Dreamweaver CC 2014新功能介绍(2)
实时插入
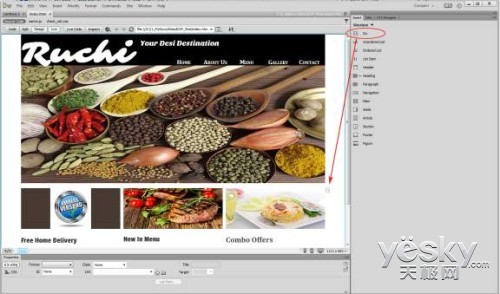
在新的 Dreamweaver CC 2014 版本中,可以使用“插入”面板,直接将 HTML 元素插入“实时检查”中。不需要切换模式就能实时插入这些元素,并并且可以立即预览变化。
Dreamweaver CC 2014新版现在可以根据“身份密钥”(无论有没有复杂密码),验证 SFTP 服务器的连线。
注:Dreamweaver 只支持 OpenSSH 密钥文件。
还原/重做 增强功能
截至目前为止,如果要还原/重做 CSS 设计工具面板中已执行的步骤,必须按一下 CSS 文件 (在相关文件中),然后再还原/重做该项步骤。
现在有了Dreamweaver CC 2014新版还原/重做增强功能,您可以直接从文件的“实时检查”或 CSS 设计工具面板中还原/重做一项步骤。然后这些变化会自动反映在相关联的 CSS 文件中。为了让您知道相关文件已变化,受影响文件的索引标签会短暂反白标示 (大约 8 秒)。
当您从“CSS 设计工具”面板还原/重做动作时,“实时检查”会自动重新整理。
当您使用原始码编辑文件,并从“实时检查”还原变化时,“分割检查”的显示变化和相关原始码会成为焦点。
所有还原/重做动作都会在 HTML 文件层级记录。也就是说,对 CSS 文件所做的任何手动变化,都可以从“任何”相关文件进行还原。例如,以 style1.css 和 style2.css 都与 index.html 相关的情形来探讨。如果您在 style1.css 中新增 .h1 的样式,然后从 style2.css 进行还原,h1 样式就会从 style1.css 删除。
注:如果要在 JavaScript 文件中还原/重做变化,必须切换到相对应的 JS 文件,然后进行还原/重做。
Business Catalyst 和 PhoneGap Build 工作流程的变化
Business Catalyst 和 PhoneGap Build 现在作为 Dreamweaver 的附加元件提供使用。用户必须先将 Business Catalyst 和 PhoneGap Build 安装为扩展功能,然后就能像之前一样继续使用这些服务。
如果要安装 Business Catalyst 和 PhoneGap Build 扩展功能,请到“管理 > 浏览附加元件”查找扩展功能,然后进行安装。
存取 Dreamweaver 扩展功能的变化
现在您可以使用 Adobe Creative Cloud,检查并安装 Dreamweaver 扩展功能。扩展功能现在称为“附加元件”。
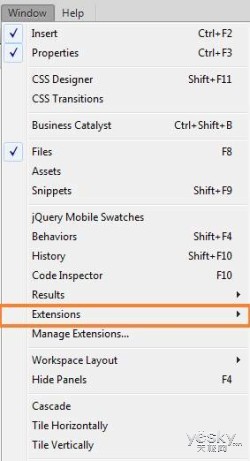
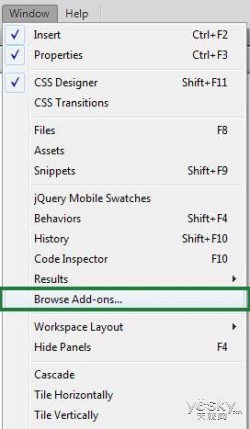
如果要浏览 Adobe Creative Cloud 寻找附加元件,请在 Dreamweaver 中按一下“窗口 > 浏览附加元件”。随即显示 Adobe Creative Cloud 附加元件页面。

图示:Dreamweaver CC 13.0 中的“窗口 > 扩展功能”

