css实现下划线的N个姿势
下划线 一般在文档中常被用作增强注意,在过去打字机时代,下划线成为了唯一的一种文字强调方式,具体的操作方法是在已经打出来的文字上面退格,再在同样的地方打出下划线。

而在网页中,可以链接的文字(超链接)下面一般都有下划线。在制作页面的时候,当链接需要下划线的时候,UI开发很自然的会想到使用text-decoration属性来显示,例如这样:

以上显示的是设计稿和浏览器渲染的实际效果,我们会发现浏览器渲染的效果和设计稿有出入,主要表现在下划线的位置,这时候细心的设计师会要求你想办法实现他们本来想要实现的效果。可惜的是,在这几年的网页排版技术发展中,并没有更好的css属性出现来支持下划线的个性化设置,所以这个问题常常会被忽略。 这个一般在UI开发看来,可能觉得并没有什么问题,难道说不应该使用text-decoration这个属性吗? 首先我们还是从实际想要表现的效果来说:
能够支持换行
能够改变颜色、线条样式和粗细
能够被其它元素正常的包裹
在所有浏览器都能正常显示
以上特性其实text-decoration都只是部分实现,尤其是在表现的细节上让人觉得有些瑕疵,如果我们非要吹毛求疵,应该怎么办呢? 那么,我们还有什么其它方法可以去尝试吗? 以下是我列举的一些方案,我们一个个的来看:
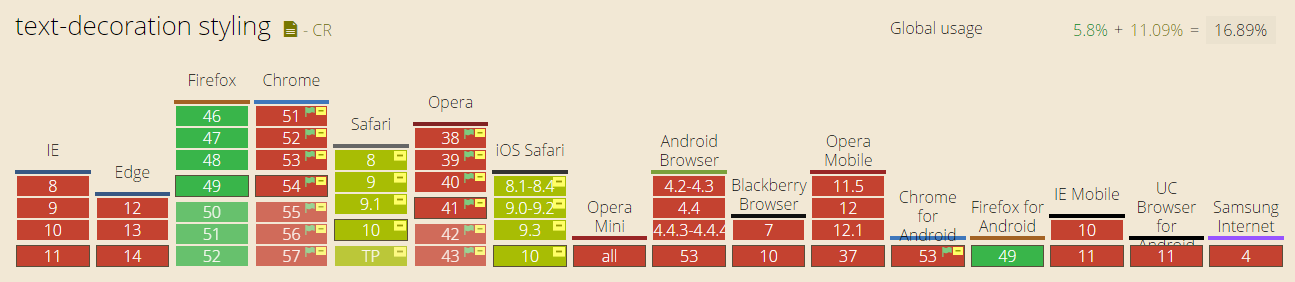
text-decoration
border-bottom
text-shadow
box-shadow
linear-gradient
text-decoration-*
background-image
首先,我们先来看看text-decoration这个属性,w3c给它的定义的是允许对文本设置某种效果,比如加下划线,但是缺点是,不能自定义样式,比如下划线的颜色,线条的粗细,都不可以自定义。 代码:

预览:

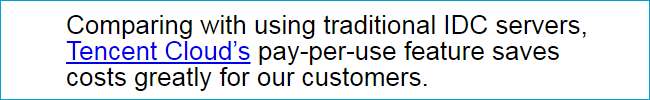
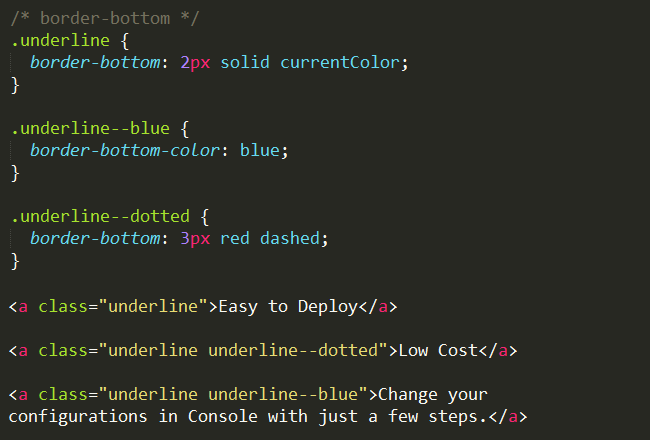
border-bottom本来是用来设置元素下边框样式的,我们可以拿来方便的自定义下划线的颜色,粗细,距离。 代码:

