网页前端开发browserhacks-集合所有浏览器CSS和JavaScript的HACK写法
2013/3/21 15:20:41来源:设计达人
平时网页设计师写网页的前端代码时,难免会遇到一些浏览器兼容问题。
这里图趣网多说一点,我们平时可以通过本地软件来测试hack,比如ietest。也推荐大家去一个网站来测试浏览效果,http://browsershots.org/,工比较全,可以实现不同平台,不同版本浏览器模拟访问,并实现截图对比。下图为网站截图:

好了,当hack出现了,这时候我们就会用到CSS HACK,但是HACK并不容易记住,所以每次遇到HACK的时候都是搜索一下,但搜索出来的结果不是很理想,所以今天为大家介绍个不错的网站,里面集合所有浏览器CSS和JavaScript的HACK写法哦!先说下这里的“所有”是指主流浏览器哦,当然包括万恶的IE6啦!

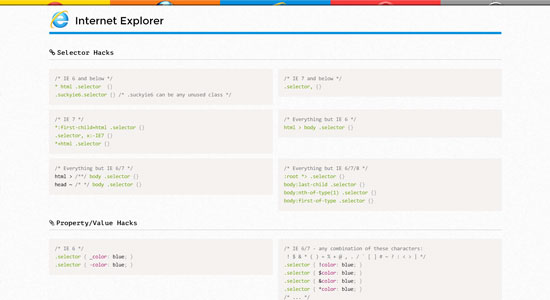
这个网站提供了Chrome、IE6/7/8/9/10、Opera、Safari几个主流浏览器的CSS HACK,当然还有Javascript和Media Query Hack写法,内容更新快,是设计师和前端人员最佳选择。

免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/wd1428.html
本文地址:http://www.tuquu.com/tutorial/wd1428.html
下一篇:网页前端IE条件注释可以怎么玩
这些是最新的
最热门的教程

