手机APP设计:不简单的红点设计
亲,看到这样的标题有没有联想到我们经常喜欢点的那些红点设计的APP呢?
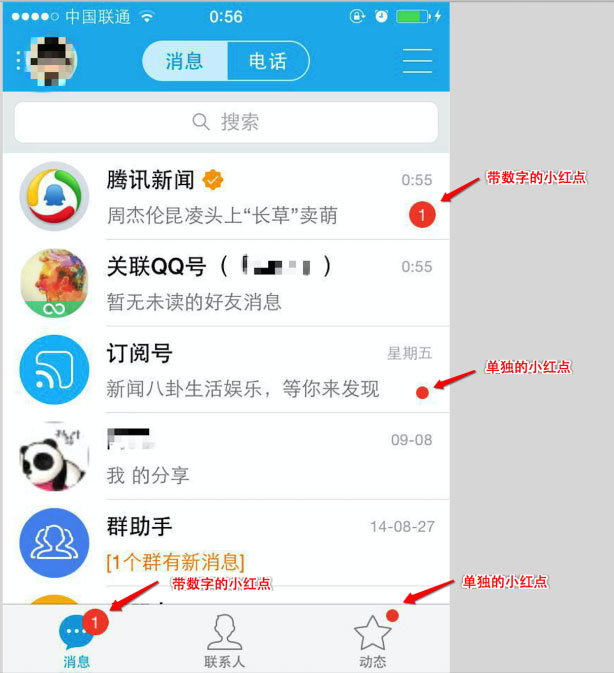
如下图qq app界面设计:

你看到专业的这个看似简单的小功能,其实在产品设计中的红点设计,可一点都不简单。
手机APP里面的红点功能到底应该怎么去设计呢?
在上线一个新的功能之前,应该考虑的是这个功能的价值,受众,能给用户带来什么,能给平台带来什么。基于此我们来考虑一下红点功能的设计。
我们可以从下面五个方面来进行手机APP的红点设计。

1、红点设计功能的受众
个人中心红点需求的受众分为两部分:
1.用户。给用户呈现红点,让用户知道这里有新的内容,吸引用户点击
2.自己内部产品,运营的同事,帮助他们推广新功能。让用户触达到新功能的上线,不让用户仅仅局限在首屏。比如微信上线新的游戏或者表情,通过红点进行提示。
这两部分受众其实是有冲突的,业务侧需要推广告诉用户新功能,但这些功能不一定是用户有需要的,可能会打扰到用户。所以需要考虑清楚,平衡两者之间的矛盾,更少打扰用户,更多告诉用户关注的信息。
2、红点功能的内容
一般情况,红点的出现涉及三个层面的内容:
1、新上线的功能
2、某一个已经上线的功能有了新的更新
3、某一个功能有内容的变化,业务上的提醒。(比如支付宝钱包的余额变化,朋友圈的新回复等)
3、红点功能的设计思路
红点产品的设计需要考虑到前后端。
前端:呈现给用户的信息
后端:功能或平台来配置所需的信息(即判断这一功能给不给用户进行展示)
前端的设计主要分为三个方向来进行考虑:
内容:红点采用什么样的形式,是数字,红点,图片,文字还是icon?
层级:划分推广广的优先级,是在首页顶部导航展示,还是在在个人中心页面进行展示。根据功能的优先级来选择不同的级别进行展现
用户:比如某一个功能的上新只想告诉某一部分用户,或者是功能的逐渐推广。基于用户的不同而采用不同的红点提示
4、红点产品设计要考虑的场景
1、新功能上线的场景
2、业务更新的时候的场景
3、业务内容、状态产生变化时的场景(钱包有优惠卷,好友登录等等)
5、红点设计需要考虑的功能点
A、内容部分(展现的交互形式,数字、红点或图片,在个人中心内部或者首页可以有不同的展现形式)
B、层级部分(希望触达给用户的场景区分优先级,A类层级展示,B类怎么展示,不用层级的用户采用不同的展现形式)
C、用户部分(给那些用户展现,不给哪些用户展现)
本文地址:http://www.tuquu.com/tutorial/wd3238.html

