Media Query实现响应式布局的判断汇总
2014/5/24 9:36:14来源:互联网
今天图趣带着大家解析下对于终端分辨率,如何进行判断来对页面布局的控制。
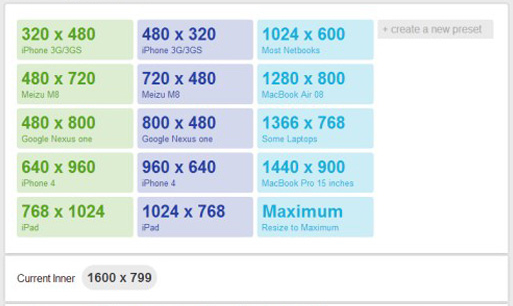
在讲之前我们必须了解下现在目前终端各种分辨率,大伙可以看下图:

说明下:其实现在我们网页的最大宽度一般都不会超过1200px的。
从上图我们可以看到,从移动端到PC端的各种设备终端的分辨率都列举出来了,有了这些统计,我们很轻松的搞定“如何针对终端分辨率”进行页面布局:
@media(min-width:1200px)
@media(min-width:980px) and (max-width:1199px)
@media(min-width:980px)
@media(min-width:768px) and (max-width:979px)
@media(max-width:979px)
@media(max-width:767px)
@media(max-width:640px)
@media(max-width:480px)
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/wd2021.html
本文地址:http://www.tuquu.com/tutorial/wd2021.html
上一篇:网页input搜索框心得
下一篇:网页前端10条易用性技巧
这些是最新的
最热门的教程

