移动场景中的产品设计(6)
2013/1/9 13:24:53来源:一淘UX


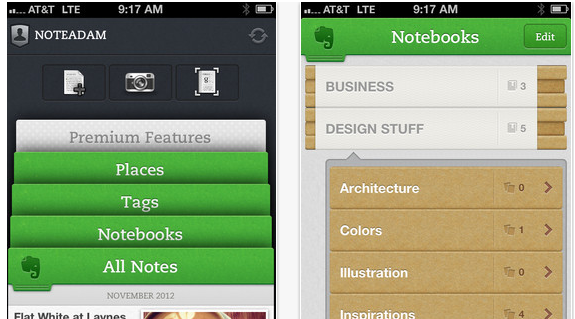
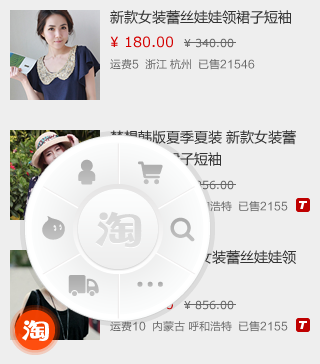
淘宝H5中淘+的设计,也是一种信息架构的扁平化,让最重要的几个入口,在所有的页面上都显示出来。让用户能快捷进入相应的页面,而无需再专门跑回首页再找相应的入口。


设计启示:减少切换,缩短路径
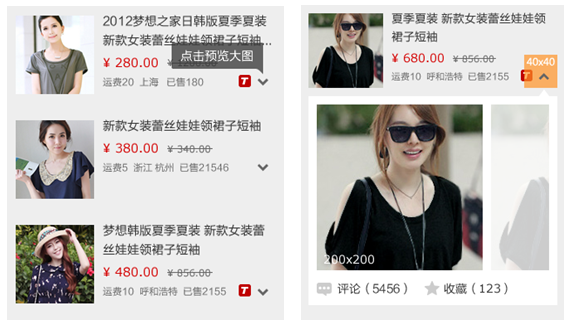
避免单任务窗体带来的劣势,可以从信息架构扁平化入手,也可以从减少切换,缩短路径的方式来实现。我们在电子商务移动领域,创新性的在搜索结果页中引入了详情内容,这样的方式让用户的交易成本降低了,产品体验和交易效率得到了极大的提升。设计上线后,搜索结果页进入详情页的点击数少了近10%,但最终的引导成交额和成交转化率保持平稳。这样的设计思路是可以在移动产品中多多尝试的,将带来意想不到的效果。


摆放方式
Web场景:放在桌子上,稳定
移动场景:拿在手上,随意摆动,找支撑点
设计启示:最大化内容,切换场景…

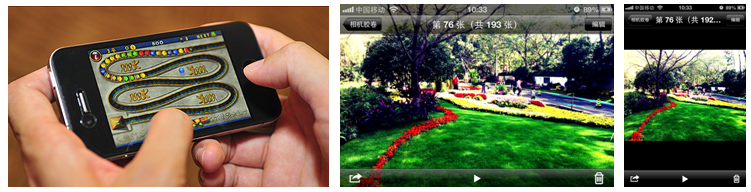
竖屏是我们手机中的常态,一般产品都选择使用竖屏,横屏内容一般需要适配。所以,如果只是简单的横屏,还不如限制不要横屏。一般在什么情况下使用横屏?游戏,可以感受到最大化场景,也方便双手操作。看图,视频,阅读这些都考虑到最大化元素。拍照,双手的便捷性。
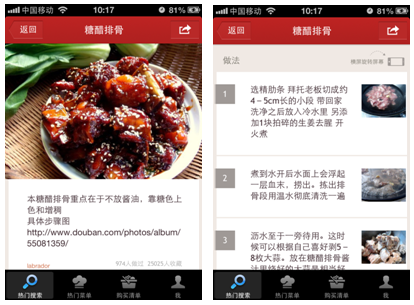
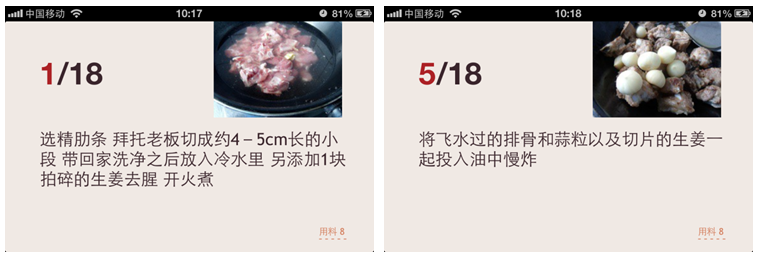
横竖屏也是一个开关,能切换到相应的界面,只要有更好的用户场景需求,往往能给产品带来特色。比如下厨房菜谱的应用,在横屏预览时,切换为不同的预览模式,而不是简单的屏幕拉伸。当你在边炒菜边看菜谱的时候,就可以立即感受到这样的方式,是最符合你当时的需求的。


横屏后,立刻感受到更大的字体,更大空间的左右滑动区域,是不是特别切合你炒菜的场景。

环境的应用场景篇暂且描述到这里,以后我们将深入研究和讨论。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/wd1309.html
本文地址:http://www.tuquu.com/tutorial/wd1309.html
这些是最新的
最热门的教程

