移动场景中的产品设计(3)


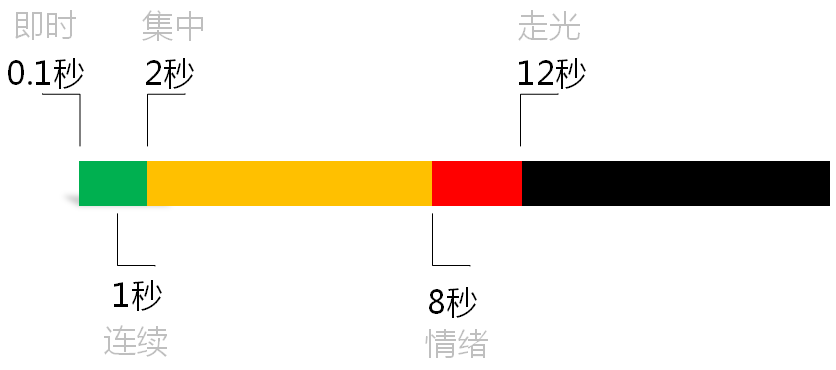
具体说明如下图:


所以别让你的产品让用户等太久,都走光了。这里就可以考虑适合的响应机制。比如优先加载框架,给用户的感觉是立即有相应了,且已有部分内容出来了。


或则可以在当前页做反馈,成功后跳转到下一页,如果失败直接在当前页反馈,避免跳转。这点适合下一页内容量较少的情况。再比如收藏成功按钮,点击收藏按钮,是先跟服务器交流,还是先给用户积极的反馈收藏成功,再跟服务器交流,这些都让用户的感受不同。好的加载方式,也是能快速感受到速度的提升和转场的顺畅和连续性。
设计启示:流量——产品的卖点
节省流量现在被很多产品拿来宣传,特别是手机浏览器和一些需要信息展示的应用。如UC浏览器就号称首创业界先进技术,使流量数据压缩率高达90%,用户上网速度更快,流量更省。你是不是因为这点心动了?所以在同质化的产品中,流量就是一个可以突出的卖点。


电量
Web场景:稳定的电源
移动场景:忧心的剩余电量
设计启示:省电功能,高效程序…
一日一充,是不是已经成为你的习惯。当看到剩余电量不足20%的时候,你是不是开始忧心忡忡,想尽办法找电源。是不是特别担心电量没了,别人联系不上你,让你不得不放弃继续游戏或浏览应用。从触屏机开始,电量已经成为用户的一块通病。这时候,如果你的产品在这块上有特别之处,将成为继流量之后一个极大的卖点。如各个安全产品,都涉及到省电这个点,如下图


同样,在考虑电量的时候,快速的调节屏幕亮度,或则有省电模式的快捷方式,都能触及到用户关切的点。如果你有一款省电应用,敢称让用户的手机电量多维持半天,估计这个应用瞬间就火了。
别让用户感受到你的产品使用起来有顿挫感,很卡,或则更厉害的是手机明显发热。这些都会让用户感受到这是个费电的应用,所以高效的程序,稳定的性能是十分重要的。
环境光
Web场景:明亮的灯光下,清晰高亮的显示屏前
移动场景:刺眼的太阳光底下,昏暗的夜幕下,睡前的一片漆黑
设计启示:高对比度,快速调节亮度,声音提示…


是不是每天睡前,当你使用手机预览各种信息的时候,都习惯性的会调节下亮度,减少亮屏幕给眼睛带来的疲劳,或则是减少对枕边人的干扰。是不是每天醒来后,在明亮的环境下,屏幕暗的让你找不到开机滑块,贴近面盘,才好不容易找到亮度调节的地方。是不是每每电量不足时,唯一想到的办法就是降低屏幕亮度。。。即使像iphone这样的,有光线感应器的自动调节亮度也没能很好的解决以上的问题。随时变化的环境光,如果有好的场景转换手法,将给用户带来极大的好体验。但如果不注意,同样会给我们的产品带来负面影响。
本文地址:http://www.tuquu.com/tutorial/wd1309.html

