5分钟交互设计指南系列对话框
框 (dialogs) 是叠加在应用主视图上的弹出 (pop-up) 视图,一样平常会要求用户作出反应。对话框可以分为模态对话框 (modal dialogs) 和非模态对话框 (modeless dialogs)。
模态 (modality) 会阻止用户完成当前视图上的义务,使用户专注于模态视图 (modal views) 里的新义务;只有当模态视图被停止后,用户才能继承完成之前的义务。
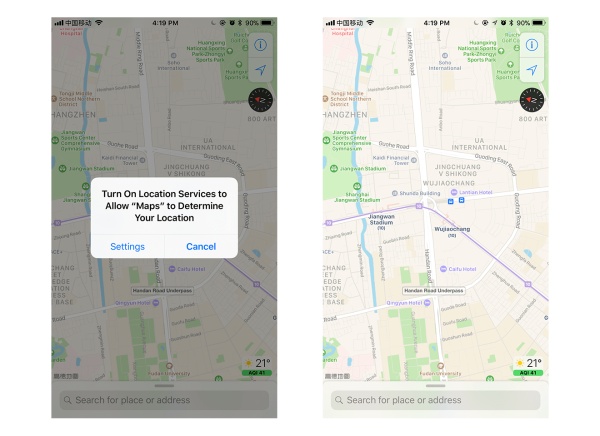
在下面的例子中,提醒框阻止用户继承查看地图,使用户专注于提醒;只有当用户轻点 OK 后,用户才能继承查看地图。提醒框是 iOS 中常见的模态视图之一。

对话框一样平常由什么组成?
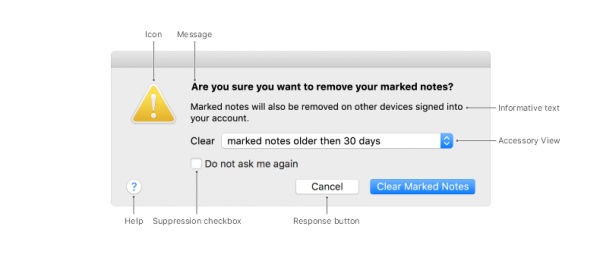
大部分对话框都由题目、按钮和说明文本组成。假如对话框许可用户输入或选择,则还需相干控件。

- 题目:对话框的题目应该简洁易懂、一览无余。
- 按钮:模态对话框上一样平常有两个按钮,一个是默认按钮(比如,“确认”、“打印”、“清空回收站”),另一个是取消按钮。它们应当给用户清晰的选项。当用户点击任何一个按钮后,模态对话框就会关闭。为了进步谙练用户的服从,我们应该许可用户按 Esc 键停止对话框(结果和取消按钮雷同)。
- 说明文本:说明文本可以向用户诠释对话框里的义务,它应该清晰、避免重复信息。
什么是模态对话框?
当模态对话框打开后,用户不能继承之前的义务,除非模态对话框被停止。
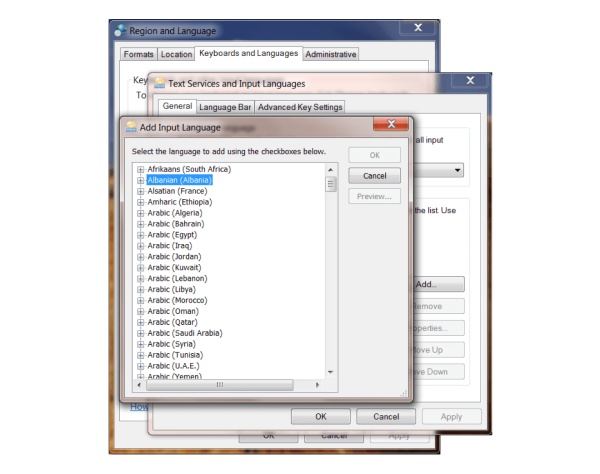
在设计交互界面时,我们应该正视模态对话框的设计。设计优秀的模态对话框可以帮助用户更好的完成义务,而糟糕的模态对话框则会让用户感到沮丧。Alan Cooper 将模态对话框比作界面设计中的”配角“。由于模态对话框会打断用户的心流 (flow),所以重要的内容和相干控件应该放在主视图中,而不是散布在不同的模态对话框中。此外,当一个对话框层叠在另外一个对话框之上时,它们每每让人摸不着头脑。

