那些A/B测试教我们的App Store优化
苹果的App Store和Google的应用商店都分别有超过150万个app,海量的应用背后是海量移动用户的支持。根据com Score的“美国移动应用报告”,美国用户平均每个月最多下载3个新app。显而易见App Store中的竞争有多么激烈,独立开发者或许早已注意到,想要脱颖而出,仅仅创造卓越的产品是远远不够的。
在App Store中的起起伏伏
如果一个app不能在App Store排行榜名列前茅或者出现在类别列表上,高曝光率和高下载量就距离它非常遥远了;倘若app没有被Apple的编辑备注成优选或推荐,或借由高下载量雄踞排行榜前列,那么让用户找到它的唯一方式就是“原生发现”(其实就是偶尔的意外的邂逅啦~),或者搜索。
实际上,App Store优化(app store optimization, ASO)是移动技术领域一个新兴的词汇,有些人会称它为移动领域的SEO,许多app的运营人员都会顺应这一趋势去引导他们的用户。想要在App Store内部推动原生的搜索路径,并将浏览量转化为下载量,有战略的安排app介绍页的内容就尤为重要。
App Store搜索结果页的A/B测试
规划app的内页时,你需要最终确定以下要素:标题、图标、屏幕截图和关键词。你可以询问专家的建议或者跟着直觉走,许多app发布者都会先内部产生一个想法然后再询问内容战略顾问或者市场顾问;或者可以根据直觉生成几个备选项,然后进行测试去发现哪一个的效果更好。就后者而言,A/B测试显然是在可控环境下找出两个变量中表现得更好的那一个的最佳方法,这意味着一个从页面浏览量到app下载量的更好的转换;以App Store的app页为例,你能猜到下图哪个icon有着更好的转化率么?

A有7.2%的转换率,B有5%的转化率
A/B测试的工作流程是很简单的,首先提出一个假设(比如说,戴帽子和太阳镜的人物形象的图标,比什么都没带的那张有着更好的转化率);之后将导向app的流量分成两个部分,50%的流量导向第一个图标,50%的流量导向另一个;除去图标上的差异,确保app别的内容都一模一样;这两个图标中,哪个胜出了哪个就拥有以后的100%的流量。
A/B测试看起来很简单,但结果却对商业有着重大的价值;谷歌上个月在旧金山的I/O开发者大会上首次针对应用商店推出A/B测试后,开发者们逐渐对此也重视起来。在大会上谷歌分享了一个来自Kongregate的预发行的故事,这家移动游戏公司通过这个简单的测试提高了30%的转化率。以我们自己的经验来看,我们发现在iOS的App Store里有着更好的效果—对旅行app来说甚至能提升150%的转化率。为一家移动游戏公司测试它的视频封面图像,选择更优解后,浏览量从25%上升到43%。在最近的一个斯柯达车载应用案例研究中,一个简单的截图的重排将页面的浏览量到下载量的转换提升了50%;Splitmetrics的案例研究中,在微调了肖像/背景/标题之后,愤怒的小鸟的转化率提高了13%。
说回我们的例子,我们不能肯定是否是因为那顶帽子或者墨镜而为图像增加了一层神秘感,还是因为那杯明亮的鸡尾酒吸引了眼球,但结果就是戴帽子的这张图赢了,准确的数据是:“A图7.2%”VS“B图5%”。
App Store页的A/B测试:那些教会我的事
你可以通过A/B测试去发现一个更好的图标、屏幕截图或者其他在App Store上展示的元素。测试结果可能不尽相同,因为用户行为往往很难被预测,但是我想分享一些我在对各种app进行A/B测试后的一些经验感受。
普通的图标总是表现的不普通
想象一下,用户于搜索结果页的千万app中找寻一个app,图标往往是用户第一个看到的产品元素,当然希望它能够脱颖而出最好。我们的实验结果表明,优化图标可以提高3~5%的安装率(比如从10%到13%)。以下是一些为图标做A/B测试的关键点:
· 避免填鸭式的在一个图标中堆积过多元素,谨记少即是多。
· 背景使用柔和的颜色,以便于用户专注于主要元素,当然主要元素就用明亮些的颜色吧。
· 图标的主要元素选择简单的图像,像游戏的主角或应用的标志,把它反衬在背景下。

