移动场景中的产品设计(4)
设计启示:高对比度
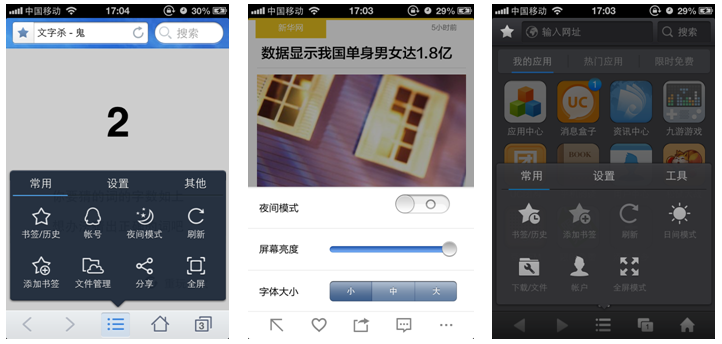
大家觉的下图这样的设计方式有什么问题吗?问题是这样的设计容易让用户较难发现其他几个入口,特别是在昏暗的环境下,和手机低亮度底下,可见度是非常差的。

设计师们是配置了最好的显示器,在宽敞明亮的灯光下工作的,所以这样的设计是好看的。但实际的应用场景是,用户在各种各样的环境底下使用,可能特别昏暗也可能特别刺眼,所以设计师可以考虑在设计完毕后,放在手机上调节各种亮度或则在太阳底下看看实际的效果。所以提高前后元素的对比度,可以适应各种场景。
设计启示:快速调节亮度
现在很多浏览器和阅读器,如ZAKER,QQ/UC浏览器等,都直接配置夜间模式,和屏幕亮度调节。让我们在弱对比度中,感受到产品对我们的体贴的一面。这些也都是考虑到移动产品场景的复杂性和变化。


声音提示,也是对环境的一种拟补。在昏暗的环境下,一个丁的声音,让你立刻直到短消息来。还有在操作的过程中,一些反馈不能及时看到,声音就能将这部分的视觉死角给拟补过来。
场所/时段/注意力—碎片化时间
Web场景:场所较固定,每次使用时间段长,注意力集中
移动场景:随时随地,碎片化时间使用,注意力分散
设计启示:注重核心点表达,显示操作结果,高效信息传达…
是否有这样一种体验:当早上出门忘记带手机,就感觉这一天过的特不踏实,对大部分人来说都有这样的感受。当移动设备能装入口袋的那天起,就已经融入了我们的身体。所以任何时间,任何地点,承载着强大功能的手机,都可能被我们拿起,然后因为各种原因又快速收起。移动产品的特性,就决定了它碎片化时间的使用。我们看看碎片化时间主要产生在哪些产所:步行中,坐公交,挤地铁,逛商场,工作中,睡前睡醒,旅游出差,无聊寂寞,联系他人,拍照,玩游戏。。。

手机总能出现在我们产生的碎片时间里,这个过程是没法做到聚精会神的,从头到尾好好干完一件事的。周边各种环境永远在影响着你,思路常常被打断,操作常常会停止,任务中断后,还需要继续,于是设计就要考虑聚焦核心点,考虑中断后的连续性。所以在产品的信息布局上就需要将这样的场景考虑进去,让这样的布局减轻用户的记忆负担。
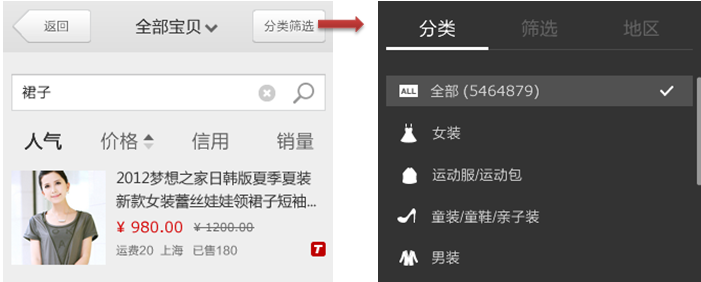
我们在设计搜索结果页的时候,原来的界面是这样的。


层级过多,排序全部展示出来,分类筛选全部隐藏。排序和分类筛选的展现方式,一个过多展示,一个只有入口,没有操作后的结果显示。在碎片化的时间里,当用户使用了分类筛选后,过段时间再回到这个页面,估计基本就忘记刚刚的选择了。我们不可能让用户再这里还承担上记忆负担,所以根据这一点,和产品的意愿,我们后面改版成如下方式,提升了用户访问深度。
本文地址:http://www.tuquu.com/tutorial/wd1309.html

