更加有效的进行网页交互评审
交互原型是产品研发过程中的重要产出物,它不仅决定了产品的表现层形式,还能在直观展示产品功能的情况下更好的验证需求、明确产品目标。而交互原型方案的确立,通常出自跨部门人员共同进行的评审。如何高效的进行交互评审,往往成为许多交互设计师头疼的问题,我们可以从以下方面来参虑。
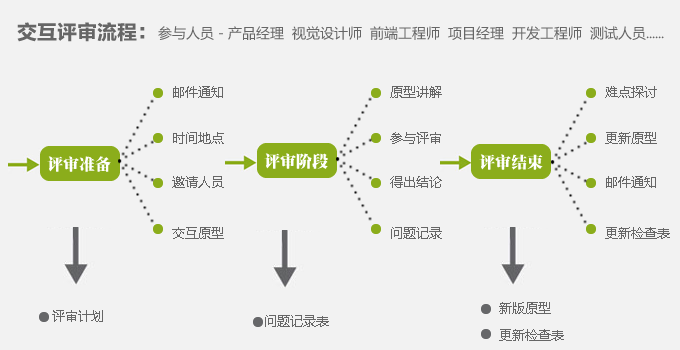
评审前的准备
提前至少一天,发起交互评审通知,预定会议室、投影等设备,邮件中说明评审的内容、会议时间、会议地点、参加人员等。根据业务和人员情况,必要时进行预审。
注意几点:
1. 评审内容:在邮件中可以简要介绍一下,并附上交互原型或链接,让参加评审的人员对会议的内容有一定的了解,在会议前做好准备,避免盲目参加评审,造成会议时间拖长,降低会议效率。
2. 评审资料:主要的是交互原型,交互原型的不同版本,设计参考资料、竞品分析资料,数据分析类资料如果有的话,在评审过程中可能会用到。最好自带笔记本,这样方便自己在演示时进行资料切换演示对比,有效的表述自己的设计方案增加说服力。
3. 参与人员选择:产品开发各环节中参与执行人员如产品经理(PD),视觉,前端,项目经理(PM),测试,可选客服,客满,运营,数据挖掘等根据产品的情况来决定。协调好人员时间,避免评审时,必选人员不在,而造成再次评审的情况。会议人员控制在10人以下最有效率。
评审中
评审过程中设计师要注意控制会议的进度,需要评审的功能点、大约的时间、还有注意讨论不能偏离主题,及时拉回来。
评审业务时,设计师也要注意我们评审的是交互原型,不是设计师本人,我们的目的,就是尽可能多的找出可能存在的问题,在这个阶段越多的发现的问题,后续的风险就越小。避免问题被迭代,被放大。
1. 介绍目标用户的情况及体验目标。
适用于进行一项新产品,大家对新产品的背景还不清楚,或者是新组成的虚拟团队,彼此不熟悉,相互的信任还在建立中,这样可以速度的让大家了解交互原型产生的背景,让你的设计有根可寻。
2. 以用户角度,采用用户体验方式进行。
按照用户达成用户目标,需要经历的各种操作步骤进行,可以更大的带动以用户为中心进行的评审。而不是以技术是否实现为目标的讨论。
3. 从整体到细节的进行,优先讲述创新的地方。
例如:先从功能结构流程图开始,再到交互方式,交互细节,表现形式,文案等等是否满足需求,是否满足潜在需求是否满足特定客户群。前一步后一步各种情况是否考虑到,是否人性化,功能模块的交互方式是否合理,是否可实现。
4. 走读形式,自然页面形式,
各种设计方案都准备着,有时候同种情况,不同场景,可能实现方式,会有差别,选择最符合当前情况,当前场景,成本可控的方案。
5. 尽早给运营,客服人员等看,他们可能会提出其它需求
因为运营可能需要在你的交互原型上加他们的运营需求,有利于运营活动。客服接触用户最多,可能会帮你找出用户的痛点。
6. 引导各角色的同事进入讨论
各岗位的同事,站在自己专业的角度上对现在的原型进行评审,充分讨论原型的可实现性。可以直接进行引导,征询前端,交互方式是否能实现,是否有更好的实现方式,配合开发讨论,如果这样设计,后台是否可能作到实时响应,是否会有延迟等等,多听取各方面的建议,有可能你会发现到未注意的细节,而有了微创新,也有利于方案改进。
需要注意的细节:
1. 避免进行主观意识的点评,不要过早的带入视觉成分。避免人员对颜色,按钮形式进行点评,而忽视了重点。特别注意设计原型时,多注重交互本身,不进行视觉范围的设计,当线框图与视觉稿形成强烈反差时,交互与视觉就自各完成了设计目标。
2. 人多,意见就多,注意避偏离主题的,引导快速的决策。
3. 对于有争议的设计,抛出自己的观点,进行一次风暴,有可能是一个再设计,再创新的机会。
4. 对于纠结的事情,如果不能衡量哪种更优,先记下来,会后找专人私下解决。
评审后的工作
评审结束时由会议记录人将问题再重复一次,避免漏掉,问题汇总并以邮件的形式发出来,有利于设计师可以对照问题并解决所有问题。
注意的地方:
1. 修改完成的交互原型通过邮件再次发送给大家,进行邮件评审。确保大家没有疑问,除非十分必要,再进行二次评审。
2. 会议中未解决的问题私下寻找相关人员解决时,如果有必要可以在邮件中说明解决的方式。
3. 分析问题列表,看是否有些点可以记入交互检查表中,不断的更新完善。
交互设计师请重视交互评审,交互原型是整个产品过程中第一次原型实物的产出,是交互设计中第一次展示自己的设计方案,决定着以后交互跟踪情况,包话视觉,前端,开发都需要交互设计师跟踪,及时解决问题,保证设计方案实现与传达。
本文地址:http://www.tuquu.com/tutorial/wd1385.html