△ 级联对话框 (Cascading Dialogs) 每每令人疑心
为什么使用模态对话框?
假如使用得当,模态对话框可以帮助用户完成义务,创造优秀的用户体验。当你有以下需求时,可以考虑使用模态对话框:
1. 获取用户的细致力
当你盼望用户专注在一项紧张的义务上时,你可能必要使用到模态对话框。尽管肯定会打断用户,但很少有其他组件能像模态对话框一样获取用户的悉数细致力。模态对话框一样平常处于界面的最顶层的中心位置。用户必须先处理模态对话框里的义务,然后才能行止理其他义务。因此,用户不太可能错过它们。
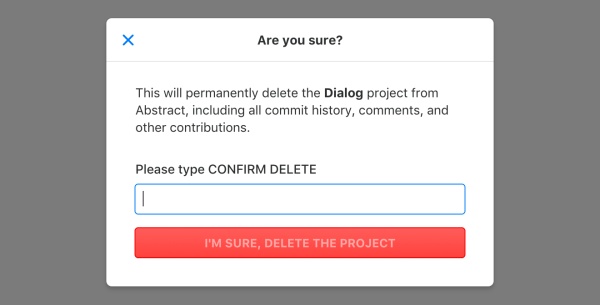
在下图的例子中,当用户删除项目时,应用启动了一个模态对话框向用户确认删除操作。

2. 表现次要内容
本质上,应用都是为了帮助用户访问特定的内容。比如,Evernote 的内容是笔记,而 Spotify 的内容是音乐。尽管偶然很难对重要和次要内容作出清晰划分,但我们可以认为用户最感爱好、最关心、最频繁访问的是重要内容,其他内容则是次要内容。
用户为内容而来。因此,重要内容及相干的控件不应当出如今模态对话框中。对于桌面应用而言,它们属于应用的主窗口 (main windows);对于移动应用而言,它们属于应用的屏幕 (screens);对于 Web 应用而言,它们属于应用的网页 (pages)。在设计优秀的信息架构中,用户总是能轻松地找到他们关心的内容。
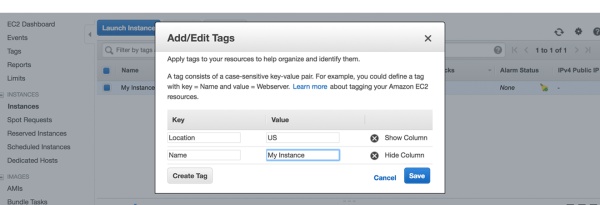
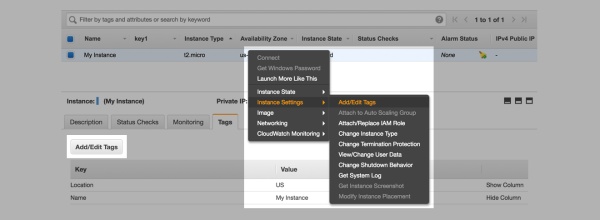
在屏幕大小有限的情况下,次要的内容可以出如今模态对话框中。在特定语境 (context) 下,用户将有机会打开这些对话框。比如,用户在 AWS EC2 的实例列表中选中实例、通过右键菜单点击 「添加/编辑标签」后会打开一个模态对话框。用户可以在这个对话框里查看、编辑实例的标签。假如用户不想继承查看、编辑标签,可以随时关闭对话框并回到之前的界面。
偶然,用户必要在多个语境下打开统一个模态对话框。比如,除了上文中提到的右键菜单,用户还可以点击底部标签面板上的 「添加/编辑标签」按钮打开统一个的模态对话框。不管通过哪种体例,用户都可以快速地回到他们关心的重要内容 —— AWS EC2 的实例列表。


