Dreamweaver CC 2014新功能介绍
网页设计软件Dreamweaver CC 2014 版包含“实时检查”和“CSS 设计工具”等多项增强功能,可以帮助用户更加轻松地创建和更新桌面平台和移动设备的网页内容,另外,新的“元素快速检查”功能可以帮助网页设计师速检查、预览及编辑众多的HTML标记等。
下面我们详细介绍Dreamweaver CC 2014 带来的新功能和其他增强功能:包括网页元素快速检查、实时检查中的新编辑功能、CSS 设计工具增强功能、实时插入、使用身份文件支持 SFTP 连线、还原/重做增强功能、Business Catalyst 和 PhoneGap Build 工作流程的变化、存取 Dreamweaver 扩展功能的变化、同步设置、直接从 Dreamweaver 发送错误/功能要求、帮助中心(Help Center)、帮助菜单变化等等。
网页元素快速检查
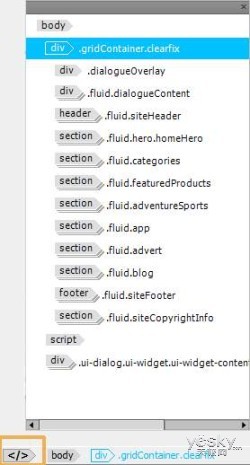
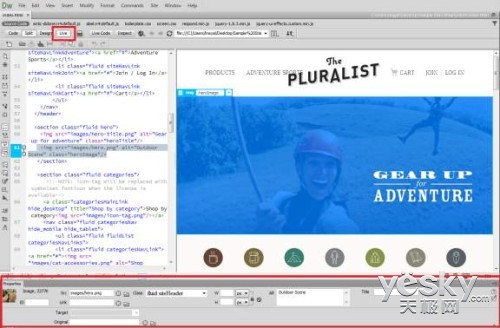
Dreamweaver CC 2014 使用新增的“元素快速检查”来检查文件中的标记,可为静态和动态内容产生互动式 HTML 树状结构。直接在 HTML 树状结构中修改您的静态内容结构。
Dreamweaver CC 2014 推出“元素快速检查”(菜单位置“检查 > 元素快速检查”) 是为了帮助网页设计者简化设计过程、加快开发速度。在之前版本的 Dreamweaver 中,用户必须在“实时检查”中标示 HTML 元素,切换至代码检查,再编辑该元素。编辑之后必须再切换回到“实时检查”才能预览变化。现在有了“元素快速检查”,设计师就可以在清晰简的单一检查界面中检查所有元素,并编辑静态内容。
实时检查中的新编辑功能
Dreamweaver CC 2014 可以直接在“实时检查”中检查及变化任何 HTML 元素的属性,不需要重新整理任何项目即可查看其外观。
A、快速属性检查器
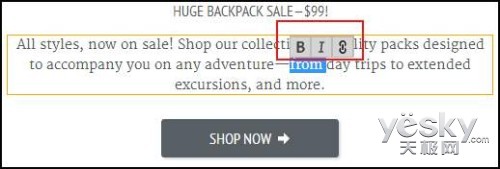
“实时检查”现在会针对您的页面中的 HTML 元素显示“快速属性检查器”。根据您选取的 HTML 元素,“快速属性检查器”可让您直接在“实时检查”中编辑属性或文字。
B、元素显示
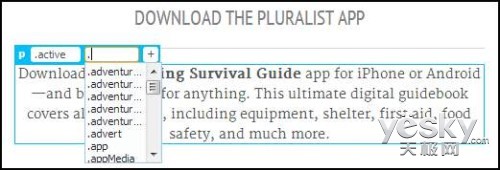
有了新的“元素显示”,您现在可以直接在“实时检查”中建立 HTML 元素与类别和 ID 的关联。“元素显示”会提供您可用类别和 ID 的提示,帮助您快速检查及选择所需的选项。
用于编辑类别和 ID 的元素显示
C、实时编辑文字
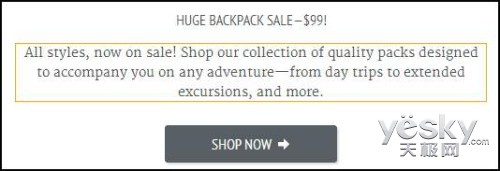
Dreamweaver CC 2014 可以直接在“实时”检查中编辑文字并且预览变化,而不需要在不同的检查之间来回切换。
在“实时”检查中的文字元素上按两下,就会进入编辑模式。
D、实时检查属性检查器
Dreamweaver CC 2014 现在可在“实时检查”中使用“属性检查器”快速进行页面的编辑,而不必切换到“设计”或“代码”检查。
CSS设计工具增强功能
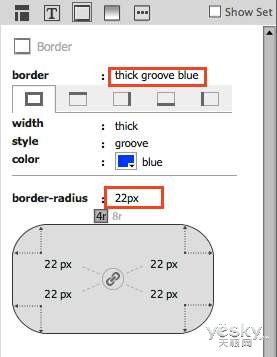
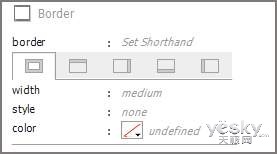
A、边框控制项界面增强
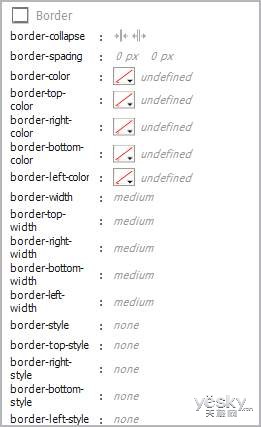