图示:Dreamweaver CC 2014 中的“窗口 > 浏览附加元件”
同步设置的变化
Dreamweaver CC 2014新版中的同步设置功能可让您将电脑与 Creative Cloud 上 Dreamweaver 实体的设置保持同步。Dreamweaver CC 2014 会自动检查您是否已在旧版 Dreamweaver 中启用同步设置,然后让您从 Creative Cloud 导入这些设置。
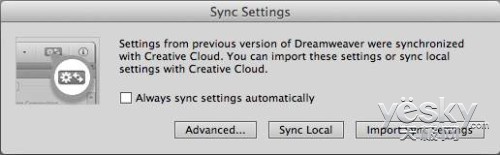
安装后第一次启动 Dreamweaver CC 2014 时,会出现下列对话框:
如果要导入储存在 Creative Cloud 上的设置,请按一下“导入同步设置”。
注意:过了这个时间点,就无法使用这个选项。
如果要在目前的 Dreamweaver 实体与 Creative Cloud 中同步这些设置,请按一下“同步化本机”。
如果要在此后自动同步设置,请选取“永远自动同步化设置”。
直接从 Dreamweaver 发送错误/功能要求
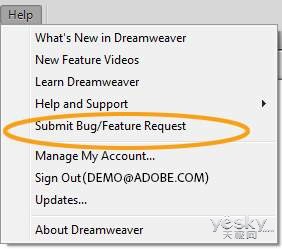
设定现在可以直接从 Dreamweaver 中存取愿望清单表单和错误报告表单 -“帮助 > 发送错误/功能要求”。
Help Center
与之前版本不同的是,Dreamweaver CC 2014可以在初次启动 Dreamweaver 时轻松探索新功能和有效的工作流程。随时都可以略过新功能预览或停用应用程序内置帮助信息。必要时也可以重新启用。
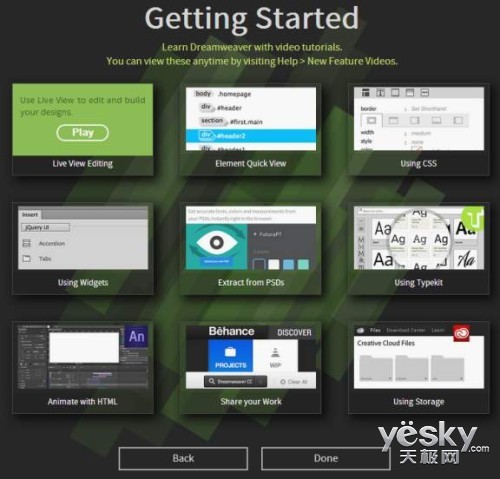
A、新功能逐步解说
Dreamweaver CC 2014现在包含随附于最新版本的新功能迷你预览。
除了介绍新功能以外,预览也会引导您到视频收藏馆,您可以在其中看到新功能实际运作状况。
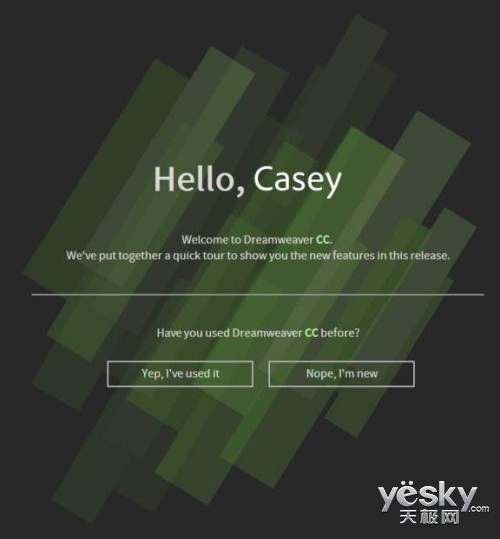
新功能逐步解说或迷你预览选项会在一启动 Dreamweaver 时立即显示。
而且也提供选项,让您略过预览并移到“欢迎”画面,让您开始工作。
注意:新功能逐步解说是在您安装或更新 Dreamweaver 时,
或删除偏好设置并重新启动 Dreamweaver 时显示。
以下是新功能逐步解说中所显示内容的摘要:
欢迎信息。系统可能会请用户您指明之前是否已使用过 Dreamweaver CC,以便依此经验进行客制化步骤。
逐一介绍每项功能及简短描述 (有选项可略过预览)。
包含与新功能相关视频的视频收藏馆。
视频收藏馆:在新功能逐步解说结束时,视频收藏馆会显示与新功能相关的视频。将鼠标停留在缩图上方时,会显示有关视频的简短描述。
注:可以在使用 Dreamweaver 时随时取得新功能逐步解说和视频收藏馆。需要时可访问菜单“帮助”菜单或“欢迎”画面,然后选择所需的选项。
B、应用程序内置信息
Dreamweaver CC 2014 现在会在处理项目时提示大幅提高工作效率的秘诀。
这些秘诀的目标在帮助您以更有效率的方式,完成目前正在进行的工作。
