HTML5 Canvas玩转酷炫大波浪进度图结果实例附demo
本文介绍了HTML5 Canvas玩转酷炫大波浪进度图结果,详细如下:

如上图所见,本文就是要实现上面那种结果。
因为最近AlloyTouch要写一个下拉刷新的酷炫loading结果。所以首选大波浪进度图。
首先要封装一下大波浪图片进度组件。基本的原理是行使Canvas绘制矢量图和图片素材合成出波浪殊效。
了解quadraticCurveTo
quadraticCurveTo() 方法通过使用透露表现二次贝塞尔曲线的指定控制点,向当前路径添加一个点。
javascript 语法:
context.quadraticCurveTo(cpx,cpy,x,y);
参数值
cpx 贝塞尔控制点的 x 坐标
cpy 贝塞尔控制点的 y 坐标
x 结束点的 x 坐标
y 结束点的 y 坐标
如:
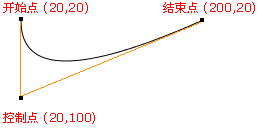
ctx.moveTo(20,20); ctx.quadraticCurveTo(20,100,200,20); ctx.stroke();
通过上面代码可以绘制一条二次贝塞尔曲线,详细原理结果看下图:

尝试绘制波浪
var waveWidth = 300,
offset = 0,
waveHeight = 8,
waveCount = 5,
startX = -100,
startY = 208,
progress = 0,
progressStep = 1,
d2 = waveWidth / waveCount,
d = d2 / 2,
hd = d / 2,
c = document.getElementById("myCanvas"),
ctx = c.getContext("2d");
function tick() {
offset -= 5;
progress += progressStep;
if (progress > 220 || progress < 0) progressStep *= -1;
if (-1 * offset === d2) offset = 0;
ctx.clearRect(0, 0, c.width, c.height);
ctx.beginPath();
var offsetY = startY - progress;
ctx.moveTo(startX - offset, offsetY);
for (var i = 0; i < waveCount; i++) {
var dx = i * d2;
var offsetX = dx + startX - offset;
ctx.quadraticCurveTo(offsetX + hd, offsetY + waveHeight, offsetX + d, offsetY);
ctx.quadraticCurveTo(offsetX + hd + d, offsetY - waveHeight, offsetX + d2, offsetY);
}
ctx.lineTo(startX + waveWidth, 300);
ctx.lineTo(startX, 300);
ctx.fill();
requestAnimationFrame(tick);
}
tick();可以看到无穷活动的波浪:

这里必要重要,绘制的区域要比Canvas大来隐蔽摇荡校正的图像,上面使用了200200的Canvas。
大家把代码clone下来可以试试把它绘制到一个大的Canvas上就可以晓畅。
这里通过if (-1 offset === d2) offset = 0;来实现无穷循环。
d2就是一个波峰+波谷的长度。一个波峰+一个波谷之后又开始同样的生命周期和从0开始一样,所以可以重置为0。
了解globalCompositeOperation
globalCompositeOperation 属性说明了绘制到画布上的颜色是如何与画布上已有的颜色组合起来的。
绘制大波浪进度图会用到:
ctx.globalCompositeOperation = "destination-atop";
destination-atop意义:画布上已有的内容只会在它和新图形重叠的地方保留。新图形绘制于内容之后。
当然,globalCompositeOperation还有许多选项,这里不逐一列举,大家可以试试设置其他的属性来调整出很酷炫的叠加殊效。
团体实现
var img = new Image();
function tick() {
...
...
ctx.fill();
ctx.globalCompositeOperation = "destination-atop";
ctx.drawImage(img, 0, 0);
requestAnimationFrame(tick);
}
img.onload = function () {
tick();
};
img.src = "asset/alloy.png";为了代码简单直接,这里免去了封装一个加载器的代码,直接通过new Image来设置src来加载图片。
在绘制完矢量图之后,设置globalCompositeOperation,然后再绘制企鹅图片,绘制顺序不能搞错。
最后
实例下载:demo
以上就是本文的悉数内容,盼望对大家的学习有所帮助,也盼望大家多多支持图趣网。
本文地址:http://www.tuquu.com/tutorial/wd233.html