预览:

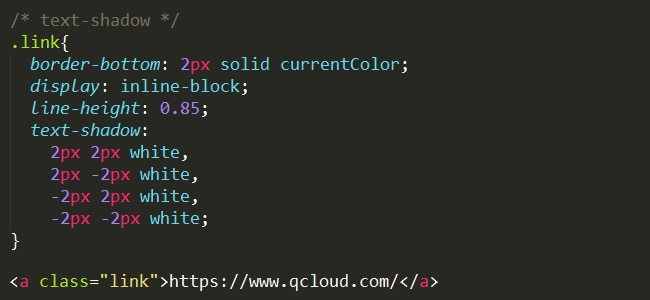
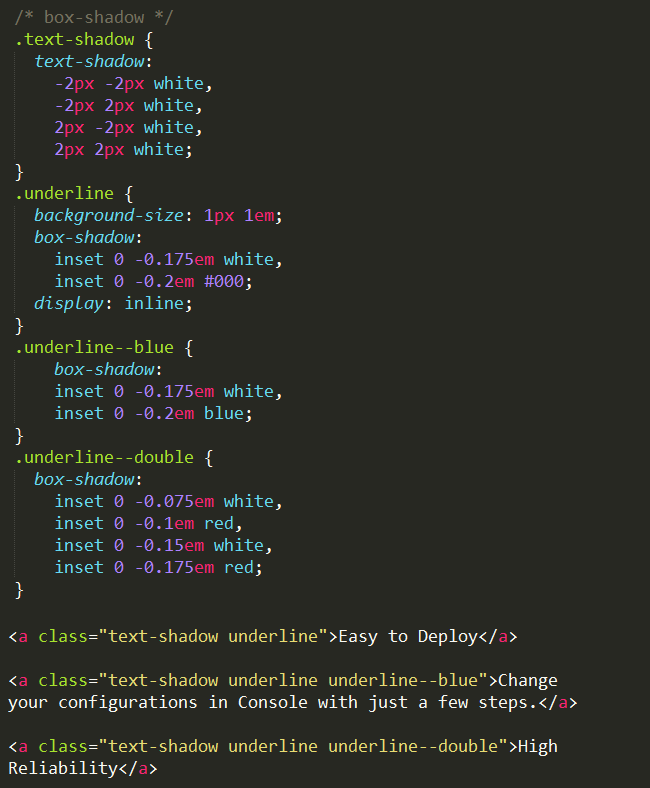
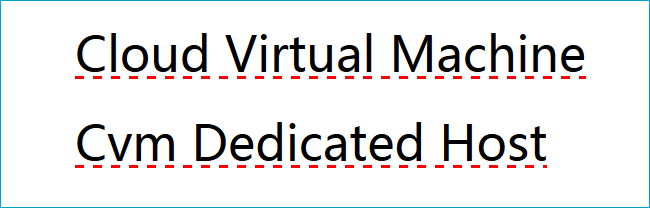
同样,我们还可以尝试使用text-shadow,这个属性不仅能应用阴影文本,还可以用来模拟下划线的效果: 代码:

预览:

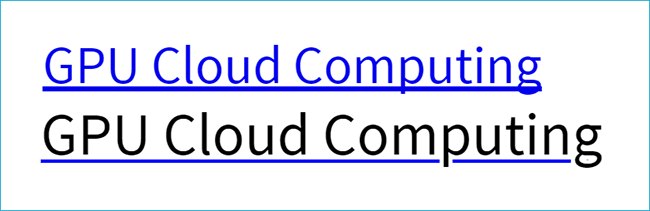
可是好像依然不支持换行,如果是单行文本的情况下可以考虑使用。 那是不是不可以使用呢?其实我们还有box-shadow,不仅能够给元素添加阴影: 代码:

预览:

