页面总的K数大小,然后根据2G网络30K/S来算,就可以大概了解用户打开这样一个页面需要等待几秒了。这里可以关心一下用户等待时间的一个心理。
本文地址:http://www.tuquu.com/tutorial/wd1309.html

