Html5 web本地存储实例详解
Web Storage是HTML5引入的一个特别很是紧张的功能,可以在客户端本地存储数据,类似HTML4的cookie,但可实现功能要比cookie壮大的多,cookie大小被限定在4KB,Web Storage官方建议为每个网站5MB。
Web Storage又分为两种:
sessionStorage
localStorage
从字面意思就可以很清楚的看出来,sessionStorage将数据保存在session中,欣赏器关闭也就没了;而localStorage则一向将数据保存在客户端本地;
不管是sessionStorage,照旧localStorage,可使用的API都雷同,常用的有如下几个(以localStorage为例):
保存数据:localStorage.setItem(key,value);读取数据:localStorage.getItem(key);删除单个数据:localStorage.removeItem(key);删除所稀有据:localStorage.clear();得到某个索引的key:localStorage.key(index);如上,key和value都必须为字符串,换言之,web Storage的API只能操作字符串。
接下来,我们通过Web Storage开发一个简单的通信录小程序,以演示相干API的使用方法;我们要实现如下功能:
录入联系人,联系人有姓名、手机号码2个字段,以手机号作为key存入localStorage;根据手机号码,查找机主;列出当前已保存的所有联系人信息;首先先写一个简单的html代码
- <!DOCTYPEHTML>
- <html>
- <head>
- <metacharsetmetacharset="utf-8"/>
- <title>HTML5本地存储之WebStorage篇</title>
- </head>
- <body>
- <divstyledivstyle="border:2pxdashed#ccc;width:320px;text-align:center;">
- <labelforlabelfor="user_name">姓名:</label>
- <inputtypeinputtype="text"id="user_name"name="user_name"class="text"/>
- <br/>
- <labelforlabelfor="mobilephone">手机:</label>
- <inputtypeinputtype="text"id="mobilephone"name="mobilephone"/>
- <br/>
- <inputtypeinputtype="button"onclick="save()"value="新增记录"/>
- <hr/>
- <labelforlabelfor="search_phone">输入手机号:</label>
- <inputtypeinputtype="text"id="search_phone"name="search_phone"/>
- <inputtypeinputtype="button"onclick="find()"value="查找机主"/>
- <pidpid="find_result"><br/></p>
- </div>
- <br/>
- <dividdivid="list">
- </div>
- </body>
- </html>
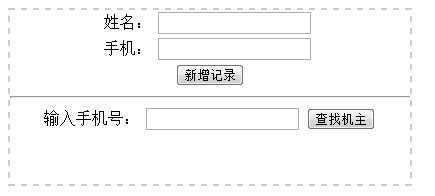
写完页面的话,展示结果差不多就是如下图:

要实现联系人的保存,只必要简单实现如下JS方法即可:
- functionsave(){
- varmobilephone=document.getElementById("mobilephone").value;
- varuser_name=document.getElementById("user_name").value;
- localStorage.setItem(mobilephone,user_name);
- } //用于保存数据
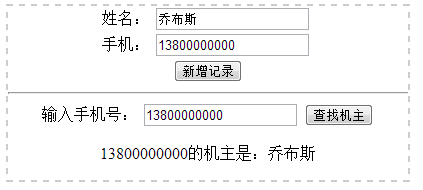
要实现查找机主,则实现如下JS方法:
- //查找数据
- functionfind(){
- varsearch_phone=document.getElementById("search_phone").value;
- varname=localStorage.getItem(search_phone);
- varfind_result=document.getElementById("find_result");
- find_result.innerHTML=search_phone+"的机主是:"+name;
- }

要显现所有已保存的联系人信息,则必要使用localStorage.key(index)方法,如下:
- //将所有存储在localStorage中的对象提掏出来,并显现到界面上
- functionloadAll(){
- varlist=document.getElementById("list");
- if(localStorage.length>0){
- varresult="<tableborder='1'>";
- result+="<tr><td>姓名</td><td>手机号码</td></tr>";
- for(vari=0;i<localStorage.length;i++){
- varmobilephone=localStorage.key(i);
- varname=localStorage.getItem(mobilephone);
- result+="<tr><td>"+name+"</td><td>"+mobilephone+"</td></tr>";
- }
- result+="</table>";
- list.innerHTML=result;
- }else{
- list.innerHTML="目前数据为空,赶快开始加入联系人吧";
- }
- }
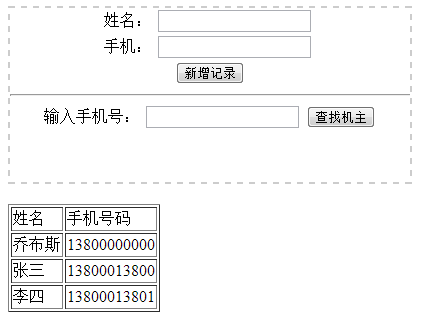
结果如下:

题目:如上的演示,都只有2个字段,姓名和手机号码,假如要存入更为雄厚的联系人信息,比如公司名称、家庭地址等,如何实现呢?Web Storage不是只能处理字符串吗?此时,可以行使JSON的stringify()方法,将复杂对象变化成字符串,存入Web Storage中;当从Web Storage中读取时,可以通过JSON的parse()方法再转换成JSON对象;
如下简单演示增长了公司属性的联系人保存JS代码:
- //保存数据
- functionsave(){
- varcontact=newObject;
- contact.user_name=document.getElementById("user_name").value;
- contact.mobilephone=document.getElementById("mobilephone").value;
- contact.company=document.getElementById("company").value;
- varstr=JSON.stringify(contact);
- localStorage.setItem(contact.mobilephone,str);
- loadAll();
- }
- //将所有存储在localStorage中的对象提掏出来,并显现到界面上
- functionloadAll(){
- varlist=document.getElementById("list");
- if(localStorage.length>0){
- varresult="<tableborder='1'>";
- result+="<tr><td>姓名</td><td>手机</td><td>公司</td></tr>";
- for(vari=0;i<localStorage.length;i++){
- varmobilephone=localStorage.key(i);
- varstr=localStorage.getItem(mobilephone);
- varcontact=JSON.parse(str);
- result+="<tr><td>"+contact.user_name+"</td><td>"+contact.mobilephone+"</td><td>"+contact.company+"</td></tr>";
- }
- result+="</table>";
- list.innerHTML=result;
- }else{
- list.innerHTML="目前数据为空,赶快开始加入联系人吧";
- }
- }
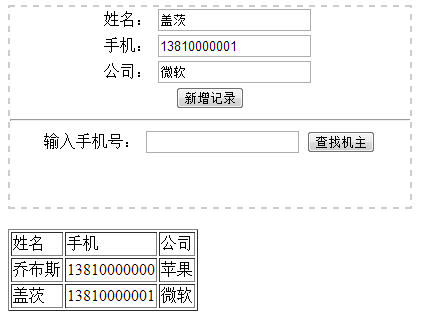
结果如下:

以上所述是小编给大家介绍的Html5 web本地存储实例详解,盼望对大家有所帮助,假如大家有任何疑问请给我留言,小编会及时回复大家的。在此也特别很是感谢大家对图趣网网站的支持!
本文地址:http://www.tuquu.com/tutorial/wd3362.html

