浅谈html题目,段落,换行,水平线,特别字符
2016/12/29 13:56:55来源:互联网
题目
XML/HTML Code复制内容到剪贴板
- <h1>一级题目</h1>
- <h2 align="对齐体例">二级题目</h2>
对齐体例有left,center,right三种,缺省透露表现left
段落
段落标记的结束标记'
'可以省略,一个新的段落开始标记就意味着上一个段落的结束
XML/HTML Code复制内容到剪贴板
- <p>段落笔墨</p>
换行
这段话结束前就<br>换行
不换行
当一段很长的时候,欣赏器一样平常会主动进行换行处理,假如不盼望欣赏器这么做,可以使用<nobr>标记
<nobr>无论这句话多长,都不许可欣赏器主动换行</nobr>
水平线
使用<hr>可以在网页中插入一条水平线
插入特别符号
不换行 空格
 全角 空格
 半角 空格
""
&&
<<
>>
××
§§
©©
®®
&trade™
例子
XML/HTML Code复制内容到剪贴板
- <!doctype html>
- <html>
- <head>
- <meta http-equiv="content-type" content="text/html; charset=utf-8"
- <meta name="description" content="设置页面说明">
- <title>标签1</title>
- </head>
- <body>
- <h1>题目</h1>
- <hr>
- <nobr>没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束</nobr>
- <p align="right">这段靠右<br>这段 靠右
- <p align="center">这段×居中
- </body>
- </html>
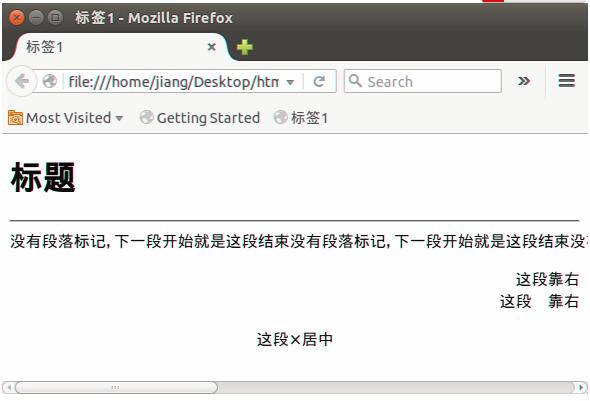
输出结果:

以上这篇浅谈html题目,段落,换行,水平线,特别字符就是小编分享给大家的悉数内容了,盼望能给大家一个参考,也盼望大家多多支持图趣网。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/wd3348.html
本文地址:http://www.tuquu.com/tutorial/wd3348.html
这些是最新的
最热门的教程