提示会随著特定“触发”出现。例如,在任何检查中按一下“标签”选择器时,或用鼠标右键按一下元素进行检查时,就会显示“元素 快速检查”的提示。
“元素快速检查”是全新功能,可帮助您检查及编辑 HTML 标记,比您所尝试的其他方法都更容易 (触发)。
一旦您按照所提供建议行动之后,应用程序内置提示不会再为相同的触发显示。
但会为已识别的其他触发再次显示提示。
可以通过“偏好设置”,停用应用程序内置信息显示。如需详细信息,请参阅停用或重设应用程序和产品内置信息。
应用程序内置信息范例:
元素快速检查操作:标签选择器 (所有检查) 已按下,实时 + 检查 或用户鼠标右键在元素上按一下 + 检查
类别和 ID 的实时检查属性检查
操作:在“设计检查”中使用 PI 编辑 ID
C、产品内置信息
Dreamweaver 与 Creative Cloud 上许多其他应用程序密切顺畅整合,而且产品内置信息会介绍这类整合工作流程。使用这些工作流程,
方便用户以更好的方式运用 Adobe Creative Cloud 及其提供的功能。
产品内置信息会随著已识别的“触发”显示。例如,当尝试使用“CSS 转变”时,会通过产品内置信息,建议使用“Edge Animate”工作流程。
产品内置信息会包含您可以在特定情况下使用的替代 (或更好) 的工作流程简短描述。
也会包含视频缩图,按一下就能观看帮助工作流程的视频。
“其他信息”按钮会将您连结到提供更多信息的文章/Blog。
产品内置信息只会在出现已识别触发时显示一次。
注解:如果要再次查看信息,可以在“偏好设置”中重设应用程序内置帮助设置。
产品内置信息范例:
Edge Animate操作:按一下“CSS 转变”,然后按一下“+”。
Parfait 操作:插入图像 > 编辑图像设置
D、停用或重设应用程序和产品内置信息
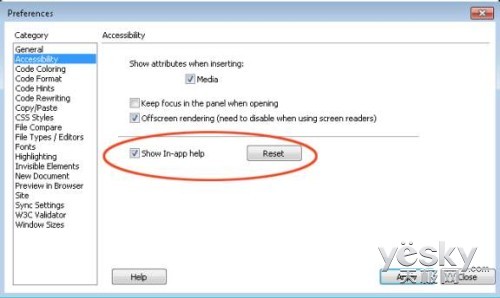
访问菜单“偏好设置 > 辅助功能”对话框,然后执行下列步骤:
如果要停用信息,请取消选取“显示应用程序内置帮助”复选框。
如果再次停用信息,就不会再显示之前已显示的信息。只会显示之前未曾显示的信息。
如果要查看之前已显示的信息,请按一下“重设”。
帮助菜单的变化
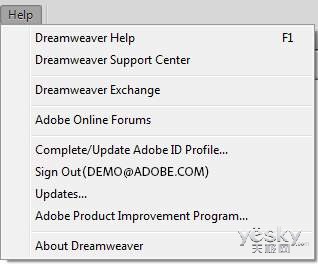
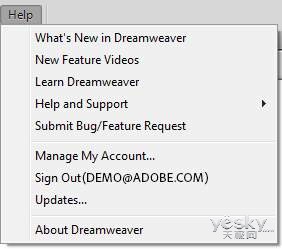
Dreamweaver CC 2014 的“帮助”菜单现在已重新规划,方便用户快速存取新功能逐步解说、视频收藏馆、帮助和学习资源,以及发送错误/功能要求表单。

图示:Dreamweaver CC 2014 之前版本的“帮助”菜单

图示:Dreamweaver CC 2014 的“帮助”菜单
Adobe于2014年6月18日发布了大批新品,包括桌面设计软件、移动应用甚至硬件产品。Adobe Creative Cloud设计套件中的组件全线更新,网页设计软件Dreamweaver CC 2014是其中用户量比较多的组件之一。以上我们介绍了新版Dreamweaver的一些新功能,希望给大家一些参考和帮助.
本文地址:http://www.tuquu.com/tutorial/wd2159.html