巧用HTML5给按钮背景设计不同的动画简单实例
如何巧用HTML5设计按钮背景不同动画殊效,在该殊效中,当鼠标滑过按钮时,使用CSS3 animation 来动画 background-size 和 background-position 属性,来实现各种背景动画结果。
下面来看一下团体的结果图:

详细实现:
1. CSS样式
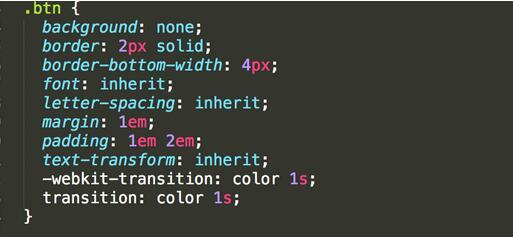
首先为按钮设置通用样式。将按钮的背景去除,设置2像素的实线边框,并将底部边框设置为4个像素。通过padding来设置按钮的尺寸,并为按钮的笔墨颜色设置平滑动画过渡结果。

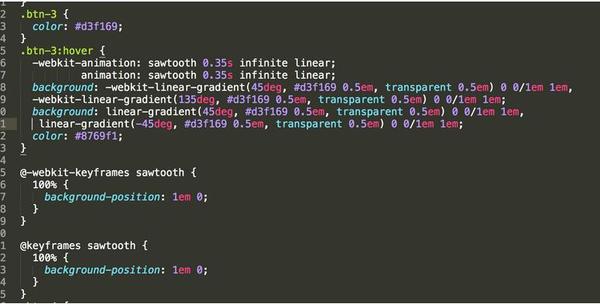
第一种按钮背景动画:
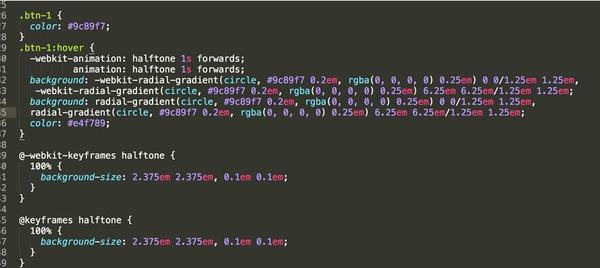
在第一种按钮背景动画中,按钮的背景使用2个渐变图层来制作。当鼠标滑过按钮时实行halftone帧动画,该动画修改按钮的background-size属性。它缩小了背景图片的尺寸,使所有的圆点连成一片。

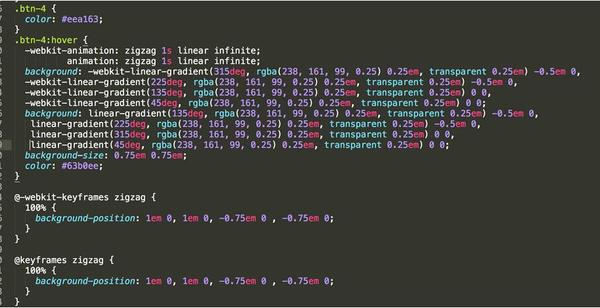
第二种按钮背景动画:
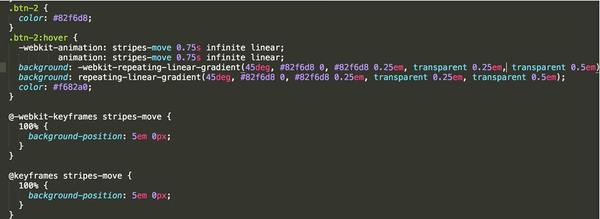
第二种按钮背景动画中,使用线性渐变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置赓续发生转变,形成斑马线活动结果。

第三种按钮背景动画:
第三种按钮背景动画中,使用花点渐变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置赓续发生转变,形成点活动结果。

第四种按钮背景动画:
第四种按钮背景动画中,使用波浪变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置赓续发生转变,形成波浪动态活动结果。

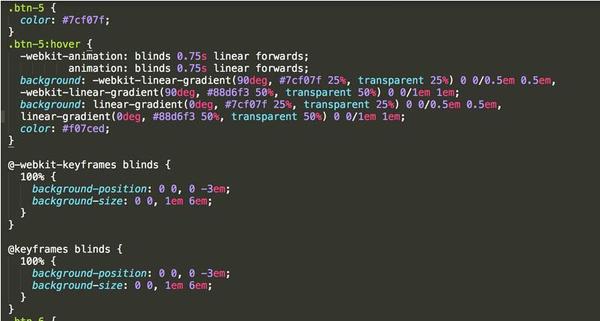
第五种按钮背景动画:
第五种按钮背景动画中,使用斜线变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置赓续发生转变,形成斜线活动结果。

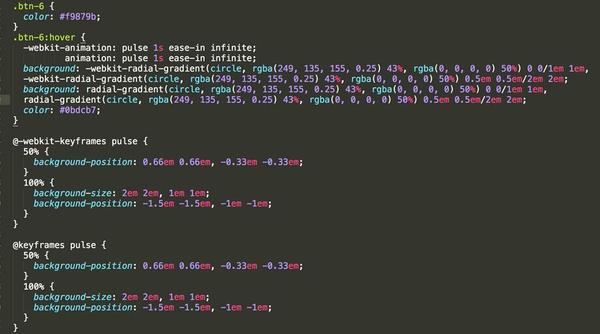
第六种按钮背景动画:
第六种按钮背景动画中,使用圆形闪动渐变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置赓续发生转变,形成圆形闪动结果。

这就是六个按钮的每个结果和代码,除了这个css样式还可以使用一些标准的组件来制作。
以上这篇巧用HTML5给按钮背景设计不同的动画简单实例就是小编分享给大家的悉数内容了,盼望能给大家一个参考,也盼望大家多多支持图趣网。
本文地址:http://www.tuquu.com/tutorial/wd3359.html