其实,我们也可以通过text-decoration-style来设置下划线的,比如它专有的几个属性:
text-decoration-color
text-decoration-skip
text-decoration-style
我们可以使用text-decoration-color来设置下划线的颜色,这样终于不用像之前,下划线颜色总是跟随于文本颜色

text-decoration-skip属性,表示当字符和下划线发生重叠的时候,是跳过文字字符,还是直接贯穿:

还可以通过text-decoration-style设置线条的样式,比如solid(实线)、double(双线)、dotted(点状线条)、dashed(虚线)、wavy(波浪线); 好吧,可惜的是,目前text-decoration-*只有火狐支持这些属性,就连我们常用的Chrome也都不支持,如果非要支持的话,还需要手动开启”实验性网络平台功能”才可以。
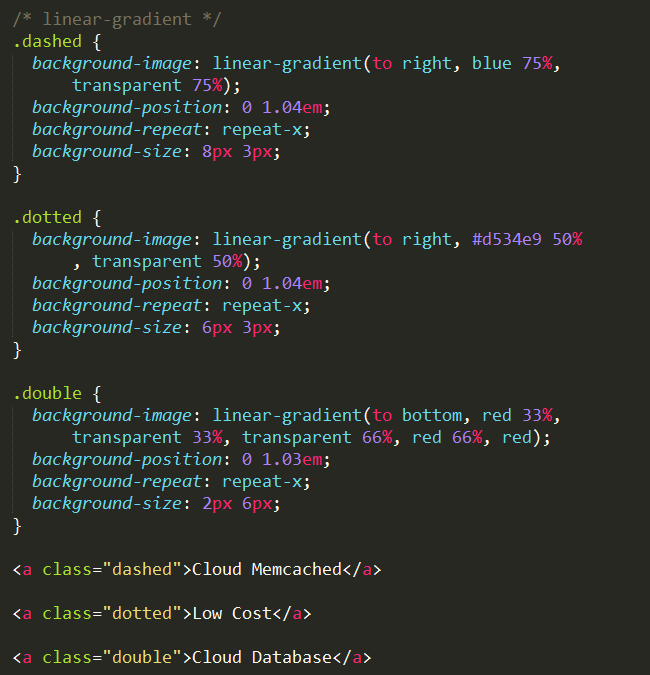
以上尝试,虽然在一定程度上呈现我们想要的效果,但是都受限于浏览器的兼容性问题,那么是不是没有别的选择呢? 总结: 如果只是单纯的线条样式的话,我们可以直接使用背景渐变的方法linear-gradient制作下划线,比如这样,当然如果你只需要支持最新的浏览器版本, 代码:

预览:

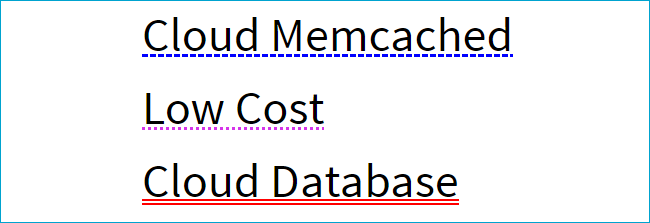
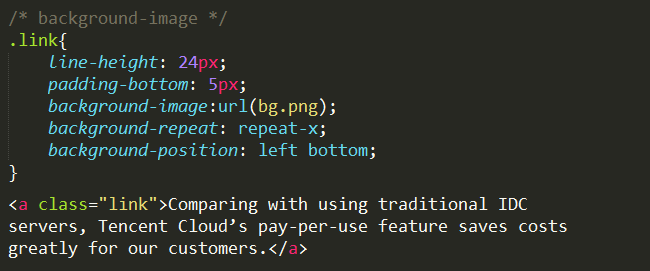
所以,如果我们要考虑所有的浏览器都要正常显示,并且对线条样式有特殊要求,比如曲线或者下面这种更特殊的线条背景,我们还是直接使用固定的图片背景定位background-image来平铺的好。 代码:

预览
最后 先写到这!大致梳理了一下几种实现下划线的方法,在特殊的场景下虽然都各自的优缺点,希望能够给大家提供一些思路 谢谢大家的阅读
本文地址:http://www.tuquu.com/tutorial/wd3379.html