阿里新人浅聊设计流程中的严谨与规范
以前可能会觉得,设计师应该是自由、随性、充满创意的。但在实际工作中,尤其是互联网产品方面的设计师,因为需要管理自己的工作文档并且和同事协作沟通,设计流程中的严谨与规范显得尤为重要 >>>
不幸的是,我这大半年的设计工作中都不够重视这件事;而幸运的是,现在醒悟还不晚。
图层管理、命名规范、Style Guide 等等都是再重要不过的内容,每一步偷下的懒,日后都要花费数倍的时间去填坑。
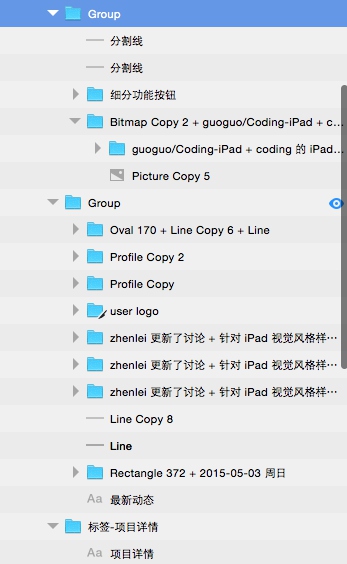
这是我月初时候设计稿某一版的图层截图。

可以看到,毫无逻辑可言,仅仅从这张图看来,根本没有办法把设计内容和图层、命名结合起来,更不要提理解和管理了。Group 都保留了默认命名,无法理解含义;中文英文混合,大小写混合,无法正常阅读;逻辑层次混乱,取图层、选定图层都比较困难;没有使用 Symbol 功能(或智能对象),对样式的管理为零。
很多时候,如果需要在界面中添加一条分割线,你会怎么做?也许你会直接快捷键拉一个线条,确定长度和角度后放置到指定位置,就完事儿了。那么,这条线的名字就叫做「Line」,下次复制的时候,新的线条名字就变成了「Line Copy 2」。如果再切换到别的页面或者创建其他组件,一个混乱的图层就逐渐成型了。
图层混乱最大的问题就是迭代烦琐,包括设计层面的图层修改和合作层面的切图等。
一般,一个项目的设计图最少也有几十页,多的可能会有上百页。如果我在每个页面中都采用不规范的做法新建「分割线」,比如都采用了 200pt 宽,纯黑色的线条,加在一起可能有百来条这样的线。当项目评审后,要求把线条的颜色改成灰色,你就会默念「真是日了狗了」。想想很容易明白,如果不使用 Symbol 进行样式管理,每一个线条都要重新编辑一次,还要确保不遗漏、不出错,工作量绝对惊人。
再说切图,按照上面这张图的命名方法,直接切图给开发,对方基本是看不懂这个规则的,结果就是根本找不到需要的内容在文件夹里的什么位置。而且,编码过程中的每一个组件也可能是一个对象,也需要对其命名,比如「separator_leftview_long」等,如果你的切图命名为「Line Copu 2」,请问同事是什么心情呢?
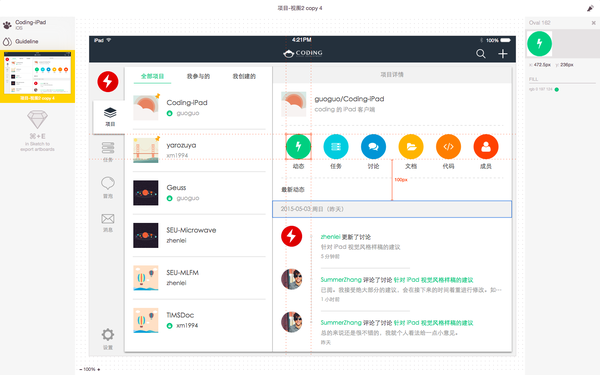
所以,这次我花费了大量的时间把设计稿从头到尾整理了一遍,把所有用到的字体样式、图层样式、常用组件都采用 Symbol 进行统一管理,并且确保了所有页面中同一个组件具备完全一致的命名和样式。
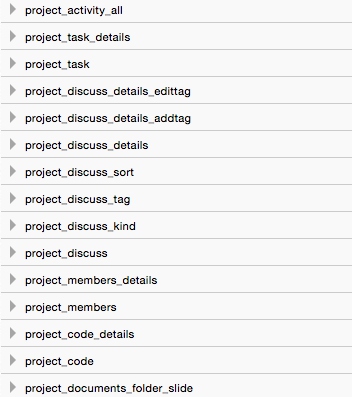
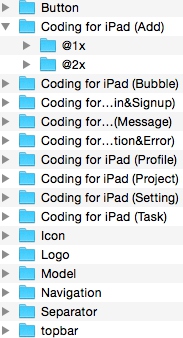
页面名称方面,使用「模块_内容_备注」的形式进行命名,如下图所示:

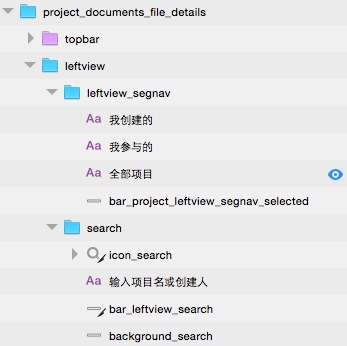
层次方面,让图层和视觉顺序相对应,图层本身的命名也采用「类型_位置_备注」的形式进行标注。比如「bar_project_leftview_segnav_selected」指的就是一个条块,位于 project 模块下的左视图次级导航页面中,功能是标识选中的效果。

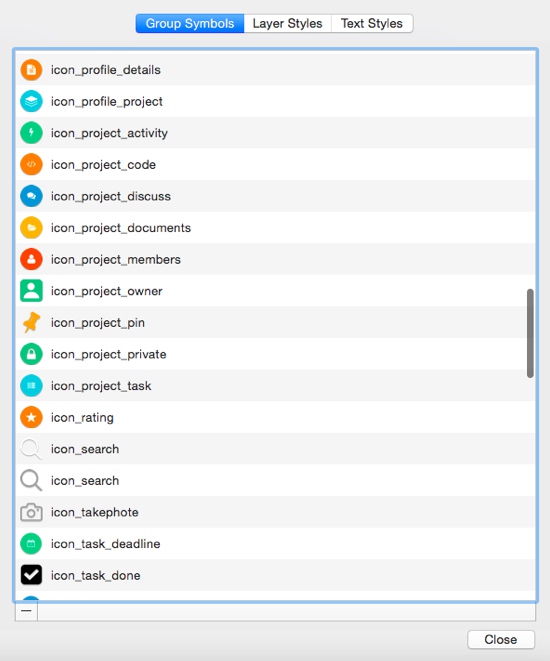
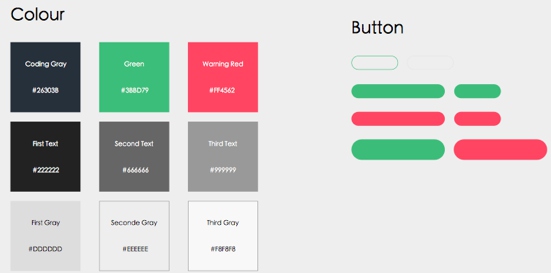
对于经常用到的组件如 icon、分割线、按钮等,使用 Symbol 和字体样式进行统一管理,并且把它们罗列在 Style Guide 中,一方面便于查找,另一方面切图的时候只要输出一份就可以了。如下图所示:


这样,无论要求改动哪个内容,都可以「牵一发动全身」,极大避免了重复性工作。
切图方面,@1x 和 @2x 分别存放,对于样式类经常需要复用的内容可以单独导出,然后每个模块独有的内容就单独罗列出来,这样工程师可以结合设计稿很快地找到所需要的内容。
PS:本次合作的工程师说,@1x 是不需要在命名时单独注释的,@2x 则要在文件名尾标出。我第一次还特意手动添上了@1x,多此一举,倒也学会了这个小要求。

至于标注方面,使用 Zeplin 后真的方便了很多,原本要花不少时间的工作可以避免了,开发也表示看起来更加舒畅。

也许今天这篇文章对于很多有经验的设计师来说是不值一提的小事,因为确实这都是基本的工作规范。但是对于新人来说,不犯错可能就不知道这些内容的重要性,所谓吃一堑长一智,做的细致,只会让你更加专业。
今天收到了最近这几个月来听到的最大的表扬,就是「比我们公司的设计专业多了」,继续加油!
作者微信公众号:

本文地址:http://www.tuquu.com/tutorial/yj2815.html

