浅谈html有序列表、无序列表与定义列表
2016/12/29 13:57:05来源:互联网
有序列表
XML/HTML Code复制内容到剪贴板
<ol type="A", start="C"> <!--ordered list--> <li>第一项</li> <li>第二项</li> </ol>
无序列表
XML/HTML Code复制内容到剪贴板
<ul type="disc"> <!--unordered list--> <!--还有两种type:circle,square--> <li>第一项</li> <li>第二项</li> </ul>
定义列表
定义列表由定义条件(definition term)和定义描述(definition description)构成
XML/HTML Code复制内容到剪贴板
<dt>标记后面添加要诠释的名词 <dd>标记后面添加名词的详细诠释
XML/HTML Code复制内容到剪贴板
<dl type="disk"> <!--definition list--> <!--还有两种type:circle,square--> <dt>CSS</dt> <dd>Cascating Style Sheets</dd> </dl>
栗子:
XML/HTML Code复制内容到剪贴板
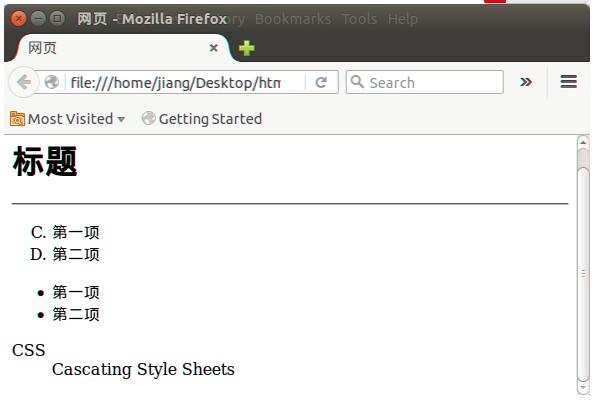
<!doctype html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" <meta name="description" content="设置页面说明"> <title>网页1</title> </head> <body> <h1>题目</h1> <hr> <ol type="A", start="3"> <!--ordered list--> <li>第一项</li> <li>第二项</li> </ol> <ul type="disc"> <!--unordered list--> <!--还有两种type:circle,square--> <li>第一项</li> <li>第二项</li> </ul> <dl type="disk"> <!--definition list--> <dt>CSS</dt> <dd>Cascating Style Sheets</dd> </dl> </body> </html>
输出结果:

以上这篇浅谈html有序列表、无序列表与定义列表就是小编分享给大家的悉数内容了,盼望能给大家一个参考,也盼望大家多多支持图趣网。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/wd3349.html
本文地址:http://www.tuquu.com/tutorial/wd3349.html
下一篇:HTML 编辑基础菜鸟必看篇
这些是最新的
最热门的教程