标签控制项可帮助您以简单而直觉的方式,设置四面边框属性。
标签控制可避免同时看到所有值,以减少混淆的情形。
直觉式方便的图示,任何新手都能遵照执行。
有两组图示,可显示未设置/已删除与已停用状态。
单一步骤“每一侧”索引标签,可一次设置所有边框属性。
已计算的列可在检查时引导您到最适当的索引标签。

图示:Dreamweaver CC 2014 的边框控制项内容
B、复制粘贴样式
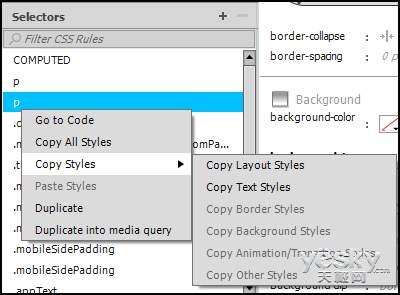
新的 Dreamweaver CC 2014 版本支持从一个选择器复制样式并贴入另一个选择器中。用户可以复制所有样式,也可以仅复制特定样式类别,如“版面”、“文字”和“边框”。
以鼠标右键按一下选择器,然后选择可用选项:
如果选择器没有样式,会停用“复制”和“复制全部样式”。
无法进行编辑的远端网站会停用“贴上样式”,但可以使用“复制”和“复制全部样式”。
选择器上已有的部分“贴上样式”(重叠) 则可正常运作。此时会贴上所有选择器的联集。
复制并贴上样式也可以在各种不同的 CSS 文件连结中运作:包括导入、连结、内嵌样式。
C、快速编辑文字块
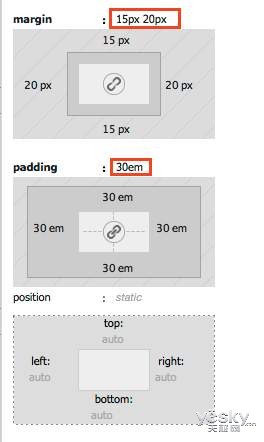
Dreamweaver CC 2014版本支持快速编辑文字块,您可以在其中指定属性的速记代码,如边界、间距、边框和边框半径。这项变化是特别为偏好指定代码的使用者设计,以便使用鼠标/键盘来指定属性。
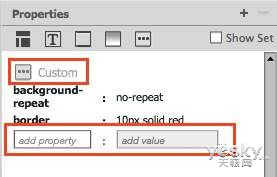
D、自定义属性工作流程增强功能
之前,您必须在 CSS 设计工具的“属性”面板中按一下 +,以新增“Other”(或自定义) 属性。现在有一组文字方块 - 属性名称和值 - 在“属性”清单尾端随时供您使用。这些文字方块可让您直接输入属性名称及其值,而不必先按一下 +。
如果要新增自定义属性的其他列,请按“索引标签”。
“other”属性群组的名称已变化为“Custom”。
E、键盘快捷键
Dreamweaver CC 2014新版支持使用键盘快捷键新增或删除 CSS 选择器和属性,也可以在“属性”面板中的属性群组之间浏览。
CTRL+Alt+[Shift =] :新增选择器 (如果控制项位于选择器区段之中)
Ctrl+Alt+S :新增选择器 (如果控制项位于应用程序中任何位置)
CTRL+Alt+[Shift =] :新增属性 (如果控制项位于属性区段之中)
CTRL+Alt+P :新增属性 (如果控制项位于应用程序中任何位置)
选取 + 删除 :删除选择器 (如果已选取了选择器)
CTRL+Alt+(PgUp/PgDn) :位于属性子面板时,在区段之间跳动
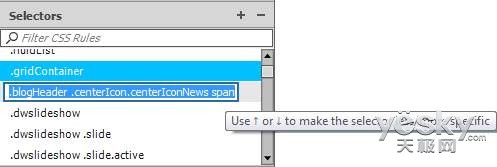
F、较为特定/较不特定选择器
Dreamweaver CC 2014新版会在加入选择器时提供最多三条规则提示,用户可以使用上/下键,在“较为特定/较不特定”之间切换。
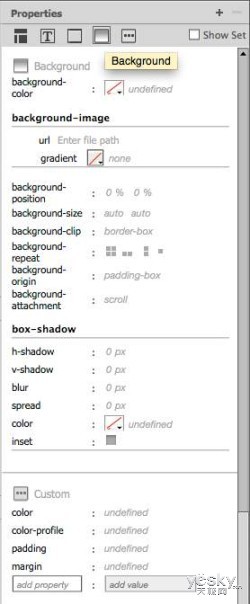
G、滚动至类别
在之前版本中,当您在 CSS 设计工具的“属性”面板顶端按一下“背景”或“其他”类别时,这些类别会在面板中变得“可见”,但其实类别并非确实显示在面板顶端。
现在,Dreamweaver CC 2014新版的“背景”和“其他”类别 (重新命名为“自定义”) 会在用户按一下时显示在面板的顶端。
本文地址:http://www.tuquu.com/tutorial/wd2159.html