HTML5 表单验证失败的提醒语题目
前言
前端的童鞋在写页面时, 都不可避免的总会踩到 表单验证 这个坑. 这时候, 我们就要跪了, 由于要写一堆 js 来检查. 但是自从 H5 出现后, 许多常见的 表达验证 , 它都已经帮我们实现了, 让我们减轻了许多负担, 就彷佛下面的:
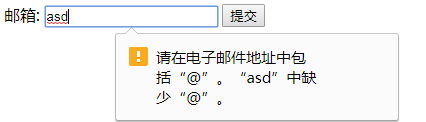
邮箱地址验证:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>

邮箱验证是 H5 自身支持的, 但是我们要验证的场景和情况是多种多样的, 那该怎么办? 用回 Js 吗? 很显明没这么蛋疼, 由于 H5 提供了 pattern 属性, 让我们白手起家! 我们可以在 pattern 指定正则表达式, 只要正则写的好, 验证就没烦恼!
正则限制11位数字:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>

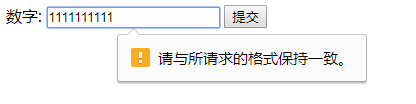
题目
大家可以尝试下, 在输入非11位的数字, 都会报错, 这就是 pattern 的功劳. 但是不知道大家发现了一个蛋疼的征象没? 就是假如咱们使用 pattern 的体例去验证表单, 在验证失败时, 它的提醒都是 请与所请求的格式保持同等 , 我的天, 我们的用户怎么知道所请求的格式是什么鬼, 总不能让他们去看源码吧, 要真如许, 我们连页面都不用写了, 直接让他们把钱给我们得了, 开个打趣~
解决方案
有题目, 咱们就得解决, 在面向谷歌编程许久, 终于觅得一良方:
oninvalid:提交的input元素的值为无效值时(这里是正则验证失败),触发
oninvalid事件。oninvalid属于Form 事件。
setCustomValidity():这个是HTML5内置的JS方法,用来自定义提醒信息
原来可以通过 oninvalid 和 setCustomValidity 来自定义提醒, 那这就好办了, 修改源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>
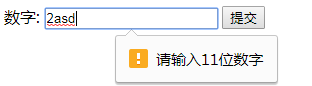
效果:

终于不是那个蛋疼的"格式"了, 如今表单验证提醒已经很明确的告诉我们, 这里应该输入的是什么样的数据, 如许用户就能更好的修改本身的输入了!
以上所述是小编给大家介绍的HTML5 表单验证失败的提醒语题目,盼望对大家有所帮助,假如大家有任何疑问请给我留言,小编会及时回复大家的。在此也特别很是感谢大家对图趣网网站的支持!
本文地址:http://www.tuquu.com/tutorial/wd398.html

