移动场景中的产品设计(5)


手机的碎片化时间,也决定了内容的跳跃性和片段化的阅读。这些都将让我们的文案要考虑的更精简,表意更明确,让用户在最短的时间内能了解到信息所要表示的意思。所以产品的反馈提示文案,特别是短暂出现的浮层提示,尽量在最快的时间内,提示用户需要的信息点。
屏幕
Web场景:pc拥有更大的屏幕,所以设计更复杂,也更开放
移动场景:手机的小屏幕,设备隐私性更强,简单,私密
设计启示:聚焦核心点,内容优先…
关注用户的主要任务流程,明白用户最需要什么,不要让太多的流程分支来干扰用户任务。移动产品不应该是简单的挪动pc上的设计,将什么功能和操作都暴露出来,所以我们需要适时出现需要的功能。这就需要更聚焦的设计,聚焦设计可以从删除、组织、隐藏和转移几种方式入手。
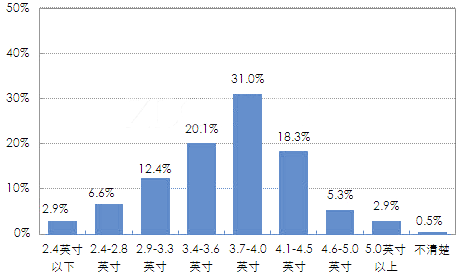
智能手机屏幕空间主要尺寸:


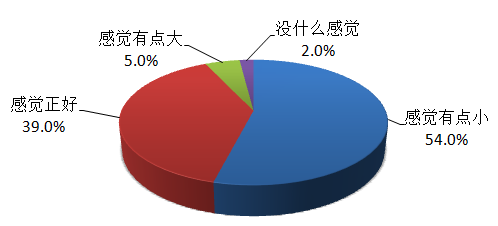
智能手机用户在使用过程中对屏幕尺寸的感觉:


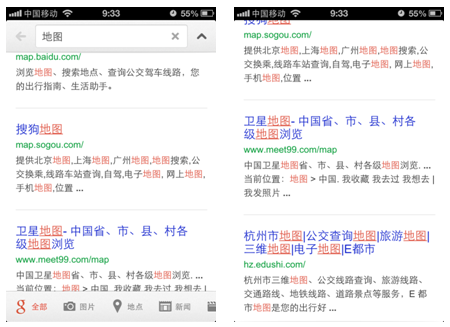
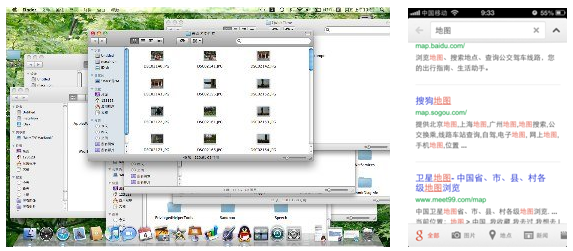
大部分的使用用户还是感受到屏幕有点小。设计的时候就需要考虑到最大化内容,充分利用屏幕。现在就有很多应用,将导航栏与工具栏在默认的时候显示,向下浏览的过程中收起,往回浏览的时候显示出来。如google搜索:


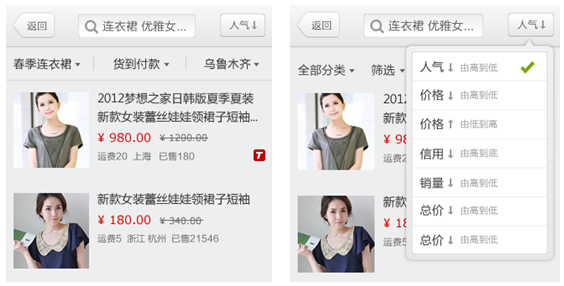
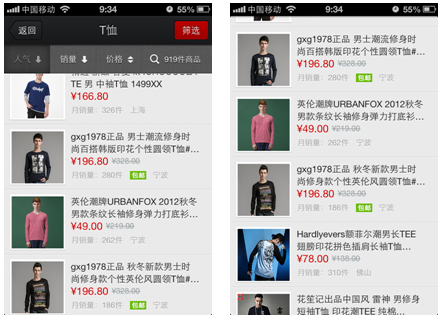
天猫的搜索结果页的导航栏和筛选在页面滑动的过程中,隐藏起来,让宝贝最大化显示,用户的空间感更大,也是考虑到过程中让用户沉浸在内容中,不打搅到用户。


任务窗体
Web场景:多任务进行,可同时进行多项任务,边听歌边任务
移动场景:单任务窗体
设计启示:信息扁平化,减少切换,缩短路径…


设计启示:信息扁平化
想想我们平时在pc上,多惬意,可以边淘宝边听歌,还顺便看看电影。在移动设备上基本是不可能的,因为它的单任务窗体。所以平时在Web设计中,我们注重信息广度和深度的平衡,但手机产品的单任务窗体,将决定信息架构的扁平化,扁平化的好处是用户只需要较少的路径,打开更少的窗体,就能找到自己想要的信息。手机页面基本上都没有网页的面包屑,每个进入的窗体,都需要一级一级返回。


所以在考虑整个任务流程的时候,就应该用更少的路径,满足了用户操作,达到产品的连续性和效率的提升。最新版的evernote,就利用了架构扁平化的原则,如下图,在导航栏的上方放了多卡片的入口。这样的设计让用户只需1-2步就到达全部笔记、分类笔记、标签、地点等内容。用户可以很直观、方便地在各个内容间切换:单击或拖拽卡片顶部,版块内容就会放大展现,且能预览到相应的模块。这些设计都极大的提高了此应用的使用效率。
本文地址:http://www.tuquu.com/tutorial/wd1309.html