优化图标可以提升3~5%的安装率
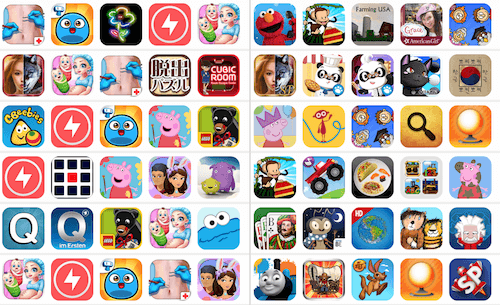
关于图标创意和最佳案例,在App Annie搜索“iPhone Top App Matrix”,那里发布了许多app开发者的市场报告。
截图:描述体验、讲故事以及设备适配
一图胜千言。不夸张的说,App Store里一张好的图片价值超过一千次下载量,好的截图真的会帮助你营销推广你的应用。在各种各样的A/B测试的经验里,有案例佐证优化屏幕截图可以将转换率从35%提升到49%,55%到66%,或13%到24%(根据app出版商匿名报告)
当为功能性app规划页面时,需要考虑它作为一个工具有着很好的使用体验,并解释说明其关键特性。

论截图是怎样帮你营销app的
对游戏应用来说,你的主要目标是调动起用户的情绪(而不是展示功能)。选择游戏中史诗般的场景和惊心动魄的画面去凸显游戏的乐趣。让用户在安装这个app以前就能够所感受到快乐的预感;用标题讲故事,通过展示徽章和奖励来吸引玩家。

为了抓住注意力而过度的表现出新奇、疯狂和病毒式传播
横向截图其实不太方便用户查阅,不过尽管如此,游戏开发者还是首选这个视角。在iPad上,更大的图片有着更好的观看效果以及在搜过结果中给用户留下更深刻的印象。
Apple要求开发者针对不同的iOS设备进行截图优化,这绝对是一个通过图片来对用户讲述故事的大好机会:你可以为iPhone 5s准备一个1136 × 640像素的截图,为 iPhone 4s准备960 × 640的图等等。在谷歌应用商店也一样,开发者需要针对手机、7寸平板、10寸平板和安卓电视上传8张图片。
视频预览:一项昂贵的,且没有研究能证明它能增加CVR的存在
显然,视频预览是展示游戏可玩性的很有效的方法,交互性、声音和图像都能够增强用户的代入感,那…这背后随之而来的就是更多的下载量?~别急着下结论,据我们所知,暂时还没有任何一项研究表明这对转换率有任何影响,且功能性app的开发者通过A/B测试发现追加视频预览后对于转化率没有任何影响;而且制作视频预览是很耗费时间和金钱的,所以你是否仍要坚持就值得商榷了。

视频预览是很昂贵的,并且没有研究证明它能有效提升转化率。
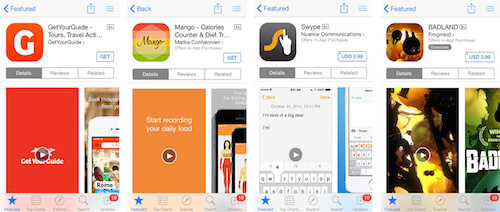
如果你仍决定要采用视频预览,这里有一些小tips
·记得把“播放”按钮放在预览缩略图的中心,可以让它更大,如果能够移动且清晰可见就更好了。
·在视频预览缩略图中使用有行动导向的词语去鼓励用户点击“播放”,如“Go”等等。
·提前从游戏中抓取一个很酷的场景或漂亮的UI作为封面,我们的目标是让用户产生好奇感,并想点击“播放”,看看接下来会发生什么。
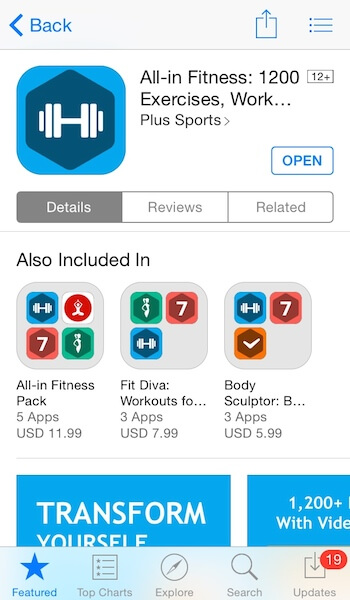
·如果你提供的是一个应用程序包,那么可以把标题放在截图的顶部,然后在下方采用褶皱来隐藏内容,勾起用户想了解下面是什么的兴趣。

如果你提供的是app包,那就把标题放在截图的上方
总结:卷起袖子开始测试吧
随着移动用户数量的增长,市场上的app越来越多,但留给每个开发者的时间却越来越少。为了能够取得成功,战略性的设计app的“展示窗口”—app页,真的非常重要。通过A/B测试辅助图标、截图和视频预览的优化能够帮助我们更有可能达到更高的转化率、更高的原生下载量以及更高的投资回报率。
本文地址:http://www.tuquu.com/tutorial/wd2950.html