3. 隐蔽复杂性
我们盼望为用户创造简单、壮大的应用。在设计应用时,我们必要警惕郑重地平衡这两个目标。相比移动用户,桌面用户每每更风俗使勤奋能繁多的专业应用,比如,PowerPoint、Photoshop、SourceTree。但除非他们已经是有经验的老用户;否则,充斥着按钮和专业词汇的应用界面就像是布满地雷的战场,会令新手们望而生畏。假如我们盼望新用户能更快上手、掌握基本功能,我们就必须想办法把平时不常使用的的高级功能隐蔽起来,帮助新用户把细致力先放在重要内容上。
我们可以把这些高级功能藏在模态对话框中。对于新用户而言,模态对话框的益处重要表现在:
- 容易理解。模态对话框每每简短易懂,新用户可以快速完成对话框里的义务。
- 容易撤销。假如新用户一不警惕通过按钮或菜单打开了模态对话框,他们可以随时点击「取消」。
- 容易导航。由于用户仍可看到模态对话框下面的部分主视图,他不会搞不清楚他在哪里。假如他不想继承,可以随时关闭对话框并回到之前的视图。
什么是非模态对话框?
当非模态对话框打开后,用户可以专注于对话框里的次要义务,也可以继承完成主视图里的重要义务。
假如用户必要频繁地在主视图和对话框、重要义务和次要义务之间切换,非模态对话框会比模态对话框更合适。但是,非模态对话框可能会令用户疑心。这是由于,尽管二者看起来特别很是相似,它们的举动却不一样,并难以展望。
举个例子,在模态对话框中,当用户点击了下方的按钮后,对话框就会关闭。但是在非模态对话框中,当用户点击了按钮后,对话框不会马上关闭。(除非用户自动点击非模态对话框上的关闭控件。)

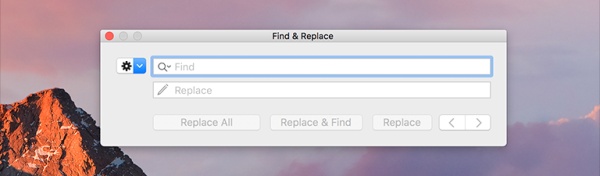
此外,由于非模态对话框不会随着次要义务的结束而主动关闭,未及时关掉的非模态对话框可能虚耗屏幕空间。在 Page 中,用户可以用一个非模态对话框在当前打开的文档里查找内容。假如用户不自动关闭它,哪怕他不想继承查找,这个对话框仍会出如今屏幕上。(当用户打开第二个文档时,Page 会关闭这个非模态对话框。用户可以再次打开它。此时,这个非模态对话框的搜索范围是当前活跃窗口里的内容。)
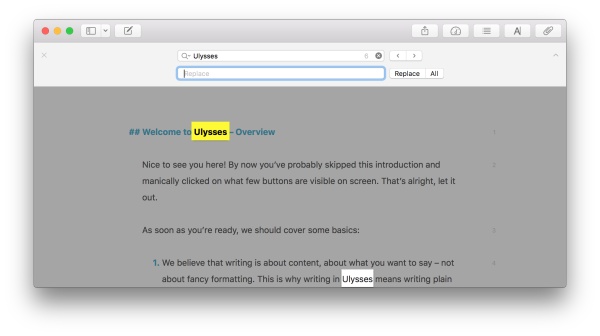
为了避免这些题目,我们可以考虑使用其他非模态组件替换非模态对话框,比如:面板 (panel)、侧边栏 (sidebar) 和工具栏 (toolbar)。比如,Ulysses 用面板庖代了非模态对话框。

迎接关注微信公众号:非科班设计


「趋势!对话式交互好文合集」
- 《总监有话说!2017年大热的对话式交互会成为将来吗?》
- 《聊聊将来可能会流行的「对话式交互」》
- 《谷歌对话式交互规范指南系列:对话式界面的概念和机制》
- 《超周全!聊天机器人的界面交互设计实战经验总结》
原文地址:zhihu
本文地址:http://www.tuquu.com/tutorial/wd3824.html

